Bootstrap 5 Alpha 2
我们又回来了,带来了 Bootstrap 5 的全新 Alpha 版本!我们的第二个 Alpha 版本带来了许多新功能和改进,包括颜色对比度改进、改进的辅助工具和实用程序,以及一些文档设计更新。
在 https://v5.getbootstrap.com 的文档中查看最新内容。 阅读发行说明,了解自 Alpha 1 以来所有更改的完整列表。我们的 迁移指南 也已更新,其中包含 Alpha 2 的新部分。
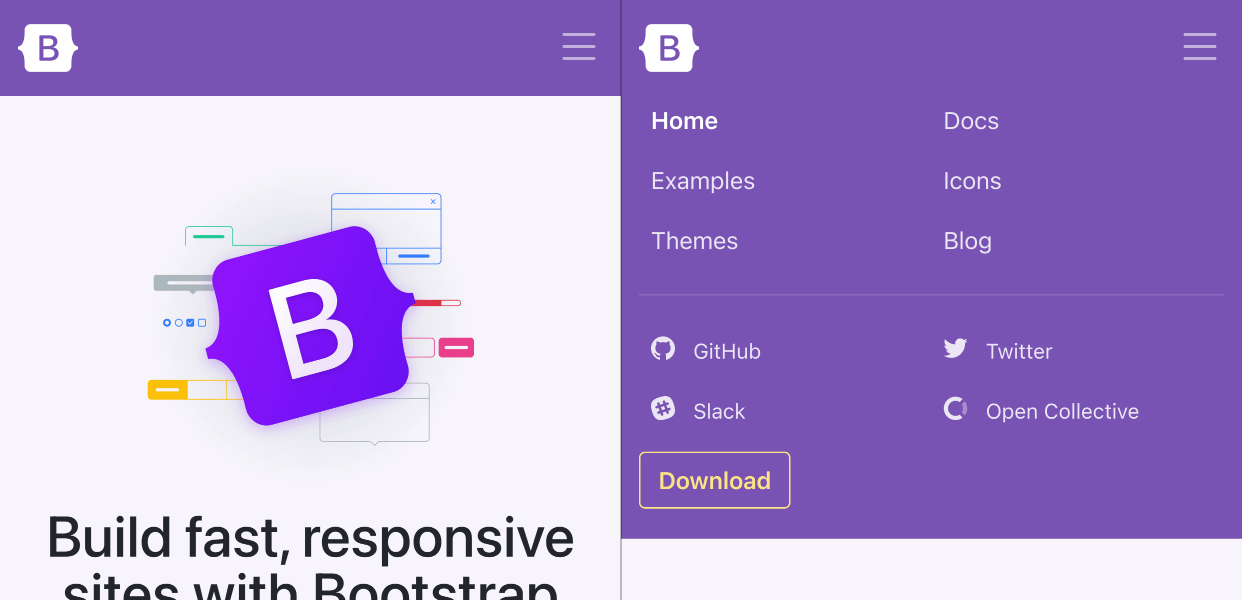
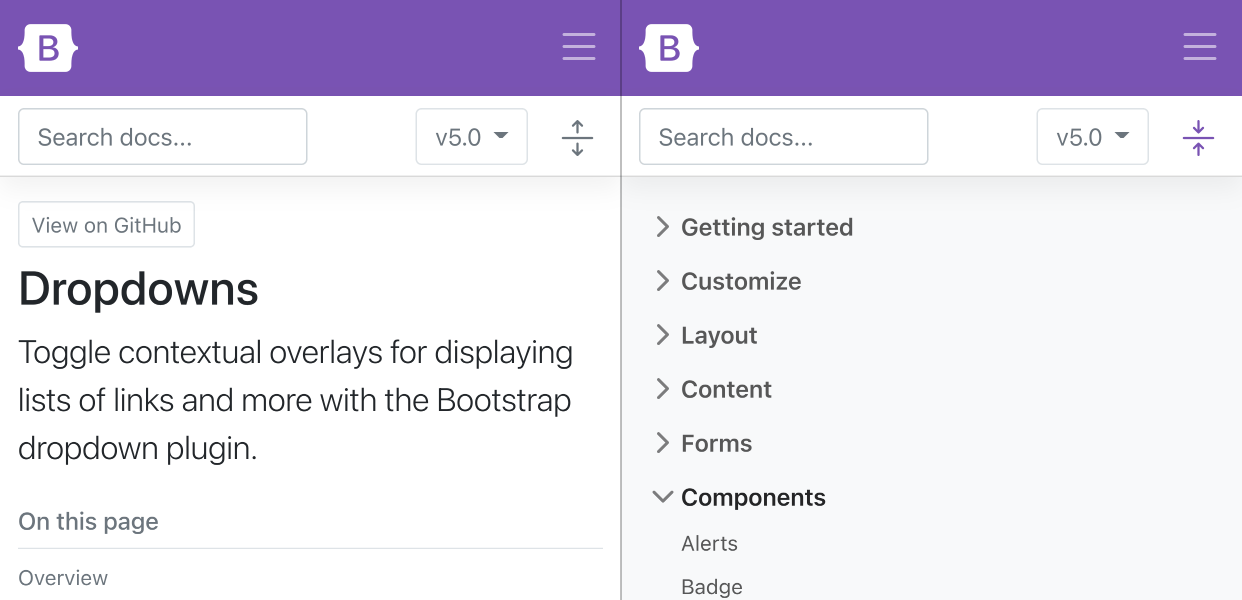
更新的文档导航
我们清理了文档中的导航,以便在移动设备或窄视窗上更容易使用。我们重新设计了主导航栏,以便在小型设备上隐藏链接,当展开时,这些导航链接现在具有更大的点击目标。

我们的子导航也已简化,以便在移动设备上占用一个水平栏,为文档提供更多空间。我们还在两个导航之间区分了展开和折叠菜单图标。

这些改进将使我们的文档导航更加便捷快速,并为其他人提供一个有趣的演示。
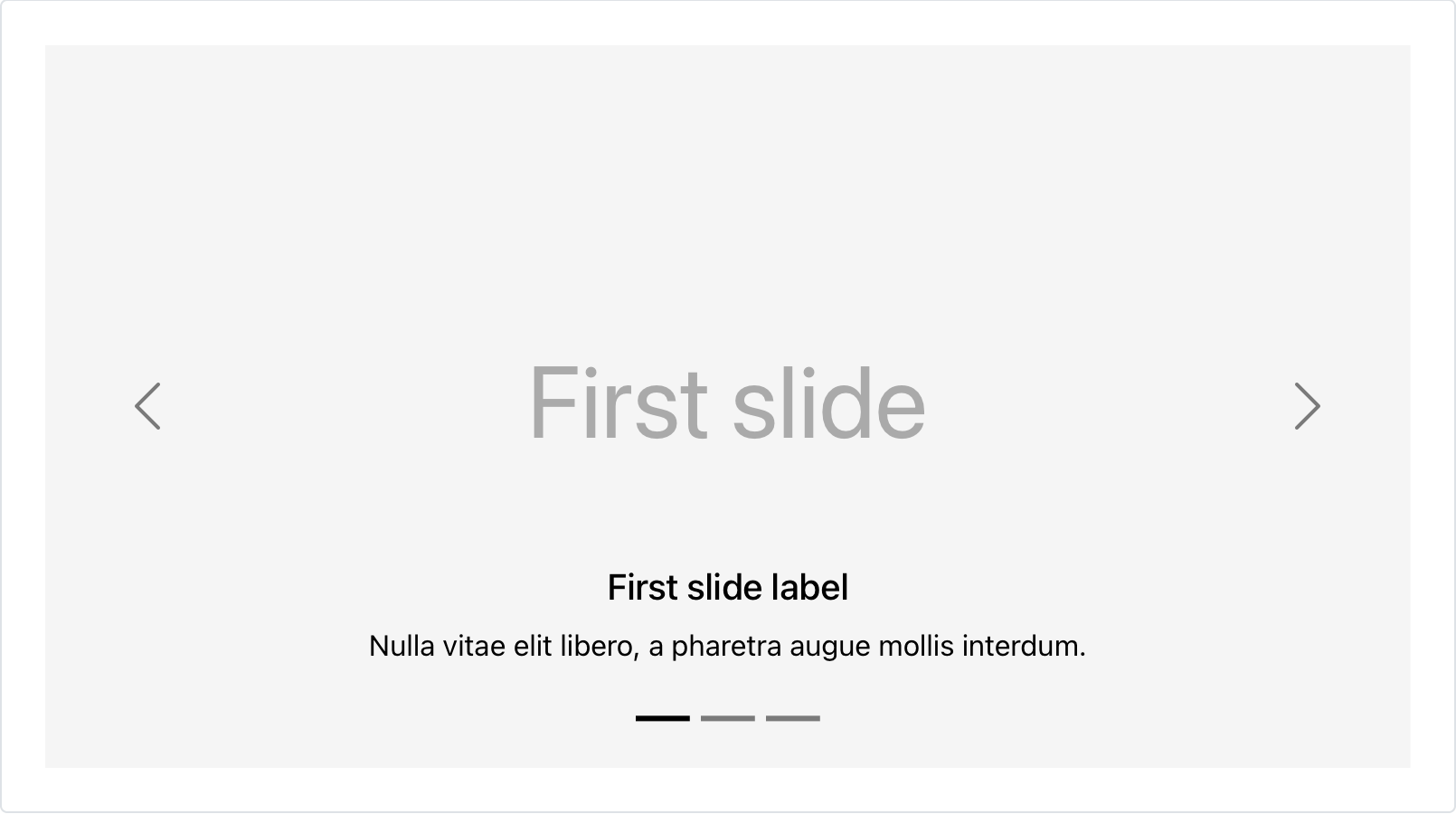
深色轮播
在任何 .carousel 元素中添加 .carousel-dark 类,即可将默认的白色文本、控件和指示器切换为黑色。
值可以通过 Sass 变量进行配置。为了节省文件大小,我们使用 CSS filter 来反转轮播控件的 SVG 图像。如果你问我们,这相当不错!
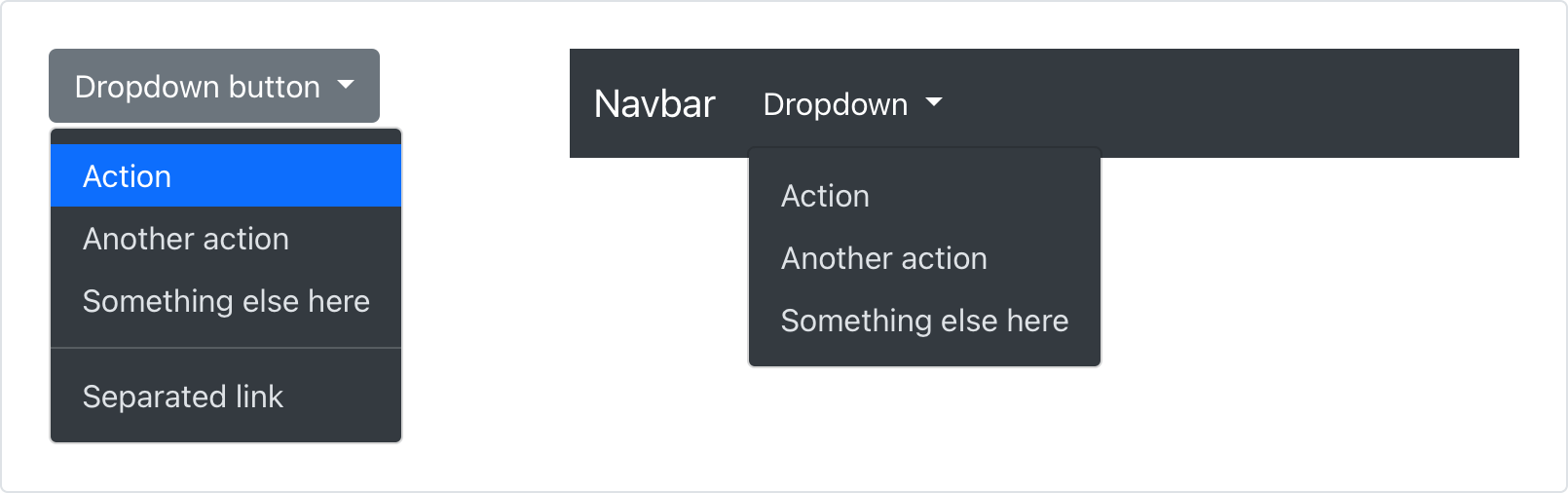
深色下拉菜单
自 Bootstrap v1 诞生近九年以来,我们首次推出了深色下拉菜单!在任何下拉菜单中添加 .dropdown-menu-dark 类即可更改外观。深色下拉菜单是可选的,因此你需要在使用时添加该类。
我们希望在 v5 的后续小版本中重新审视这些功能,并在整个项目中推广暗黑模式。在此之前,请尽情享受这些新类!
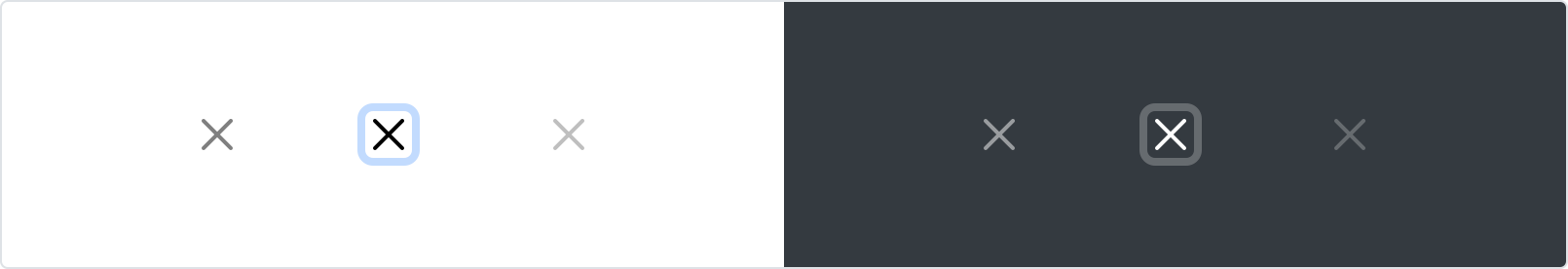
重新设计的关闭按钮
我们的关闭按钮已重命名、重新设计,并新增了焦点状态和颜色选项。
我们已将类名从通用的 .close 更改为 .btn-close。此外,我们不再在 HTML 中使用 ×,而是通过 CSS 使用 SVG background-image。通过全面的样式更新,关闭按钮具有更清晰的焦点状态,甚至还提供了一个全新的白色变体(同样由 CSS filter 提供支持)。
位置实用程序
感谢我们的贡献者,我们添加了新的方向定位实用程序。使用新的 top、right、bottom 和 left 实用程序,可以快速定位元素,默认情况下支持 0、50% 和 100%。
结合新的平移实用程序,还可以将元素居中于边缘或角落!新的实用程序可配置且可扩展,这得益于实用程序 API 和一些智能的 Sass 地图默认值。
更多亮点
对一些组件和更改进行了一些增量更新,包括
- 容器的水平
padding已更新,以匹配行间距变量和值。 - 复选框和单选按钮的大小已从
1.25em缩小到1em,以改善字体缩放支持。 - 改进了颜色,绿色和青色获得了新的值,并且整体对比度更高。
- 改进了提示框样式,现在不再使用
overflow: hidden。 - 徽章填充稍微增加了。
- 重新设计了“响应式嵌入”辅助工具,现在称为比例辅助工具。所有类名都已更改,样式更加灵活,并且添加了一个新的 CSS 变量用于自定义动态和响应式比例。
- 屏幕阅读器类现在是“视觉隐藏”类。
- 新增了
.border-width实用程序类。
查看v5 Alpha 2 项目看板中的所有更改,并确保阅读迁移指南,了解自 Alpha 1 以来发生了哪些变化。
Alpha 3 中即将推出
我们已将一些额外的重大更改和重要的组件更新推送到 Alpha 3。为了提前通知您,以下是一些即将发布的重要变化。
- 由于新的侧边模态,即将推出画布支持!
- 我们正在重新设计输入组组件,并放弃对许多变体的支持。它过于复杂,支持的变体太多,并且在整个 v4 中都存在最烦人的
border-radius错误。(对此我深感抱歉!) - 我们正在将浮动标签从文档示例升级为完整的表单布局选项,并支持文本输入、选择和文本区域。
- 我们正在添加字体大小实用程序类并更新我们的字体粗细实用程序类。
- RTL 即将推出!该 PR 正在由我们的团队审核,我们希望它能在 Alpha 3 中发布,以便我们可以让一些人进行测试。
有关更详细的更改列表,请务必关注v5 Alpha 3 项目看板。我们计划进行更多文档改进,并可能还会进行更多重大更改。从那里开始,我们将进入 Beta 3 中的最终重大更改。
发布预期
我们将交替发布 v4 和 v5,以保持发展势头。我们将在接下来发布 v4.5.3,然后立即回到 v5 发布 Alpha 3。我们已在我们的发布仓库中记录了我们预期的发布计划。我们也会在发布过程中不断更新该仓库的 README 文件。
入门
前往 https://v5.getbootstrap.com 探索新版本。 我们也已将此更新发布为 npm 预发布版本,因此如果您想尝试新功能,可以以这种方式获取最新版本。
npm i bootstrap@next
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,帮助支持为 Bootstrap 做出贡献的维护者。