Bootstrap 5 Beta 3
我们为 Bootstrap 5 发布的最后一个测试版带来了许多惊人的新变化(包括一个新组件!),文档更新等等。我们还修复了自上次发布以来的一些重要错误,特别是与我们的依赖项相关的错误。接下来是我们的稳定版本!
继续阅读以了解 Beta 3 中的新内容。
新的 offcanvas 组件
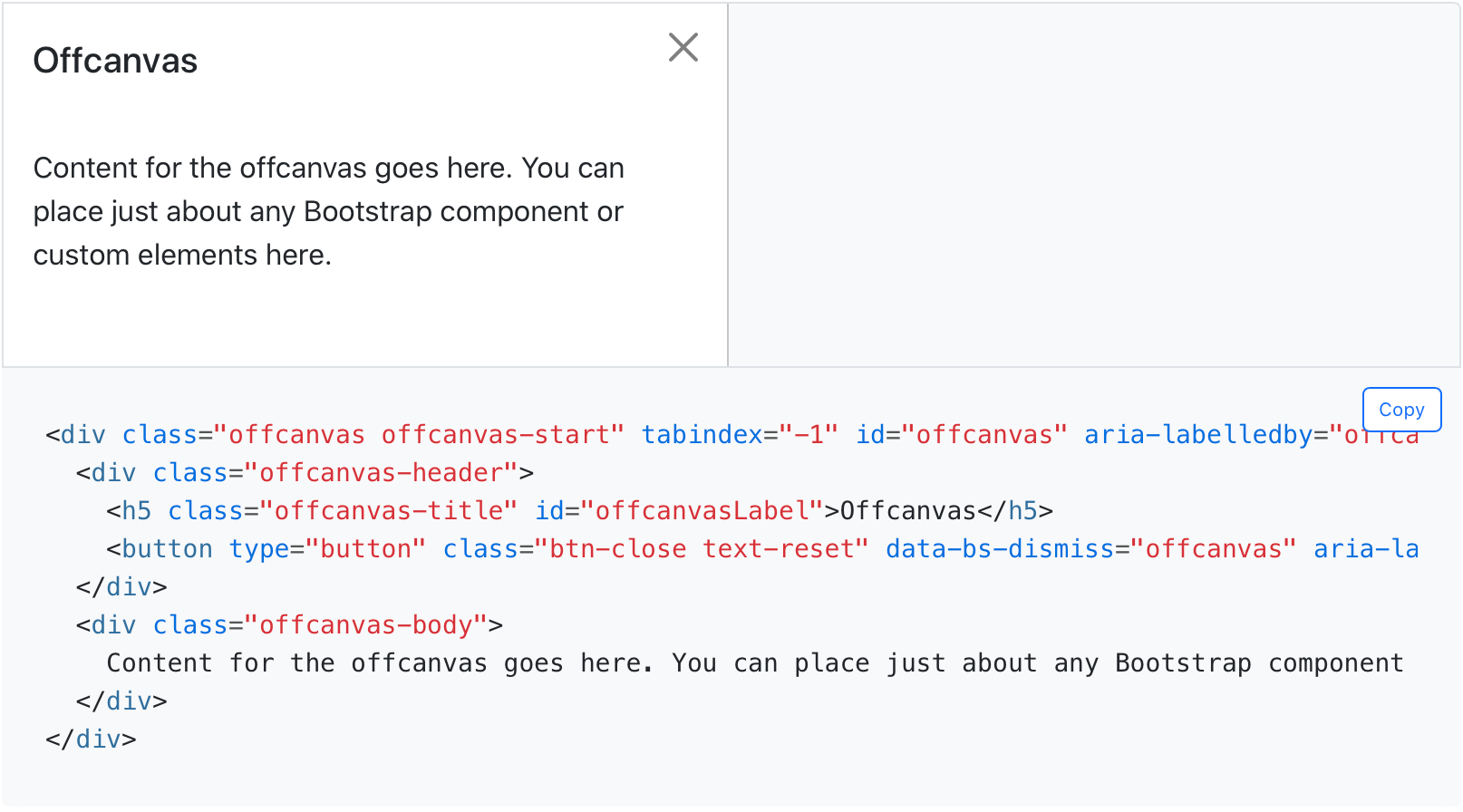
感谢我们最新的团队成员 @GeoSot,我们在 Beta 3 中发布了一个全新的组件——介绍 offcanvas!它基于我们的模态并共享基本部分,offcanvas 带有可配置的背景、主体滚动和位置。Offcanvas 组件可以放置在视窗的左侧、右侧和底部。使用 data 属性或 JavaScript API 配置这些选项。
我们很高兴能迭代新的 offcanvas 组件,并与您一起构建更多示例和演示。当您开始在项目中使用它时,请在问题或拉取请求中分享任何反馈。
全新且更新的示例
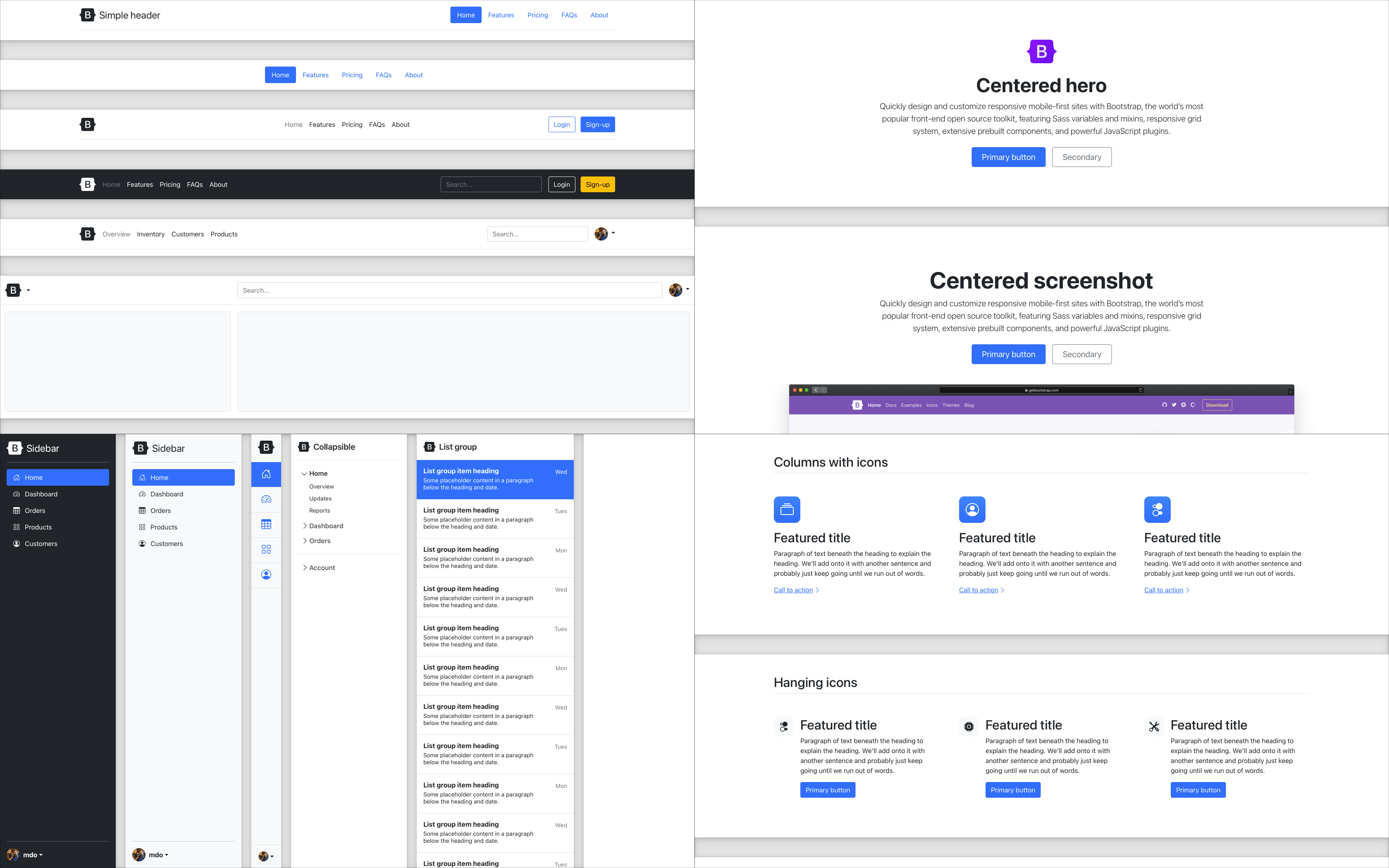
我们的示例在 Beta 3 中也进行了更新。我们添加了四个全新的代码片段示例,并更新了一些其他示例。此版本新增了几个关于 页眉、英雄区、功能区 和 侧边栏 的代码片段。这些新的代码片段将随着时间的推移不断增加,展示了使用 Bootstrap 进行构建是多么有趣和容易。
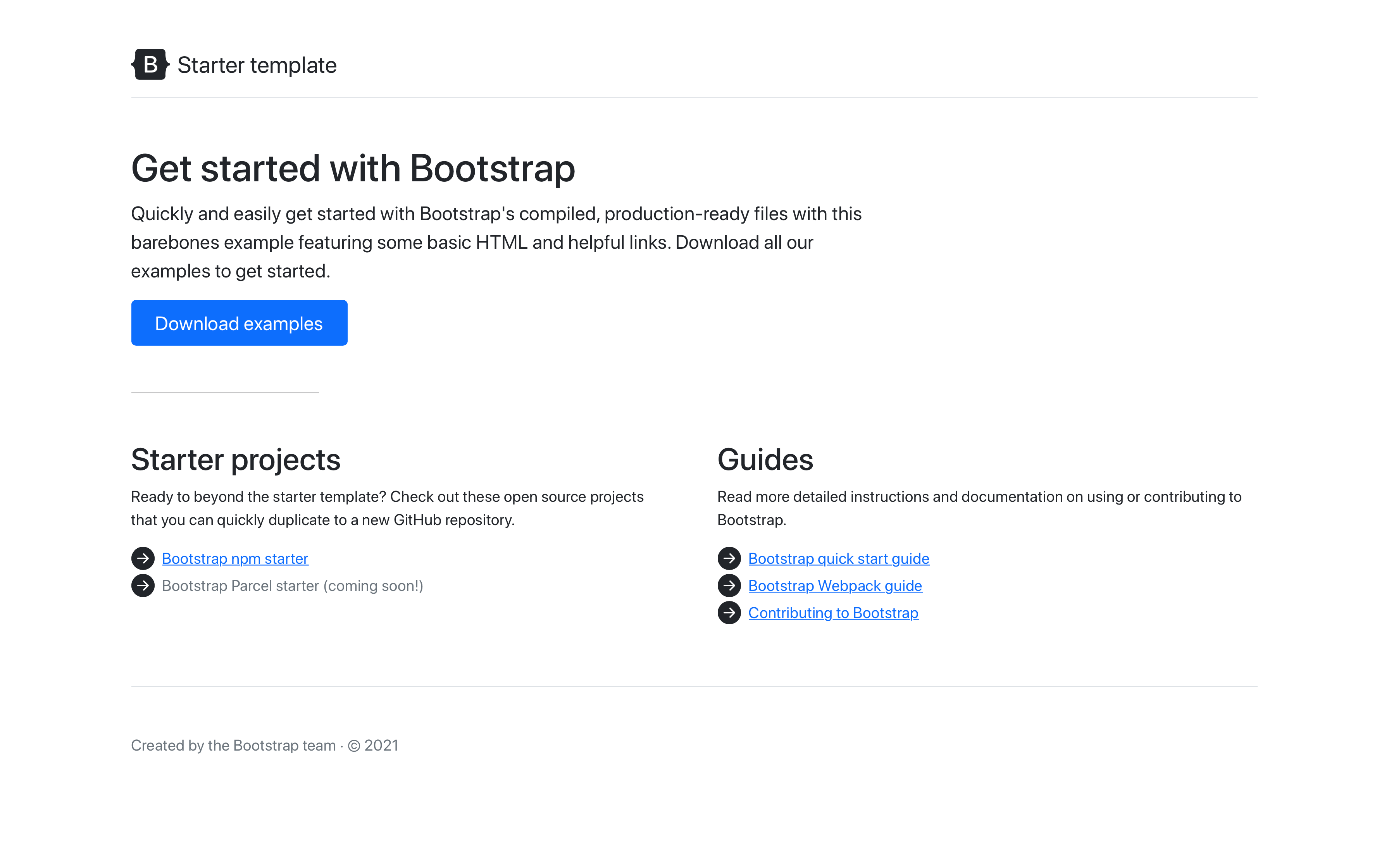
我们还更新了我们的 入门模板,采用了更新、简化的设计,并提供了更多资源链接。我们还将把这种新的外观和感觉融入到我们的 npm 入门项目 项目中,并最终添加一个 Parcel 入门项目。
最后,我们更新了我们的 价格、结账 和 登录 示例。我们还添加了一个新的 巨型横幅示例,向您展示如何在 Bootstrap 5 中移除巨型横幅后创建自己的巨型横幅。
改进的 Sass 文档
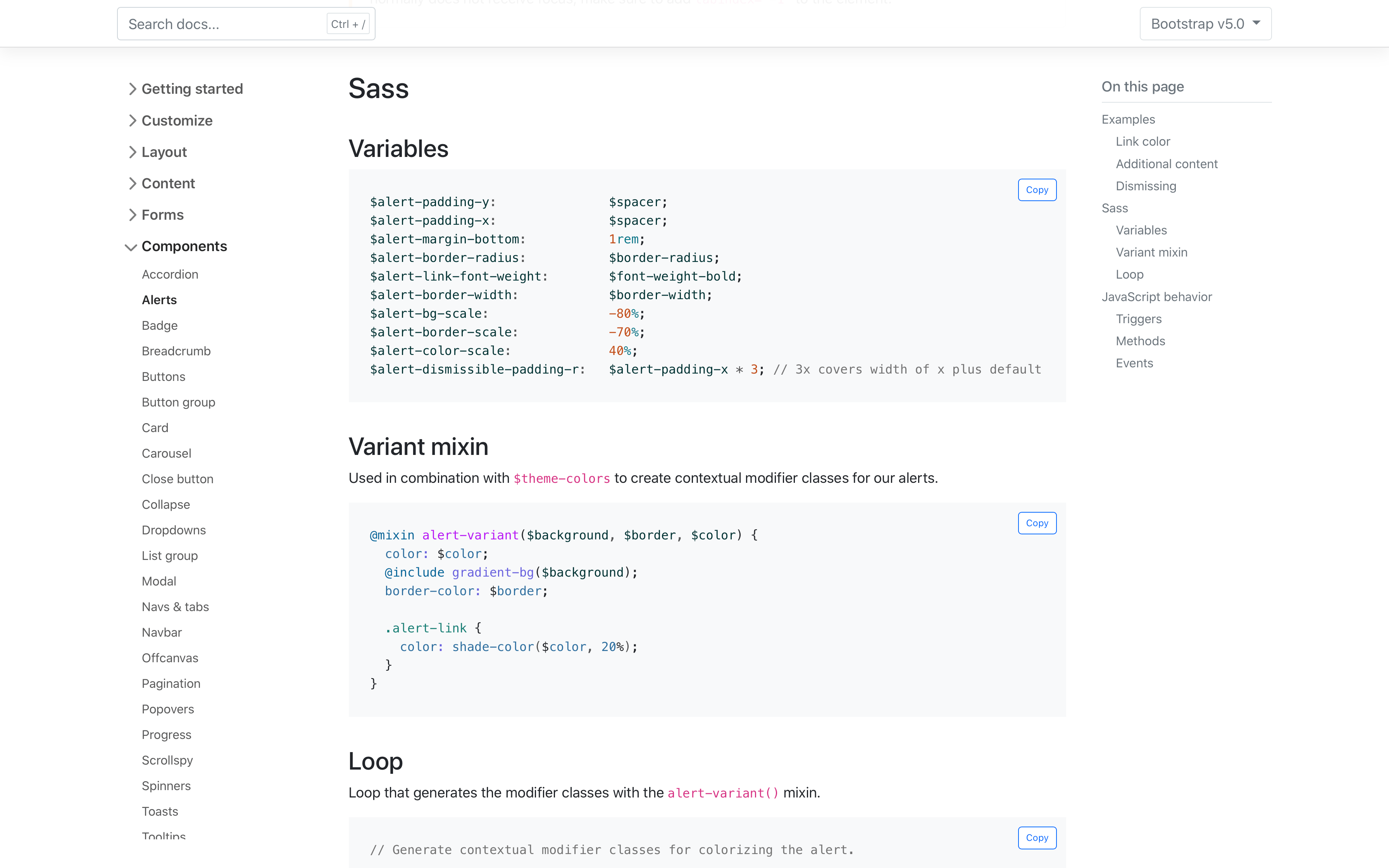
自从我们上次发布以来,我们在几乎每个组件和实用程序文档页面中都添加了一个新的部分,用于 源 Sass 代码。在适当的情况下,我们现在列出了 Sass 变量、映射、循环和动画关键帧。这些链接直接来自我们的源文件,因此无论何时发布新代码,它们都会自动更新。
还有更多!
我们文档更新和错误修复的其他亮点包括
- 添加了 新的
.list-group-numbered变体 到列表组,它使用伪元素对列表组项进行编号。 - 从 Reboot 中删除了显式焦点状态抑制
- 改进了 RTL 的轮播滑动行为
- 更新了手风琴,以改进动画时的过渡和边框
- 更新了 Sass 自定义文档,以展示如何正确覆盖默认变量
- 修复了快速聚焦和取消聚焦后工具提示未出现的问题
- 修复了下拉事件未冒泡以及下拉菜单中的表单未传播的问题
- 从下拉菜单中删除了翻转选项
- 禁用选择现在在 Chrome 中一致地呈现
- 按钮元素现在在
.nav-fill和.nav-justified中增长 - JavaScript 插件构造函数现在接受 CSS 选择器
- 删除了重复的
.border-0工具类 - 修复了下拉菜单/轮播在销毁时事件处理程序移除的问题
- 在文档中添加了新的 Parcel 指南
- 添加了输入焦点模糊 Sass 变量
- 更新了
.browserslistrc,删除了 Android 并将 Safari/iOS 12 添加为新的最低版本(完成我们对支持浏览器的最新两个主要版本的指南)。
前往 GitHub 查看完整的v5 Beta 3 中的问题和拉取请求列表。您还可以查看v5 beta 3 项目看板。
衷心感谢我们新的团队成员@rohit2sharma95,感谢他为我们的 JavaScript 插件贡献了数十个拉取请求、错误修复和代码审查。
获取发布版本
前往https://bootstrap.ac.cn 探索新版本。我们还将此更新发布为 npm 预发布版本,因此,如果您想尝试新功能或对新功能感到好奇,您可以通过这种方式获取最新版本。
npm i bootstrap@next
下一步
展望未来,我们正在关注 Bootstrap 5 的第一个稳定版本!但我们也有一些其他版本即将发布
- Bootstrap v5.0.0
- Bootstrap v4.6.1
- Bootstrap 图标 v1.4.1(主要是修复了一些错误并进行了改进)
- Bootstrap npm 启动器 v1.5.0(更新了依赖项、添加了新页面等等)
正如我们在上一个版本中提到的,在 v5 稳定发布后,我们将着手添加我们积压中的一些很棒的功能。查看v5.1 项目,了解计划中的内容。如果您有任何其他想法,请随时提出问题或提交拉取请求!
支持团队
访问我们的Open Collective 页面 或我们的团队成员 的 GitHub 个人资料,帮助支持为 Bootstrap 做出贡献的维护者。