Bootstrap 5
Bootstrap 5 正式发布!经过三个 Alpha 版本、三个 Beta 版本以及数月的艰苦努力,我们发布了新主要版本的第一个稳定版本。这趟旅程充满了挑战,感谢我们的维护者以及使用和贡献 Bootstrap 的出色社区。感谢所有帮助我们走到这一步的人!
继续阅读以了解与 v4 相比的新增内容以及后续版本即将推出的内容。想直接进入主题?前往新的 v5 文档或直接使用 npm i bootstrap。
在这篇文章中
- 新徽标!
- 新的画布组件
- 新的手风琴
- 新的和更新的表单
- RTL 来了!
- 彻底改造的实用程序
- 新的代码片段示例
- 网格和布局
- 更多组件更新
- 改进的自定义
- Dart Sass
- 浏览器支持
- JavaScript
- 迁移指南
- 获取版本
- 接下来是什么
- v5.1.0 预览
- 支持团队
新徽标!

v5 最大的变化之一是我们的重新设计的徽标和更新的文档设计。受到我们在 Bootstrap 图标 中所做工作的启发,我们的新徽标是对 CSS 的花括号和我们长期存在的 B 图标的回调。这是一个小小的升级,但仍然很有趣,而且我们认为这有助于为这个新的主要版本定下基调。仍然是同一个 Bootstrap,只是稍微改进了一下。😅
而且 新的文档 更明亮,组织得更好,有新的内容部分,并且还具有改进的导航。
新的画布组件
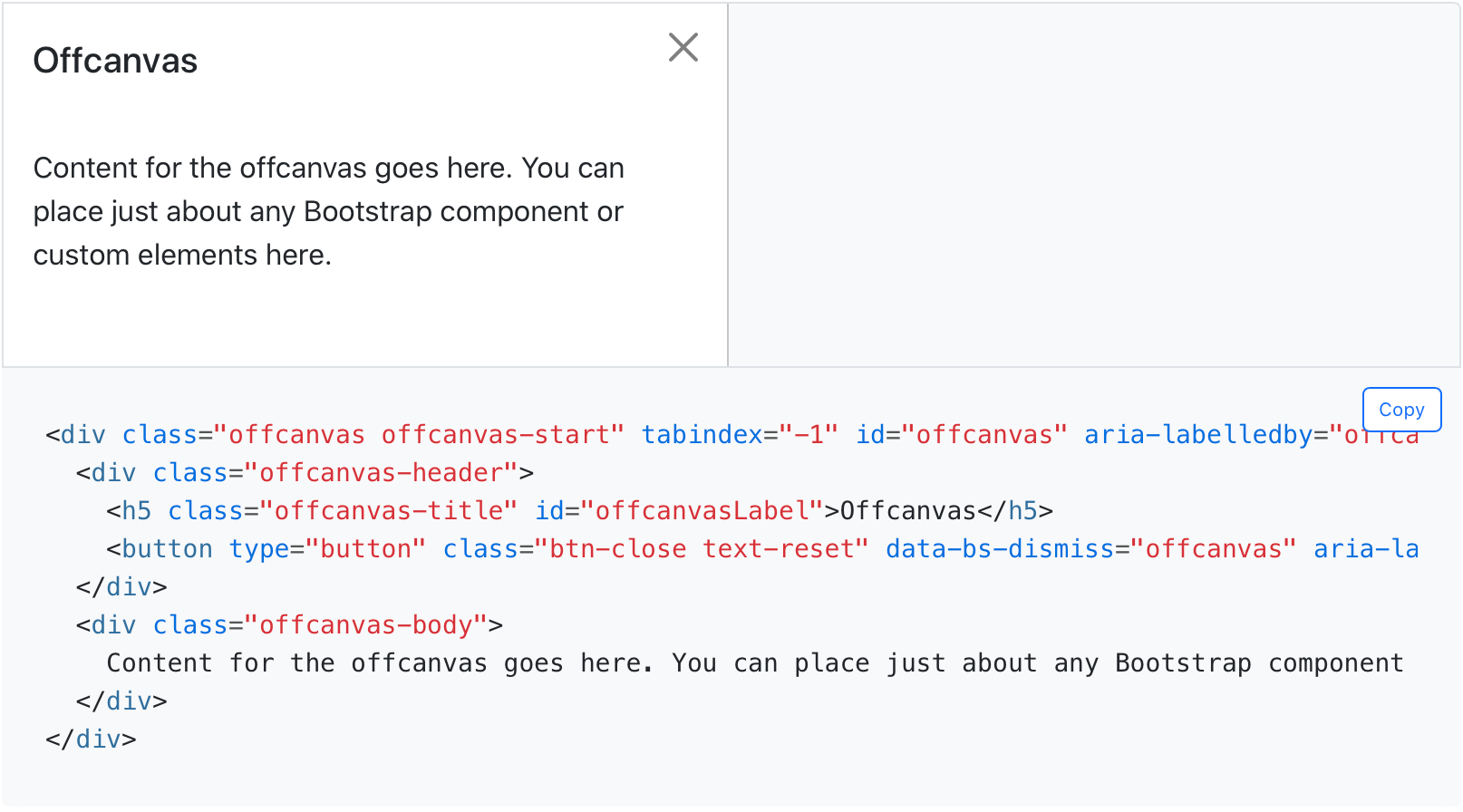
我们最大的新组件添加之一是全新的画布!
基于我们的模态并共享基本部分,我们新的画布组件 带有可配置的背景、主体滚动和位置。画布组件可以放置在视窗的顶部、右侧、底部或左侧。使用 data 属性或通过 JavaScript API 配置这些选项。
新的手风琴
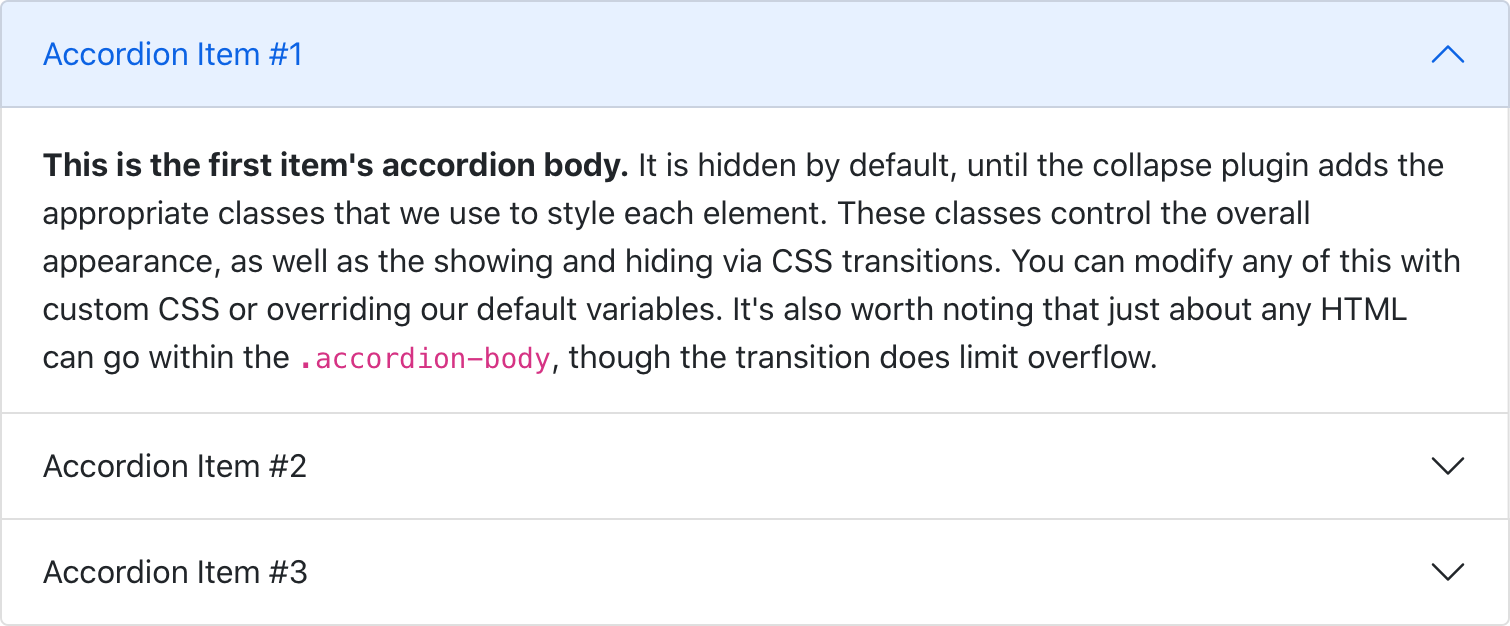
我们用 全新的 .accordion 组件 替换了我们的 .card 手风琴组件,在此过程中解决了几个错误。我们新的手风琴仍然使用 Collapse JavaScript 插件,但使用自定义 HTML 和 CSS 来支持它,它比以往任何时候都更好用、更易用。
新的手风琴包含 Bootstrap 图标作为指示状态和可点击性的 Chevron 图标。我们已包含对齐平手风琴的支持(添加 .accordion-flush)以移除外部边框,以便更容易地放置在父元素中。
访问新的文档页面 以了解更多信息。
新的和更新的表单
我们已经彻底改造了我们的 表单文档和组件。我们将所有表单样式整合到一个新的表单部分(包括输入组组件),以给予它们应有的重视。
除了新的文档页面,我们还重新设计并去除了所有表单控件的重复。在 v4 中,我们引入了大量自定义表单控件——复选框、单选按钮、开关、文件等等——但这些是除了每个浏览器提供的默认值之外的。在 v5 中,我们已经完全自定义了。
复选框和单选按钮
如果您熟悉 v4 的表单标记,这看起来应该不会太陌生。通过一组表单控件,并专注于重新设计现有元素而不是通过伪元素生成新元素,我们拥有更加一致的外观和感觉。
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>
每个复选框、单选按钮、选择、文件、范围等等都包含自定义外观,以统一跨操作系统和浏览器的表单控件的样式和行为。这些新的表单控件都是基于完全语义的标准表单控件构建的——不再有冗余的标记,只有表单控件和标签。
浮动标签

浮动标签 包含对文本输入、选择和文本区域的支持。我们对文本区域有一个限制,即多行文本可能会被浮动标签遮挡。我们正在努力解决这个问题,如果您有任何想法,请告诉我们!
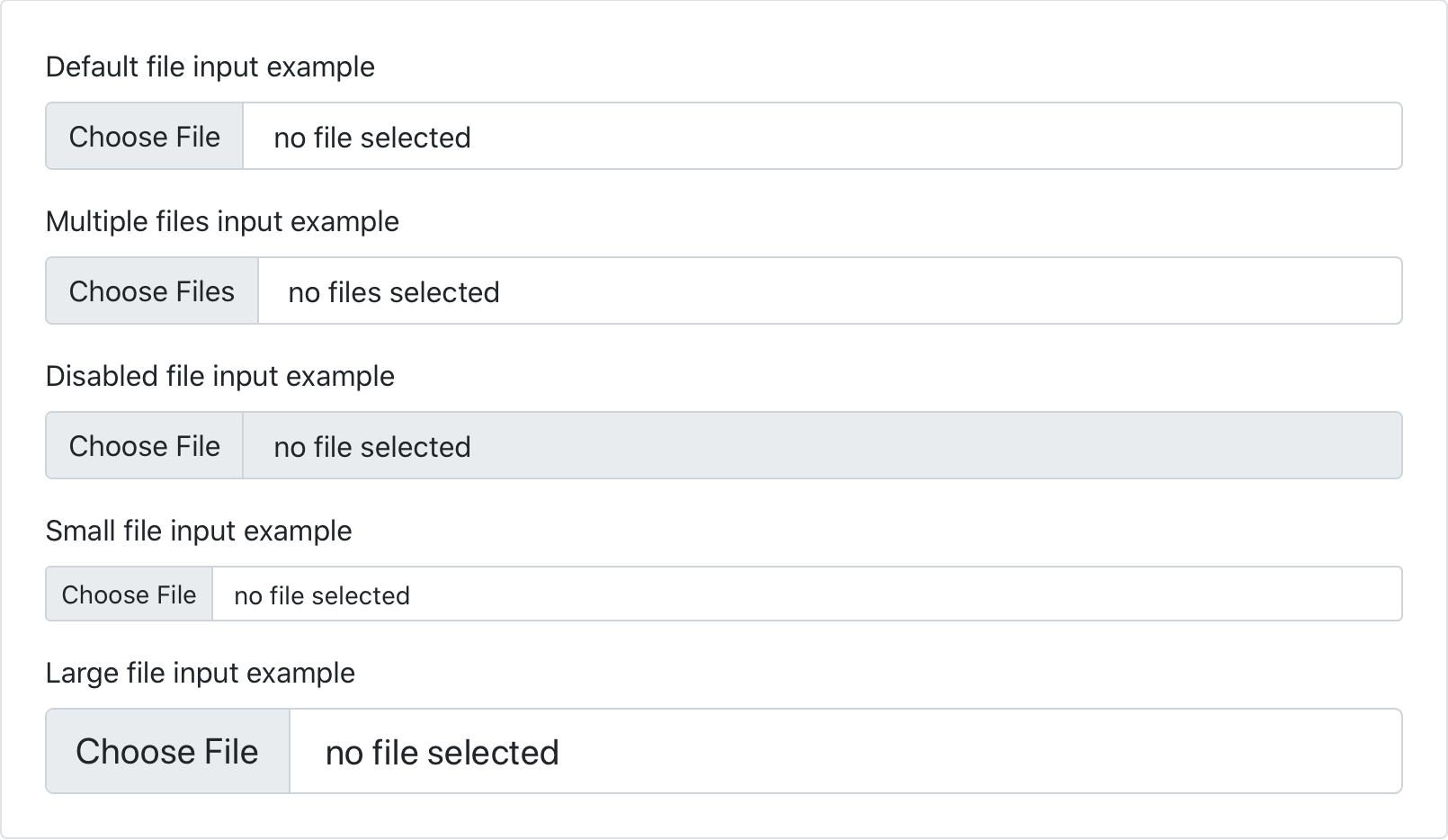
新的文件输入

我们已删除自定义的 .form-file 类,以在 .form-control 类上添加其他样式。这意味着我们不再需要额外的 JavaScript 来使我们的文件输入样式起作用——新的表单文件 全部是 CSS!
简化的布局
使用我们新的网格更新,表单布局 从未如此简单。我们已经删除了 .form-group、.form-row 和 .form-inline 以用于网格系统。
请务必 探索新的表单文档 并告诉我们您的想法。
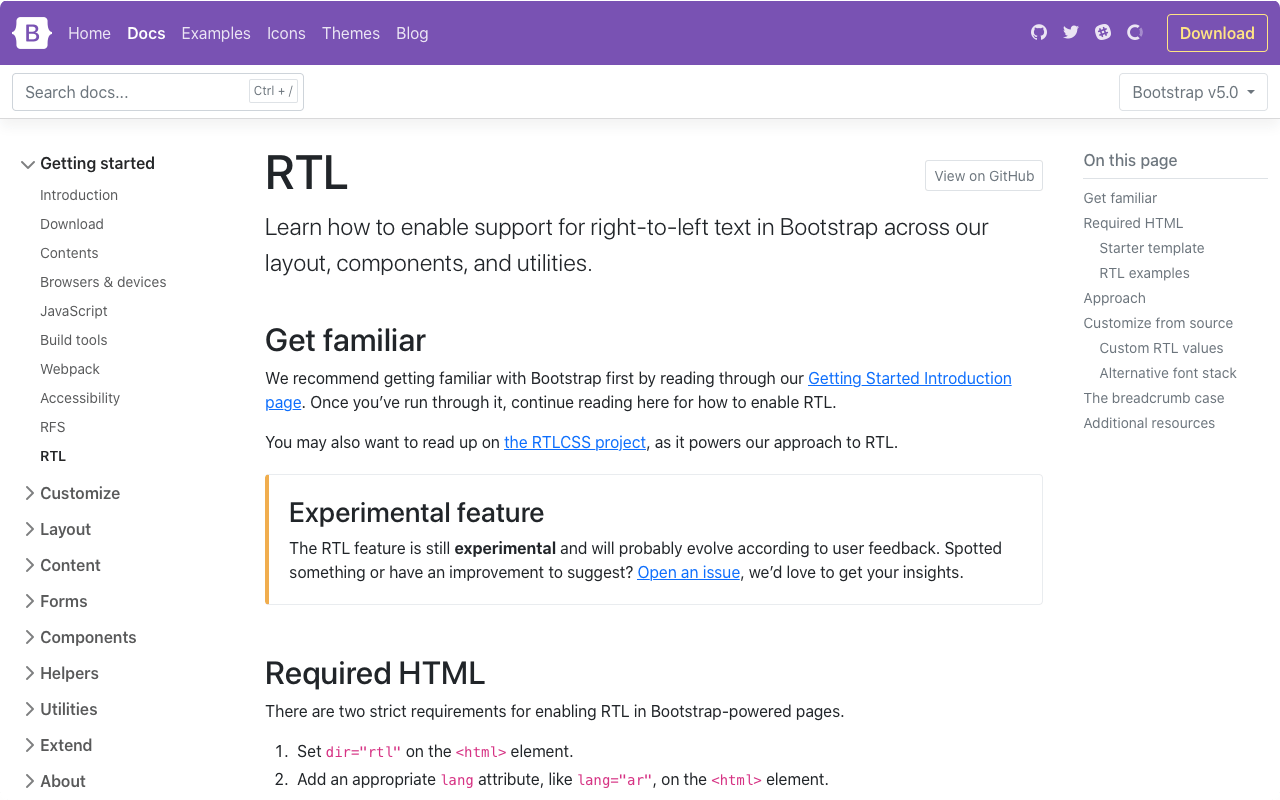
RTL 来了!
我们终于在 Bootstrap 中添加了 RTL 支持!从高层次上讲,我们的 RTL 方法包括一些更改
-
我们 CSS 分发文件的最新 RTL 版本,其中包含我们的网格、重置、实用程序和标准捆绑包。 查看内容页面以获取完整的文件列表。
-
新的 RTL 文档,帮助您入门。
-
五个新的 RTL 示例,展示了我们新的 RTL CSS 的实际应用,将我们的相册、结账、轮播、博客和仪表板示例转换为全新的从右到左的等效示例。
我们的方法建立在 RTLCSS 之上,这是一个很棒的项目,可以帮助重新处理现有的 LTR 样式表以用于 RTL。我们目前将其归类为实验性功能,预计我们会在某些方面出错。我们希望社区帮助我们完善该功能,因为我们正在完成一些剩余的任务。
彻底改造的实用程序
鉴于实用程序驱动的框架在过去几年中获得了广泛的关注,我们投入了更多精力,在 Bootstrap 中添加了更多实用程序,以及一种在项目中管理它们的新方法。
新的实用程序 API
我们在 Bootstrap 5 中实施了一个全新的 实用程序 API,作为扩展 Bootstrap 默认实用程序类的主要方法。轻松生成和自定义实用程序,支持自定义类名,支持生成基于状态的类,例如 :hover、打印版本等等。
$utilities: () !default;
$utilities: map-merge(
(
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
"opacity": (
property: o,
class: opacity,
state: hover,
values: (
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
// ...
), $utilities);
自从实用程序成为构建的首选方式以来,我们一直在努力找到在 Bootstrap 中实施它们的正确平衡,同时提供控制和自定义。在 v4 中,我们使用全局 $enable-* 类来实现这一点,并且我们甚至在 v5 中延续了这种做法。但是,通过基于 API 的方法,我们在 Sass 中创建了一种语言和语法,可以即时创建您自己的实用程序,同时还可以修改或删除我们提供的实用程序。
前往 新的实用程序 API 文档 了解更多信息。
新的实用程序
说到实用程序,我们已经向我们的武器库中添加了许多新的实用程序,包括
- 添加了定位实用程序:
top、right、bottom和left,具有0、50%和100%值 - 添加了
.d-grid选项,以及用于轻松网格布局的新gap实用程序 - 添加了用于
font-size的.fs实用程序 - 将
font-weight实用程序重命名为.fw - 新增了
.rounded-1、.rounded-2和.rounded-3用于新的小型、中型和大型border-radius实用程序 - 新增了
.overflow-visible和.overflow-scroll实用程序
用于间距实用程序的逻辑属性
我们添加 RTL 到 Bootstrap 的方法是,以一种对我们自己和整个网络都感觉未来友好的方式添加它。因此,我们接受了 CSS 逻辑属性的精神,并**重命名了一些类和变量**。这是一个冒险的改变,因为改变的规模和影响,但我们希望你总体上会喜欢它!
你们中的大多数人已经通过我们的 flex 实用程序与逻辑属性交互过——它们用 start 和 end 替换了 left 和 right 等方向属性。像 align-items-end 这样的东西已经成为受欢迎的补充。这使得水平方向类名在 LTR 和 RTL 中都适用,而无需任何额外的开销。
例如,在 LTR 上下文中,使用 .ms-3 代替 .ml-3 来表示 margin-left。请务必 阅读 RTL 迁移指南 以获取重命名类和变量的完整列表。
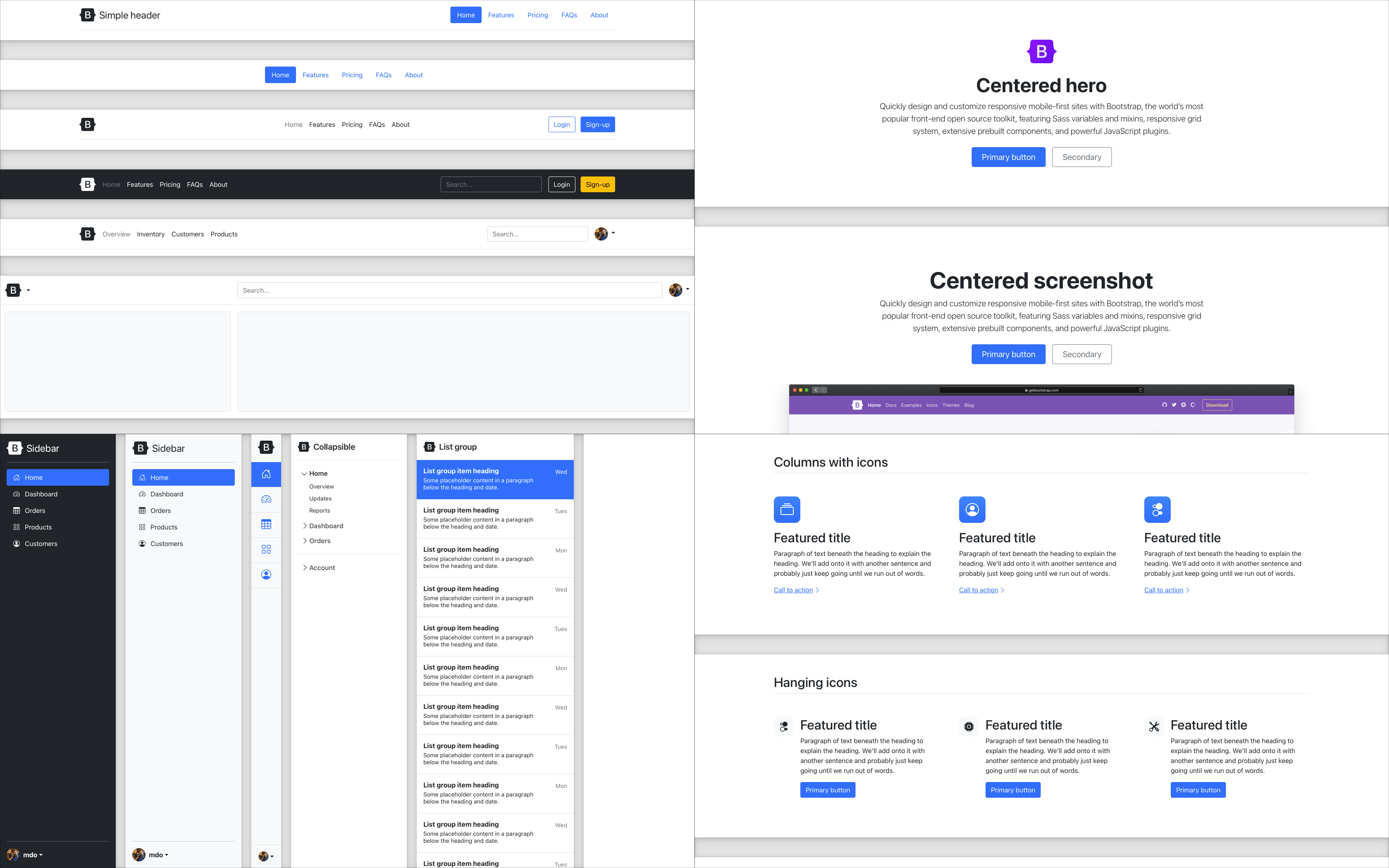
新的代码片段示例
我们添加了四个全新的、以代码片段为主的示例,并在更新过程中刷新了一些其他示例。这些新的代码片段示例展示了常见组件的多种变体,以不同的方式提供,以便您轻松复制和粘贴。
这些新的代码片段将随着时间的推移不断添加新的内容,展示了使用 Bootstrap 进行构建是多么有趣和容易。
我们还更新了我们的 入门模板,使其设计焕然一新,并提供了更多资源。
网格和布局
我们的网格系统和布局选项进行了一些更改,以简化和改进,主要包括
- 列类现在可以作为
width实用程序使用(例如,.col-6是width: 50%),因为.row外部不再应用padding。 - 新的 gutter 实用程序可以响应式地自定义水平和垂直网格 gutter。gutter 宽度也已缩减至
1.5rem。 - 从列类中删除了
position: relative - 删除了
.media组件以支持实用程序
我们还更新了布局文档,将原本过长的页面拆分成更专注的主题。我们还添加了对断点、容器等的更清晰的解释。
更多组件更新
我们对关键组件进行了许多其他改进和更改。
- 作为采用 Popper 2 的一部分,我们彻底改造了下拉菜单的 JavaScript 和定位。您可以在我们文档中的新示例中查看所有选项,以及用于定位下拉菜单的新 CSS 选择器和数据属性。
- 下拉菜单现在有一个新的
.dropdown-menu-dark修饰符类。 - 类似地,轮播现在有一个新的
.carousel-dark修饰符类,用于反转控件、文本和指示器。 - 为我们的警报组件添加了图标示例,用于使用实用程序添加 Bootstrap 图标(或其他图标库)。
- 我们的关闭按钮已重新设计,使用 SVG
background-image并改进了跨浏览器样式。 - 我们已删除了用于实用程序的
.btn-block类。 - 我们更新了导航栏,添加了新的
.navbar-nav-scroll类,用于垂直max-height和当折叠的导航栏打开时的滚动。 - 列表组有一个新的
.list-group-numbered修饰符类,它使用伪元素创建编号的列表组项。
改进的自定义
我们深入研究并改进了我们文档中的几个地方,提供了更多解释,消除了歧义,并为扩展 Bootstrap 提供了更多支持。这一切都始于一个全新的自定义部分。

v5 的自定义文档扩展了 v4 的主题页面,包含更多内容和代码片段,用于在 Bootstrap 的源 Sass 文件之上构建。我们在这里补充了更多内容,甚至提供了一个入门 npm 项目,让您更快、更轻松地开始。它也可以作为 GitHub 上的模板仓库使用,因此您可以随意 fork 并使用。

我们还在 v5 中扩展了我们的调色板。借助内置的广泛颜色系统,您可以更轻松地自定义应用程序的外观,而无需离开代码库。我们还做了一些工作来改善颜色对比度,甚至在我们的颜色文档中提供了颜色对比度指标。希望这将继续帮助使 Bootstrap 支持的网站对世界各地的人们更易访问。
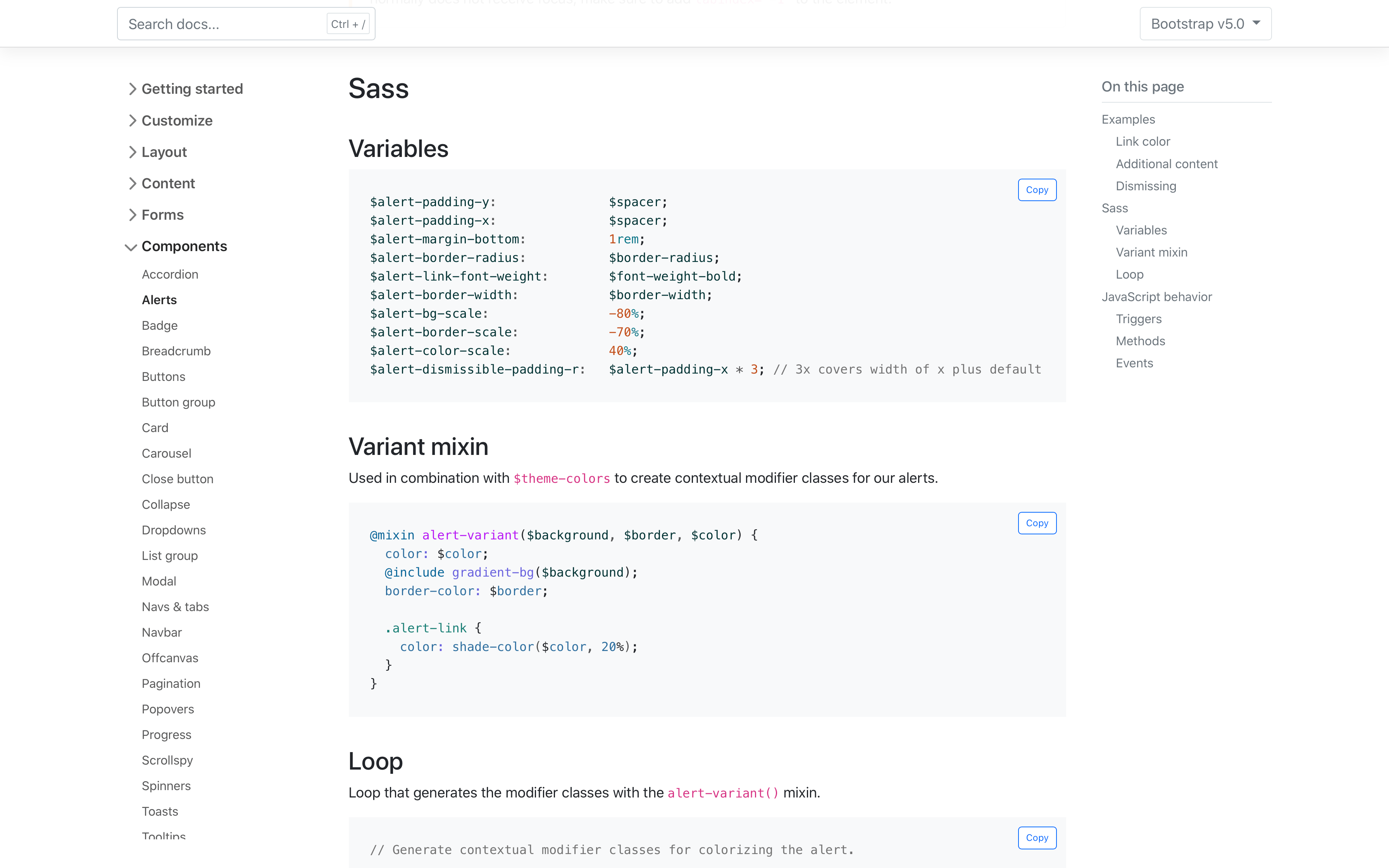
我们还在大多数页面中添加了新部分,以记录为每个组件提供支持的源 Sass 代码。变量、mixin、循环和映射都在每个页面中呈现并保持最新,使您在构建时更容易引用和自定义值。
Dart Sass
我们已切换到 Dart Sass,LibSass 已被弃用。我们一直在使用 Dart Sass 测试我们的构建,并决定在 LibSass 被弃用仅仅几周后进行切换。我们目前保留了 Sass 模块。出于兼容性考虑,我们仍然没有使用新的模块系统,因为从 v4 升级的人员面临着更大的差距。
浏览器支持
在这个更新中,我们放弃了许多旧的浏览器,使其成为我们一段时间以来最大的飞跃之一。
- 放弃了 Microsoft Edge Legacy
- 放弃了 Internet Explorer 10 和 11
- 放弃了 Firefox < 60
- 放弃了 Safari < 10
- 放弃了 iOS Safari < 10
- 放弃了 Chrome < 60
- 放弃了 Android < 6
您可以在我们的 .browserslistrc 中找到完整的浏览器和设备支持。
JavaScript
我们对 JavaScript 的最大改变是删除了 jQuery,但我们也进行了一些超越此范围的改进。
- 不再使用 jQuery!
- 所有插件现在都可以接受 CSS 选择器作为第一个参数。
- 更新到 Popper 2!
- 所有 JavaScript 插件的数据属性现在都使用
bs命名空间。例如,我们使用 data-bs-toggle 而不是 data-toggle。 - 随着 Popper v2 的到来,我们彻底改造了下拉菜单、弹出框和工具提示的放置方式。
- 吐司定位也进行了彻底改造,现在利用了我们新的定位实用程序。
- 添加了使用自定义类为工具提示和弹出框的能力。
- 对代码进行了各种优化,以便更好地在组件之间共享代码。
- 将下拉菜单更改为在
.dropdown-toggle而不是.dropdown上发出事件。 - 从公共静态方法(如
_getInstance())中删除下划线,改为getInstance()。 - 将弹出框和工具提示中的
whiteList重命名为allowList
迁移指南
我们更新了我们的 迁移指南页面,将六个预发布版本中的所有更改整合到一个更改集中。我们以这种方式压缩了大部分内容,并在整个过程中添加了 重大更改 标签,以帮助您在升级时注意潜在的问题。
我们仍然认为这里还有更多工作要做,包括关于代码更改的教程式指导、我们依赖项的差异和代码片段等。如果您有任何建议或想贡献,请打开一个问题或拉取请求。
前往 GitHub 查看完整的 v5.0.0 版本问题和拉取请求列表。您也可以查看 v5.0.0 项目看板。
获取版本
前往 https://bootstrap.ac.cn 探索新版本。 我们也已将此更新发布为 npm 上的最新版本,因此如果您想尝试新功能,可以从 npm 获取最新版本。
npm i bootstrap
查看 GitHub v5.0.0 版本发布日志,了解自上次预发布以来的所有更改。
接下来是什么
展望未来,我们还将发布其他版本。
- Bootstrap v4.6.1
- Bootstrap 图标 v1.5.0
- Bootstrap npm 启动器 v2.0.0,支持 Bootstrap 5
- Bootstrap v5.0.1,用于修复初始发布中的错误。
- Bootstrap v5.1.0,我们的第一个次要功能版本。
如果您对即将发布的版本有任何想法,请随时提交问题或拉取请求!
v5.1.0 预览
在我们完善此版本的同时,我们也着眼于未来,计划发布一些次要版本。以下是我们下一个次要版本 v5.1.0 的一些亮点:
之后还将发布更多版本,其中包含更多功能和更新!请查看我们 GitHub 上的项目,了解更多信息。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,帮助支持为 Bootstrap 做出贡献的维护者。