Bootstrap 图标 v1.4.0
Bootstrap 图标 v1.4.0 添加了 60 多个新图标,作为全新的天气类别的一部分。还包括一些长期要求的垂直对齐改进,以及对标签和类别的少量更新。
继续阅读以预览新图标以及图标对齐方式的更改。
60 多个天气图标
![]()
新的天气类别包含超过 60 个图标,用于各种天气和大气状况。从雾和霾到暴雨和飓风,我们现在几乎涵盖了所有天气情况的图标。毫无疑问,我们还需要做一些工作来完善和添加这个新类别,但它对项目来说是一个相当大的补充。请告诉我们您的想法以及缺少什么,以便我们随着时间的推移不断添加。
对齐更改

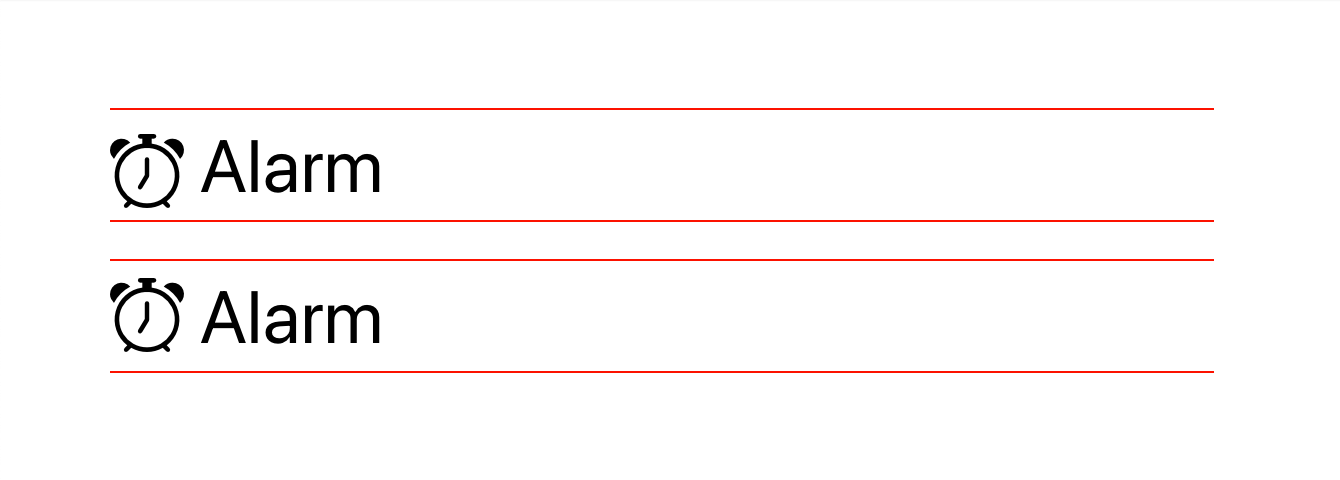
v1.4.0 中的另一个新功能是进行了一些对齐更改 - 上面显示了前后对比。以前,我们在 CSS 中使用 vertical-align: text-top 来对齐单个图标。当我们只有 SVG 时,这不是什么大问题,但在 v1.2.0 中添加了图标字体及其生成的 CSS 后,我们不得不进行一些更改。
此版本中的新更改是将 vertical-align 更改为 -.125em。这种新的对齐方式类似于在久经考验的 Font Awesome 项目中找到的对齐方式。此更改实际上将图标向上移动约 1 像素,以便更好地与附近的文本垂直居中。
它可能无法在所有实现中都完美,因此可能仍然需要进行其他更改,但这应该为您提供一个更强大的起点(双关语)。如果您仍然遇到问题,请随时在 GitHub 上提交问题。
还有更多...
我们还在幕后进行了多项更新,从依赖项到构建工具。这提高了我们开发脚本的速度,并为打包图标提供了更强大的工具。我们还在主页的模糊搜索中包含了类别名称,这使得搜索图标组变得更加容易。
我们还需要在文档和搜索方面做一些工作,因此请继续关注,因为我们最终会添加类别页面等内容,以便更轻松地浏览和导航。如果您正在阅读本文并希望帮助改进 Bootstrap Icons 文档,请随时提交 PR。
安装
要开始使用,请通过 npm 安装
npm i bootstrap-icons
您也可以 从 GitHub 下载版本,或 仅下载 SVG 和字体(不包含存储库文件的其余部分)。
Figma
对于 Figma 用户,您也可以从 Figma 获取图标。
