Bootstrap 4
我们花了数年时间才做到这一点,但 Bootstrap 4 终于发布了!言语无法形容我和整个团队对这次发布的喜悦,但我将尽力做到。感谢大家,尤其是团队,以及所有通过拉取请求贡献代码或提交问题的人。谢谢。
自从上一个测试版以来,我们一直在努力稳定 CSS 的一些关键部分,完善文档,添加一些额外的惊喜,并计划后续版本。我们仍然有一些问题需要解决,但没有什么能阻止我们发布稳定版本。
迫不及待地想开始使用?访问我们的文档网站 并探索。 务必查看我们的 新示例 和 迁移文档页面!
想在阅读文档之前了解更多信息?很好,让我们深入了解一下!
新增功能
自从上一个测试版以来,没有重大更改,但我们做了一些关键改进并修复了一些棘手的错误。
-
打印样式和实用程序类已更新。我们改进了打印页面的渲染方式,以确保页面大小合理,而不是像移动设备那样渲染。打印显示实用程序还包括大量新的
display值,以匹配我们的标准显示实用程序。 -
添加了附加边框实用程序(例如,
.border-top),默认情况下为 1 像素的实线浅灰色边框。现在,您可以更轻松地快速将所有边框或部分边框添加到您的组件中。 -
我们的
$spacers和$sizesSass 映射已更新,允许以与我们的颜色映射相同的方式进行更多自定义。您现在可以一致地添加、删除或替换所有键值对,贯穿我们的 CSS。有关更多信息和示例,请访问我们的主题文档。 -
在我们的主题文档中添加了有关使用我们提供的CSS 变量的文档,这些变量适用于那些走在技术前沿并且不想使用 Sass 的人。
-
添加了响应式
.order-0和.order-last类,以更好地控制 flexbox 网格。
此外,我们对变量的重用和扩展以及代码的整体清理进行了大量改进。但,这还不是全部。
新示例
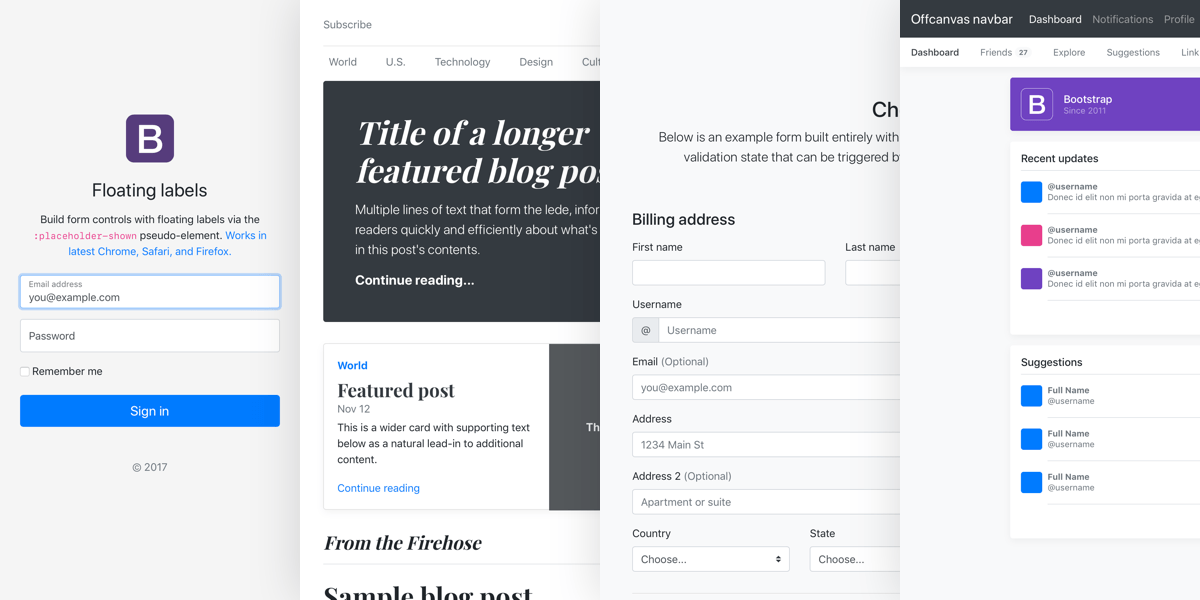
几乎所有示例都已针对我们的稳定版 v4 版本进行了全面检修。我们删除了一些过时的示例,添加了一些全新的示例,并对其他一些示例进行了彻底的修改。
以下是每个示例的更改概述
-
您可能已经看到了我们的相册示例,但它已针对此版本进行了更新,以在我们的照片卡片中包含更多内容并改进移动设备渲染。
-
定价是此版本中全新的,是一个使用我们的实用程序和卡片组件构建的完全自定义页面。它具有响应性,易于扩展。
-
结账是一个全新的、广泛的表单示例,它包含了我们表单布局、验证样式、网格等的最佳部分。
-
产品也是全新的,是对 Apple 风格营销页面的俏皮模仿,主要使用我们的实用程序类构建。不要太认真对待它!
-
博客已从头开始重写。两列蓝色标题布局已消失。我们构建了一个尖刻的杂志风格布局,包含特色帖子和响应式导航。
-
仪表盘也已进行了全面检修,以包含一个实时 ChartJS 示例,包括一个使用Feather 图标的更新侧边栏,并且具有半响应性。
-
浮动标签 是全新的,它基于我们的登录示例,提供了一种仅使用 CSS 实现浮动输入标签的方法。这只是一个实验性的功能,在我们将其正式引入 Bootstrap 之前,可能会发生重大变化。
封面、轮播、登录 以及我们的 框架示例 只进行了微小的更新,以提高代码质量并修复一些较小的错误。总的来说,这是一个对我们的示例的重大更新,我很高兴能够在未来的版本中迭代这些示例并添加更多示例。
记录我们的方法
v4 稳定版的新增内容是简要概述了我们为什么要在 Bootstrap 中做一些事情的指导原则。我们的目的是提炼和记录我们在编写代码、构建 linter 和调试时一直牢记的所有内容。其中大部分内容侧重于编写响应式 CSS、使用简单选择器以及限制需要编写的 JavaScript 数量的概念和策略。
查看新的方法页面,并确保打开一个问题或拉取请求,提供关于需要涵盖哪些其他内容的反馈和建议。
已知问题
没有一个版本可以修复所有错误,我们的 v4 稳定版也是如此。以下是一些我们希望在时间和范围允许的情况下,在次要版本 (v4.1) 或补丁版本 (v4.0.1) 中首先解决的问题。
-
输入组、验证和圆角。 我在 Beta 3 中重写了它,我认为已经解决了,但我错了。我们有一些圆角问题,我们唯一可以不破坏向后兼容性地使用 CSS 修复它们的方法是限制组件的可扩展性。我们可能需要一个修饰符类来避免一些糟糕的 CSS 并满足所有关键功能。查看问题和交叉链接的 PR 以获取更多详细信息。
-
表格变体,特别是
.table-active,有一个奇怪的选择器,我们无意中从之前的版本保留了下来。这个 bug 导致了rgba()背景颜色的双重应用——一次用于<tr>,一次用于其中的任何<td>/<th>元素。
还有一些问题尚未确认或计划在我们的第一个补丁版本中发布,但预计在我们发布下一个次要版本之前,会有一系列修复程序发布。我们也可能会在这个下一个补丁版本中打包我们仓库的默认分支更改。我们没有时间在不破坏整个 v3 的 Git 历史记录的情况下,测试一个高度不同的代码库的合并。再次强调,很快就会有更多信息。
下一个版本
说到版本,我们对我们正在取得的进展感到兴奋。我们的GitHub 项目看板基本上已经更新了即将发布的版本,所以请随时加入并查看。我们的下一个版本将是 v4.1(取决于任何 bug 修复补丁),并将专注于一系列小的新功能、实用程序、响应式字体大小等等。从那里,我们还有几个次要版本,围绕另一组功能进行集结。
我们旨在根据整体范围,将 RTL 作为即将发布的次要版本的一部分。我们花了太长时间才承诺这样做,但我们正在努力。我们目前的计划是专注于将其实施到我们的构建工具和组件中,以便您可以有条件地提供,例如,bootstrap.min.css 或 bootstrap-rtl.min.css。请在开放问题中提出任何反馈意见;当我们准备好时,我们将与社区合作,启动一个新的拉取请求。
值得重申的是,每个次要版本都会带来我们文档的新托管版本。现在,我们有getbootstrap.com/docs/4.0/,在 v4.1 发布后,我们将拥有它以及getbootstrap.com/docs/4.1/。之前的版本将继续从我们的导航中链接,就像 v3.x 和最后一个 v4 alpha 一样。
主题更新
Bootstrap 主题今年将迎来重大更新!自从我们最初推出 Bootstrap 主题以来,我们对大家的反响感到非常高兴,我们终于准备好分享我们对未来的计划了。
在过去的几个月里,我们一直在与一些优秀的主题创建者合作,将他们的优秀作品带到官方 Bootstrap 主题商店。我们非常高兴地宣布,我们将扩展 Bootstrap 主题,包括十个全新的主题。我们目前的目标是在第一季度发布,所有主题都基于 Bootstrap 4(抱歉,这些主题没有 v3)。根据最终的审查,我们甚至可能在未来几周内将它们提供给你们。
Bootstrap 的影响力和实用性很大程度上来自世界各地的设计师、开发人员和创作者,他们使用 Bootstrap 构建业务并基于 Bootstrap 构建业务。我们希望利用我们的平台为这些创作者提供更大的受众,并为你们提供最好的 Bootstrap 团队认可的主题。
敬请关注更多信息,我们将准备发布。
谢谢
最后,再次感谢所有为 Bootstrap 4 做出贡献的人。这是一段疯狂的旅程,我个人松了一口气,激动不已,并迫不及待地想宣布它稳定了。自 2015 年我们开始着手开发以来,v4 大约有 6000 次提交。我们尝试了各种方向,重写了太多东西太多次,但我对最终的结果感到非常高兴和幸运。
再次感谢所有为 Bootstrap 做出贡献并使用 Bootstrap 的人。能够与大家一起为所有人构建这些工具,我感到非常荣幸。