Bootstrap 4 Alpha 3
Alpha 3 发布了!我们对网格进行了全面修改,更新了表单控件,添加了新的字体栈,修复了大量错误,等等。自上次更新以来已经过去了几个月,但这次更新的规模应该有助于我们重回正轨。
Alpha 3 的工作从广泛的范围开始,涵盖了各种形状和大小的错误修复和文档更新,但最终将重点缩小到我们的表单控件和网格系统。如果您一直在关注我们 v4-dev 分支的开发,您可能已经熟悉其中一些较大的更改。
跳到更新后的 alpha 文档网站,或继续阅读以了解亮点。
网格系统
网格系统经过了三次重大拉取请求的彻底改造——#19099、#20349 和 #20361。这些 PR 主要集中在以下更改上
-
我们现成的网格类(容器和列)现在位于一个 Sass 变量之后,这意味着**网格类可以通过 Sass 变量轻松禁用**。更新布尔值
$enable-grid-classes变量并重新编译以将其删除。 -
**网格修饰符类更简单**,不再需要
col-前缀。例如,我们现在有.offset-*-*、.push-*-*和.pull-*-*,而不是.col-offset-*-*、.col-push-*-*和.col-pull-*-*。 -
**混合器已更改**,然后再次更改,以努力使生成的类在标准模式和 flexbox 模式之间保持简单和协作。我们现在有两个主要的列混合器,
make-col-ready用于存放position、padding-*和min-height(以防止空列折叠),以及make-col用于设置float和width。 -
**在文档中添加了一个网格自定义部分**,解释如何更改列数、网格层级断点、容器宽度等。
这些更改在我们标准网格以及我们的 flexbox 网格中都可用。更多信息请见下文。
Flexbox

Flexbox 模式在 Alpha 3 中已全面更新,从网格系统开始(它使用相同的变量和更新的 Sass 混合器),并贯穿我们的实用程序和组件。
-
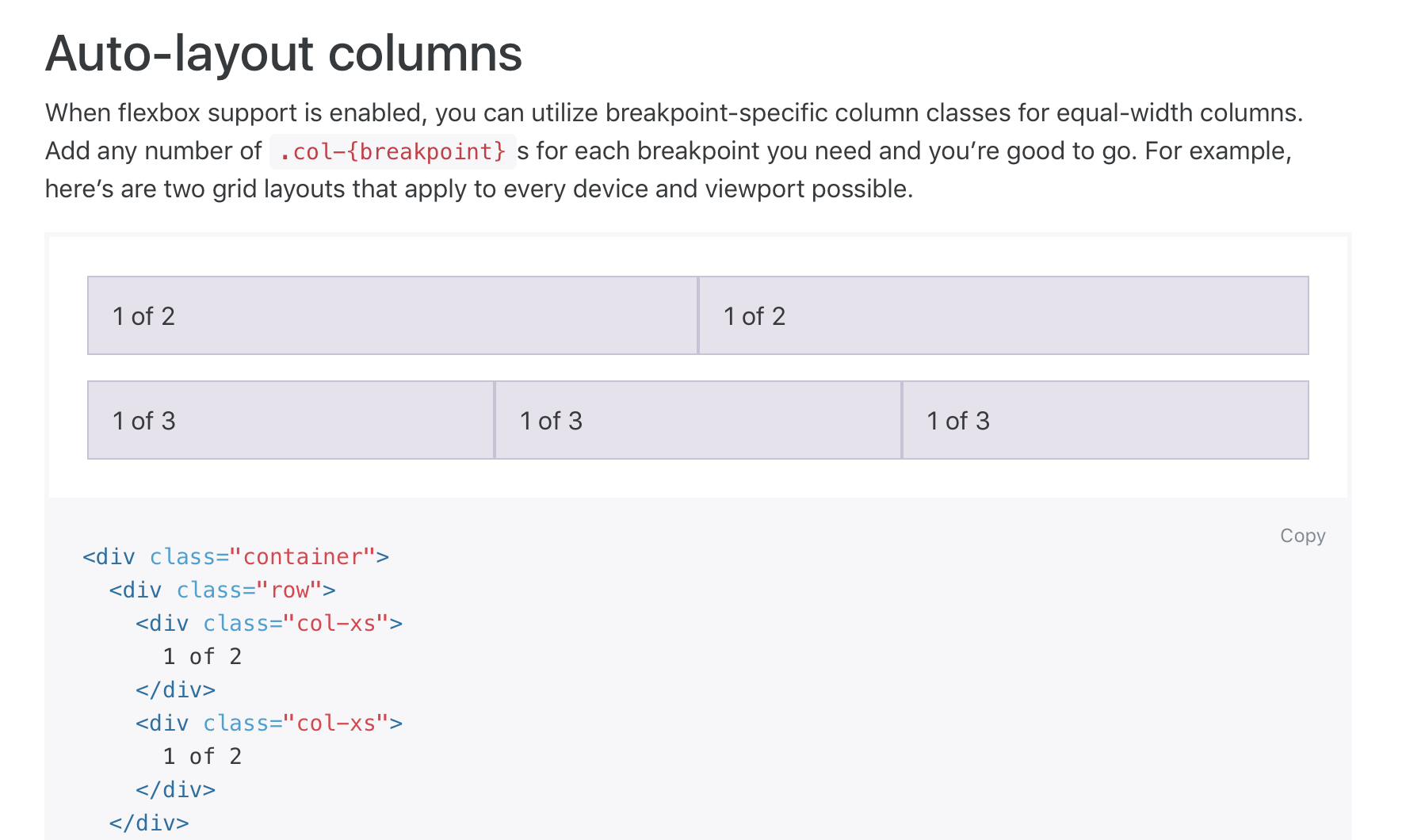
**新的 flexbox 网格文档。**除了标准网格文档之外,我们现在还为我们的 flexbox 网格提供了一个专门的文档页面,因为它与标准网格的行为略有不同。此新页面包括有关此网格如何工作以及为何如此工作的详细信息,以及其他代码示例。
-
**使用新的
.col-{breakpoint}类自动实现等宽列大小。**例如,对于在xs断点处具有三个等宽列,您将创建三个列,每个列都只使用.col-xs。 -
**新的 flexbox 对齐实用程序类**,用于垂直和水平分布项目。适用于我们的 flexbox 网格,以及几乎所有其他自定义组件。
表单

表单在 Alpha 3 开发初期就展现出大量的活动。文档、类名、布局选项和验证样式都得到了大幅改进。
-
为复选框、单选按钮、输入大小和图例添加了新的类。 虽然还没有完全定稿,但我们所有表单控件的命名都更加清晰,并且在我们的 CSS 中保持一致。
-
用内联 SVG 替换了 base64 PNG 背景图像 参见 pull 请求,用于我们的自定义表单控件和验证状态。随意缩放这些表单控件吧!
-
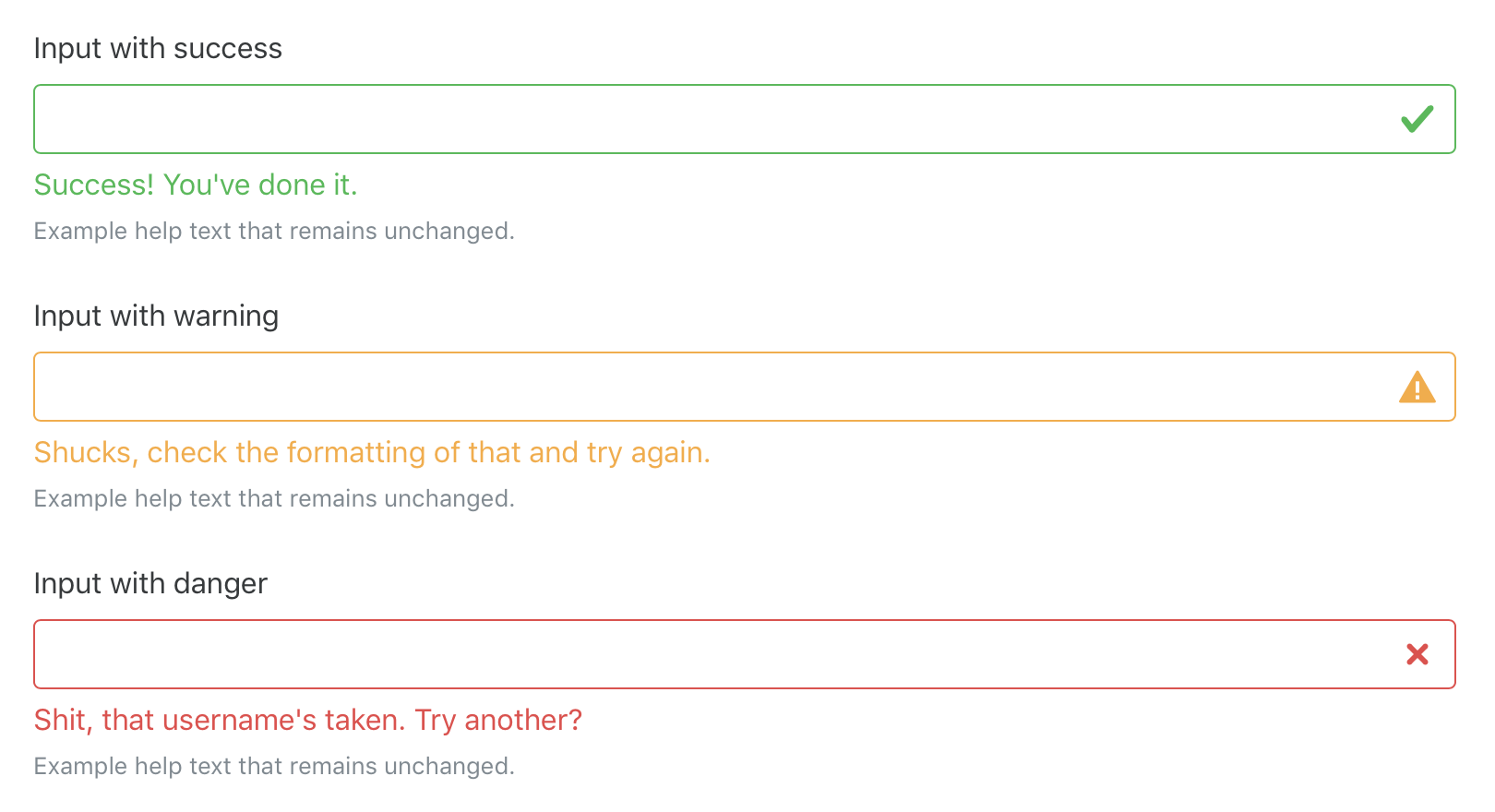
说到验证状态,我们有全新的表单验证和帮助文本选项。验证状态现在可以针对每个输入应用(使用
.form-control-{state}),并且可以使用.form-control-feedback显示可选的验证反馈。独立的表单帮助文本现在可以使用新的.form-text类进行控制。
<div class="form-group has-success">
<label class="col-form-label" for="inputSuccess1">
Input with success
</label>
<input type="text" class="form-control form-control-success" id="inputSuccess1">
<div class="form-control-feedback">
Success! You've done it.
</div>
<small class="form-text text-muted">
Example help text that remains unchanged.
</small>
</div>
-
修复了一些与表单相关的错误,例如 #17498 中的水平标签填充、表单组中
<fieldset>的误用、大小类未应用于<select>以及更多问题。 -
表单文档已全面更新。 我们提供了更简单的可用表单控件示例,更清晰的验证状态指南(以及何时使用每个状态),等等。
系统字体
我们用系统字体栈 参见 pull 请求 替换了使用了数十年的 Helvetica/Arial 字体栈,利用了 Apple、Google 和 Microsoft 等公司专门为当今设备设计的更新、更易读、更强大的字体。
最初,这计划影响 Linux 用户,但字体使用和支持在不同发行版和用户偏好之间存在很大差异。因此,对于 Linux 用户来说,没有计划更改字体。
还有更多…
Alpha 3 几乎有 1200 次提交,这篇文章只是触及了表面。我们修复了数十个其他错误,并努力改进我们的所有文档。
- 改进的表单和按钮大小
- 清理了导航组件变量
- 重命名了轮廓按钮 和 轮廓卡片
- 新的类、变量以及更多内容!
有关此版本更改的更多详细信息,请查看 Alpha 3 发行列表问题 以及 已关闭的 Alpha 3 里程碑。
迫不及待想尝试一下?那就 前往 v4 alpha 文档!
务必 加入我们的官方 Slack 房间! 并在 我们的问题跟踪器 中尽可能多地提交错误报告、问题和一般反馈。
下一步是什么?
更多探索、更多错误修复、更多文档更新,最重要的是,更多 alpha 版本。我们每天都很忙碌,但我们会尽力保持这种势头。敬请期待!
