Bootstrap 5 Beta 2
Bootstrap 5 的第二个测试版已经发布!我们推迟了它的发布,以便解决一些与第三方库有关的问题,并稳定我们主要的更改。我们还再次对我们的文档进行了一些很棒的更新。
接下来是我们的最终测试版,根据开发的进展,我们甚至可能会将其提升为稳定版本。敬请关注!
下拉菜单
由于我们的 JavaScript 和 Popper.js(我们依赖它来进行大多数下拉菜单、弹出框和工具提示定位)发生了很大变化,因此下拉菜单在 Beta 2 中进行了大量工作。我们修改了我们的下拉菜单插件,添加了一个新的数据属性,以帮助将我们自己的定位样式与 Popper 的样式区分开来。我们遇到的问题(例如 .dropstart 菜单与按钮重叠或不正确的响应式 .dropdown-menu-end 类)很大程度上是由于定位冲突造成的。
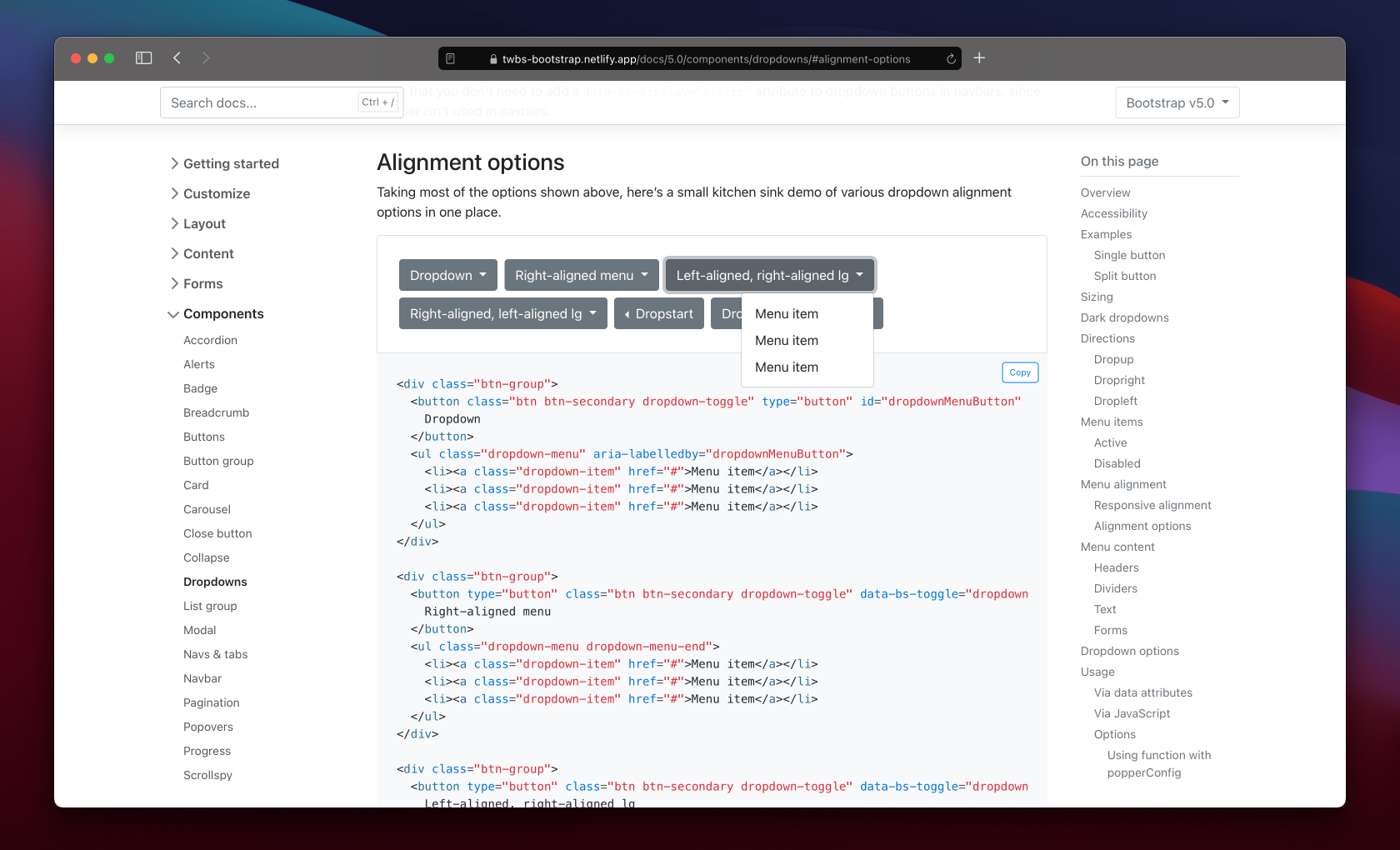
现在,当下拉菜单具有 data-bs-display="static" 时,我们将通过 JavaScript 在其关联的 .dropdown-menu 中添加 data-bs-popper="static"。当下拉菜单位于我们的导航栏中时,它们的菜单将添加 data-bs-popper="none"。这将分离两个不同的定位库(我们的库和 Popper),并确保所有行为都得到支持。您可以查看 我们文档中一个新的示例中的所有选项。我们还更新了我们的 CSS 选择器以使用这些新的数据属性。
此外,我们从下拉菜单和弹出框中删除了初始的margin,而不是依赖于Popper的偏移量。这些也与Popper.js定位元素的默认样式冲突。相关地,弹出框箭头对齐方式存在一个错误,现在已解决。
颜色实用程序文档
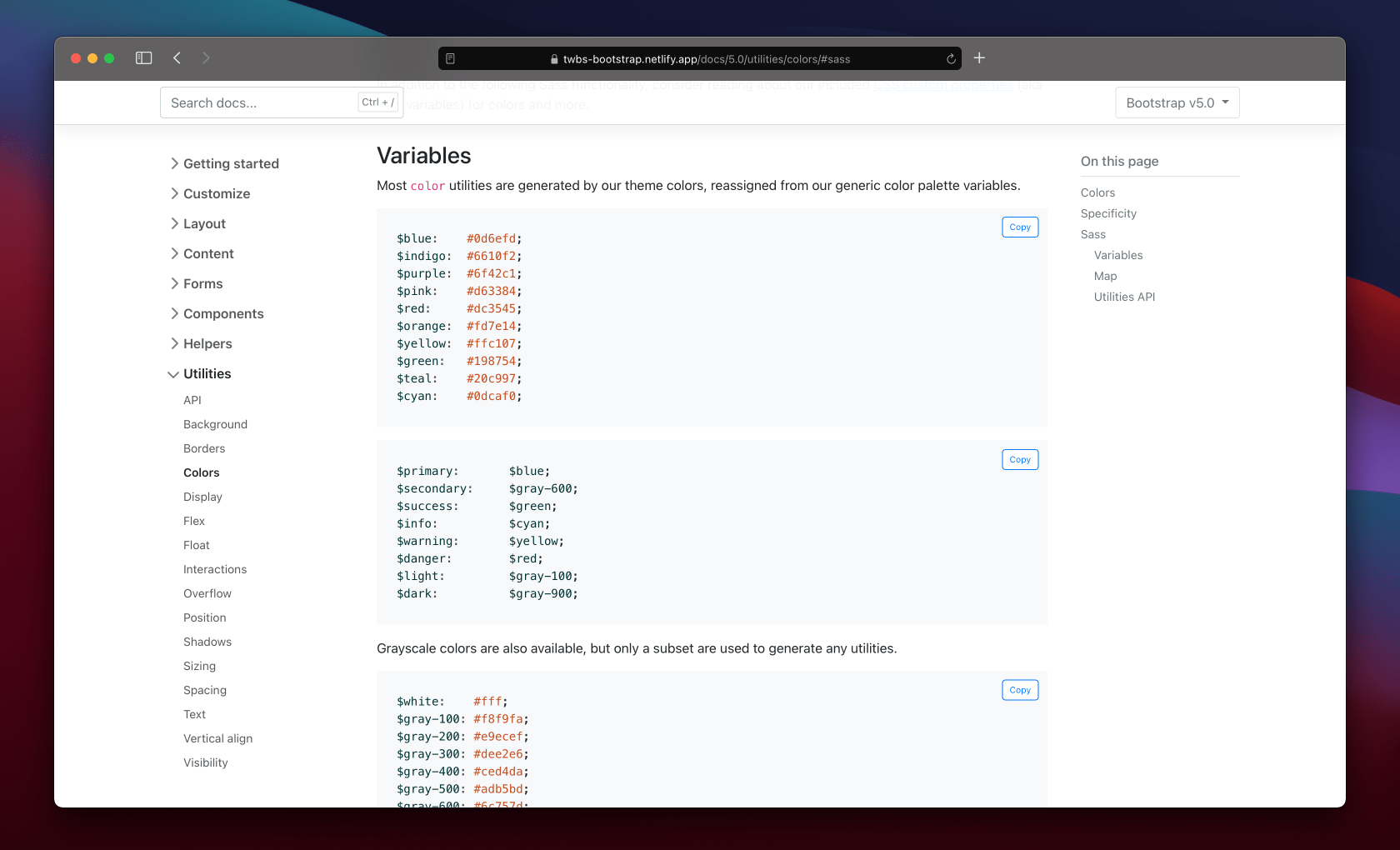
我们彻底修改了颜色实用程序文档,将文本color类与我们的background-color类分开。我们还广泛使用scss-docs简码,在我们的文档中包含了更多代码片段。
这两个页面现在都包含一个新的Sass部分,显示与每组实用程序相关的源代码的相关片段。我们列出了所有可用的颜色变量、主题颜色变量和映射、相关的混合和循环,甚至这些实用程序在实用程序 API 中的生成位置。
预计这种文档改进将持续到我们的下一个版本。在GitHub上关注将Sass文档添加到我们所有组件的草案拉取请求。
JS 更新
在Beta 2中,我们花费了大量时间改进我们的JavaScript插件,以修复错误并改进行为,因为我们放弃了jQuery。
- 下拉菜单现在在
.dropdown-toggle而不是.dropdown上发出事件。 - 恢复了下拉菜单的偏移选项。
- 修复了单击
data-bs-toggle="modal"时模态切换的问题。 - 我们现在将基本组件构建为单独的
.js文件。 - 我们现在阻止
getSelector将URL作为选择器返回,这会导致下拉菜单和滚动间谍插件出现错误。 - 重构组件以使用实用程序函数来定义jQuery插件
其他更新
总的来说,我们对其他组件进行了一些小的更改,值得在这里简要提及。
- 导航栏
- 添加了一个新的
.navbar-nav-scroll类,以便在打开折叠的导航栏时启用垂直滚动。它可以通过Sass和CSS变量进行自定义。在文档中了解更多信息。 - 我们已将
flex-grow重新添加到.navbar-collapse中,以恢复v4中的弹性盒行为,并防止某些内容被意外压缩。
- 添加了一个新的
- 表单
- 从
.form-select中删除了vertical-align - 表单验证混合使用附加参数更新
- 修复了
.form-select中验证图标的放置 - 复选框和单选按钮在输入组中对齐得更好
- 从
- 按钮
- 添加了用于调整按钮状态颜色色调和阴影的变量
- 在 Chromium 中抑制了按钮的默认焦点轮廓
- 吐司
- 将
word-break添加到.toast-body - 在文档中添加了一个实时示例来触发一个真实的吐司
- 将
- 捆绑
- 将我们的助手添加到实用程序 CSS 捆绑包中
- 轮播
- 更新了文档示例,尽可能使用
<button>而不是<a>元素。 - 更改了用于将
<button>用作指示器的 CSS 选择器(从.carousel-indicators li到.carousel-indicators [data-bs-target])。
- 更新了文档示例,尽可能使用
有关更完整的更改列表,请查看 v5 Beta 2 项目看板 或 此 版本 中的问题和 PR 列表。
入门
前往 https://bootstrap.ac.cn 探索新版本。 我们还将此更新发布为 npm 预发布版本,因此,如果您感觉大胆或对新功能感到好奇,您可以通过这种方式获取最新版本。
npm i bootstrap@next
下一步
我们团队接下来将发布三个版本
- Bootstrap v5.0.0-beta3(可能升级到 v5 稳定版)
- Bootstrap v4.6.1(带来更多错误修复和与 v5 最新版本的对齐)
- Bootstrap 图标 v1.4.0
我们的 v5 Beta 3 将继续关注 JavaScript 问题和文档改进。在修复了下拉菜单和弹出窗口后,工具提示尤其需要一些关注。在 v5 稳定版发布后,我们将考虑添加我们积压中的一些很棒的功能。查看 v5.1 项目,了解正在计划的内容。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。