Bootstrap 5.2.0 beta
这是自 v5 以来最大的版本——Bootstrap v5.2.0-beta1 来了! 此版本包含重新设计的文档、所有组件的 CSS 变量、响应式画布、新的辅助程序和实用程序、改进的按钮和输入,以及许多幕后改进。
鉴于更新的大小和上次发布以来的时间,我们正在做一些不同的事情,首先将其作为测试版发布。继续阅读以获取详细信息。
为什么这么久?
我想首先承认发布新版本所花费的时间。作为一个开源维护者,我总是担心自己没有做到最好,或者没有成为我项目的足够好的开发者。再加上一个分布式团队都在经历这场疫情,以及我心脏病发作,我们都需要一些休息时间。在我需要再次休息之前,我设法用我所有的精力拼凑出了一个Bootstrap Icons 版本。团队的其他成员也需要一些应得的休息时间。
我请求大家花点时间向您最喜欢的开源维护者表达感谢和支持。每个人在工作中都需要更多的爱。
综上所述,我们首先发布了 v5.2.0-beta1,因为它已经很久了——我们希望您能帮助我们测试。我们将尽快发布稳定版。
好了,现在进入正题!
重新设计的文档
另一个版本,另一个文档更新!从一开始,您就会注意到我们的 Bootstrap Purple™ 现在更加鲜艳,让一切都感觉焕然一新。我们重写了整个主页,以更好地展示 Bootstrap 的所有强大功能。
查看主页的实际效果,并告诉我们您的想法!
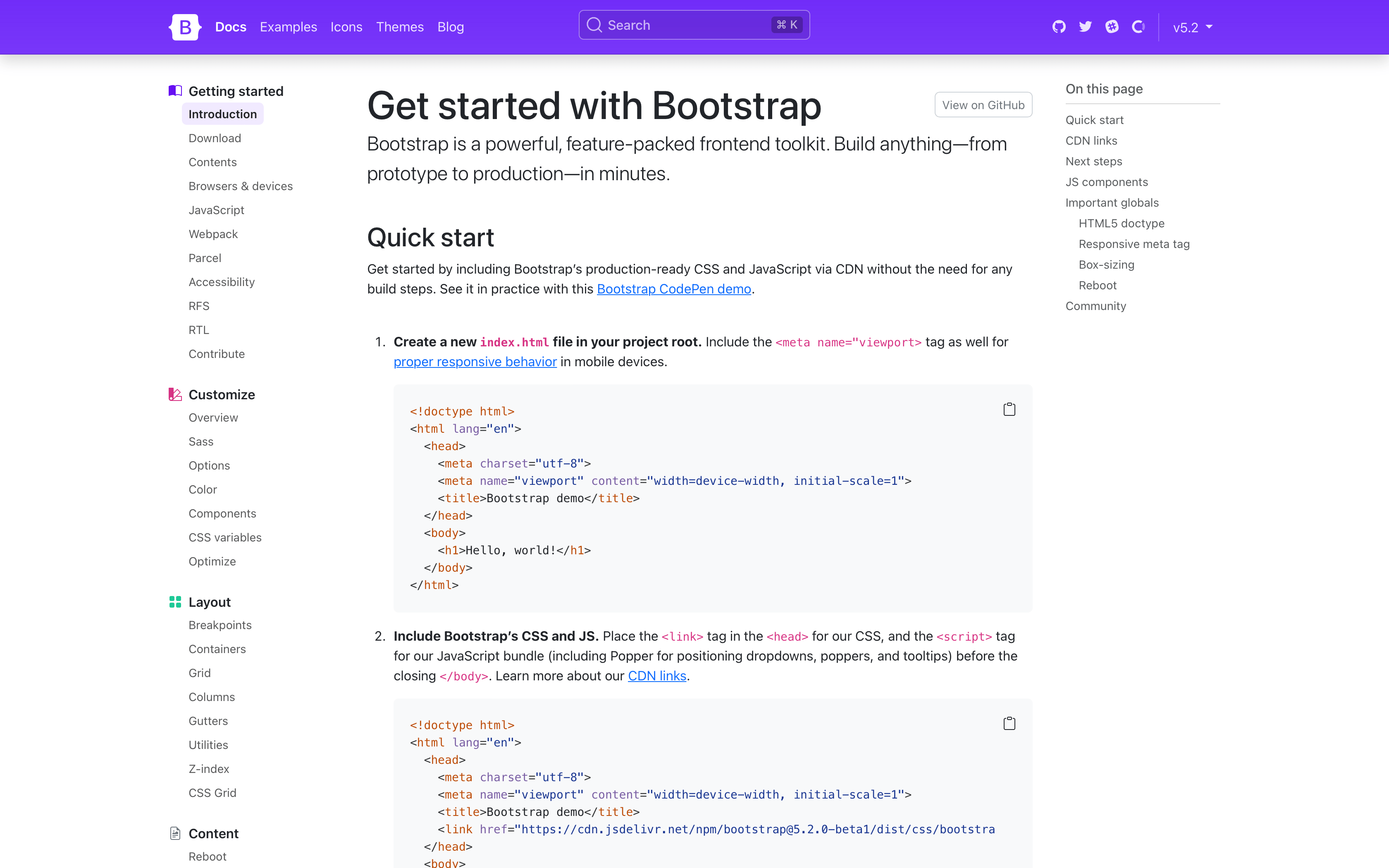
进入实际的文档,您会注意到很多变化。我们简化了导航栏,取消了子导航,并将侧边栏更改为始终显示每个页面链接,以便更容易发现。上面显示的还有我们的更新的快速入门指南,它现在是一个使用 CDN 的 Bootstrap 分步说明指南。

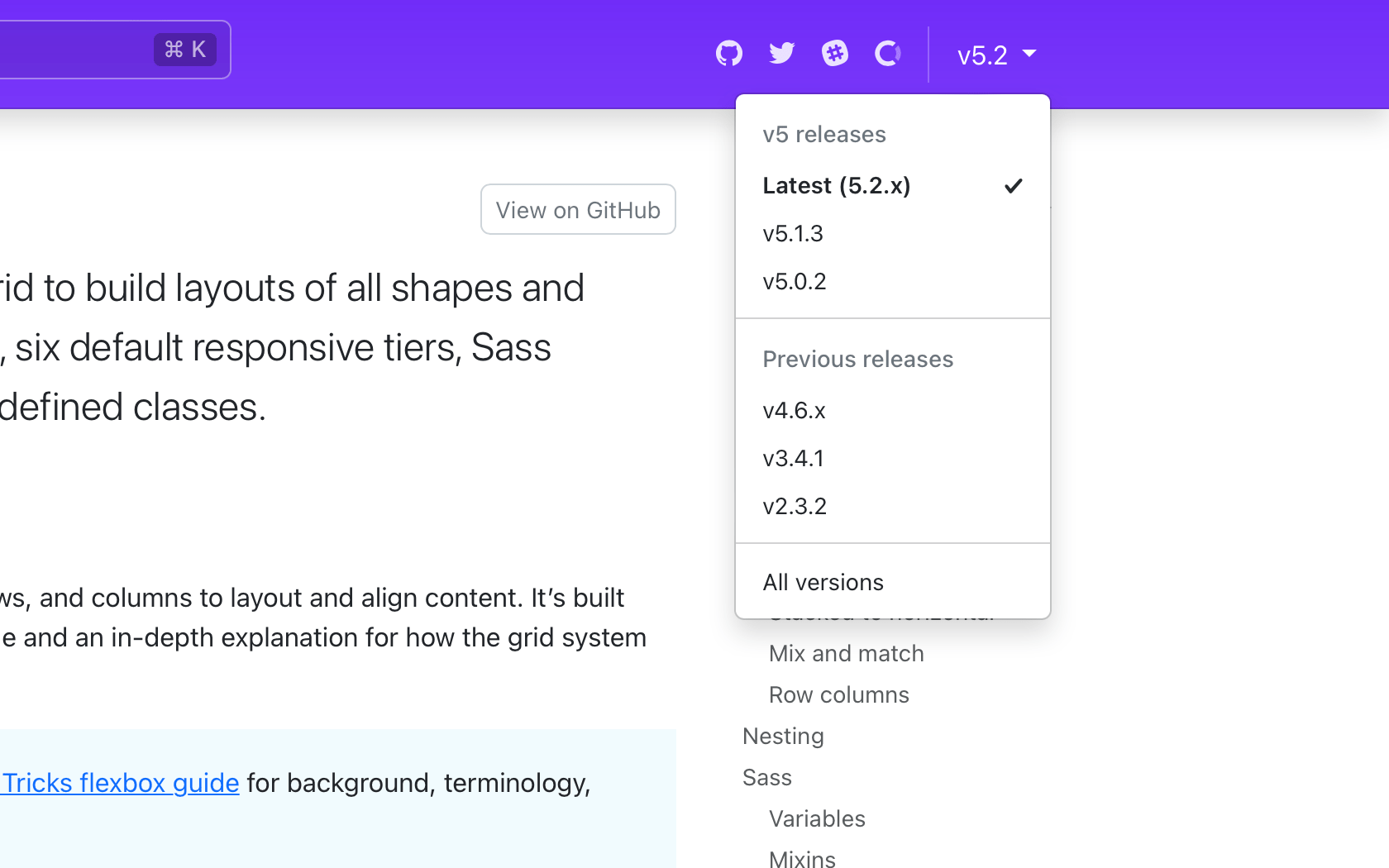
更新后的导航栏还提供了一个期待已久的全新版本选择器,用于 v5.2.0 及更高版本。从任何页面,单击版本,即可看到导航到该页面之前次要版本的选项。当页面在旧版本中不存在时,您将在下拉菜单中看到一个禁用的版本。我们目前没有计划在主要版本之间链接页面。

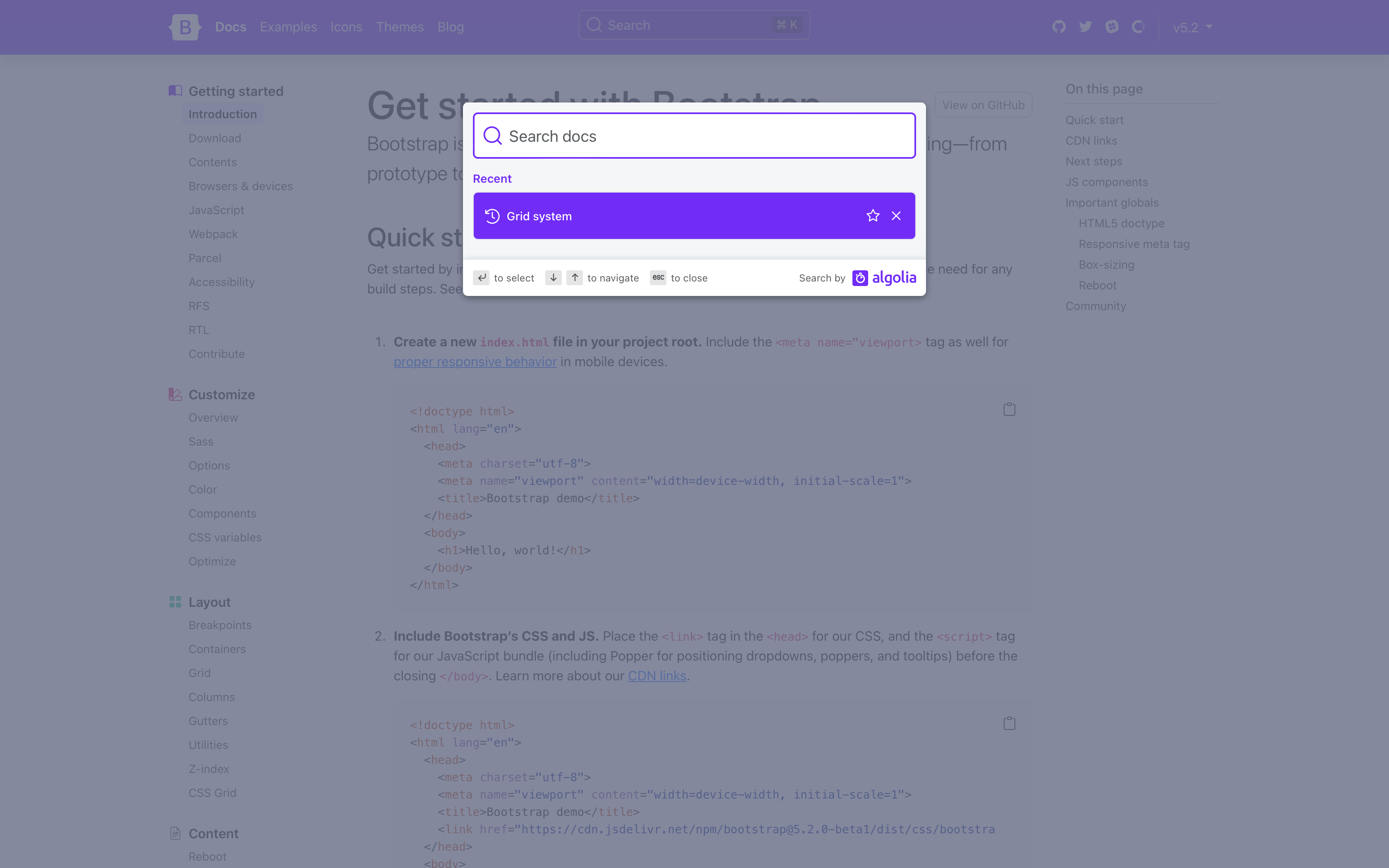
文档搜索现在由 Algolia 的最新版 DocSearch 提供支持,带来了改进的设计,甚至可以显示您最近的搜索结果。
设计调整
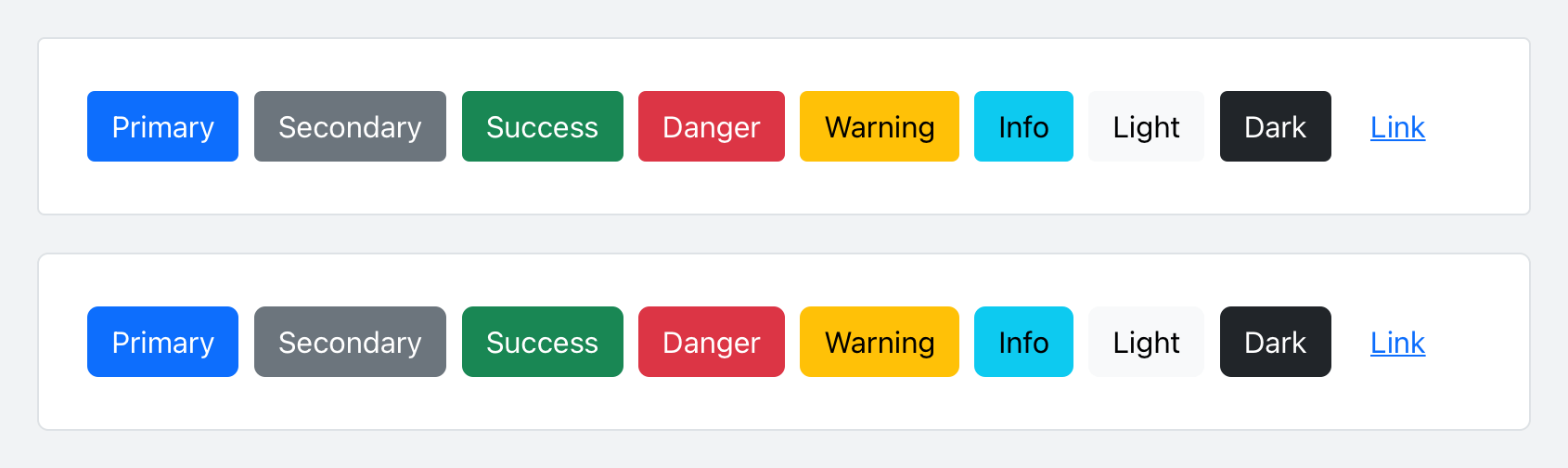
为了配合我们的文档重新设计,我们对按钮和输入框进行了细微的调整,并对border-radius值进行了优化。这是一个小的改变,但它是一个受欢迎的更新,可以保持事物现代和新鲜。以下是我们按钮的之前和之后

以下是我们输入框的之前和之后

组件 CSS 变量
在这个版本中,我们所有的组件现在都包含 CSS 变量,以实现实时定制、更轻松的主题化,以及(很快)从暗模式开始的颜色模式支持。每个组件页面都已更新,包括相关 CSS 变量的参考指南。例如,我们的按钮
--#{$prefix}btn-padding-x: #{$btn-padding-x};
--#{$prefix}btn-padding-y: #{$btn-padding-y};
--#{$prefix}btn-font-family: #{$btn-font-family};
@include rfs($btn-font-size, --#{$prefix}btn-font-size);
--#{$prefix}btn-font-weight: #{$btn-font-weight};
--#{$prefix}btn-line-height: #{$btn-line-height};
--#{$prefix}btn-color: #{$body-color};
--#{$prefix}btn-bg: transparent;
--#{$prefix}btn-border-width: #{$btn-border-width};
--#{$prefix}btn-border-color: transparent;
--#{$prefix}btn-border-radius: #{$btn-border-radius};
--#{$prefix}btn-box-shadow: #{$btn-box-shadow};
--#{$prefix}btn-disabled-opacity: #{$btn-disabled-opacity};
--#{$prefix}btn-focus-box-shadow: 0 0 0 #{$btn-focus-width} rgba(var(--#{$prefix}btn-focus-shadow-rgb), .5);
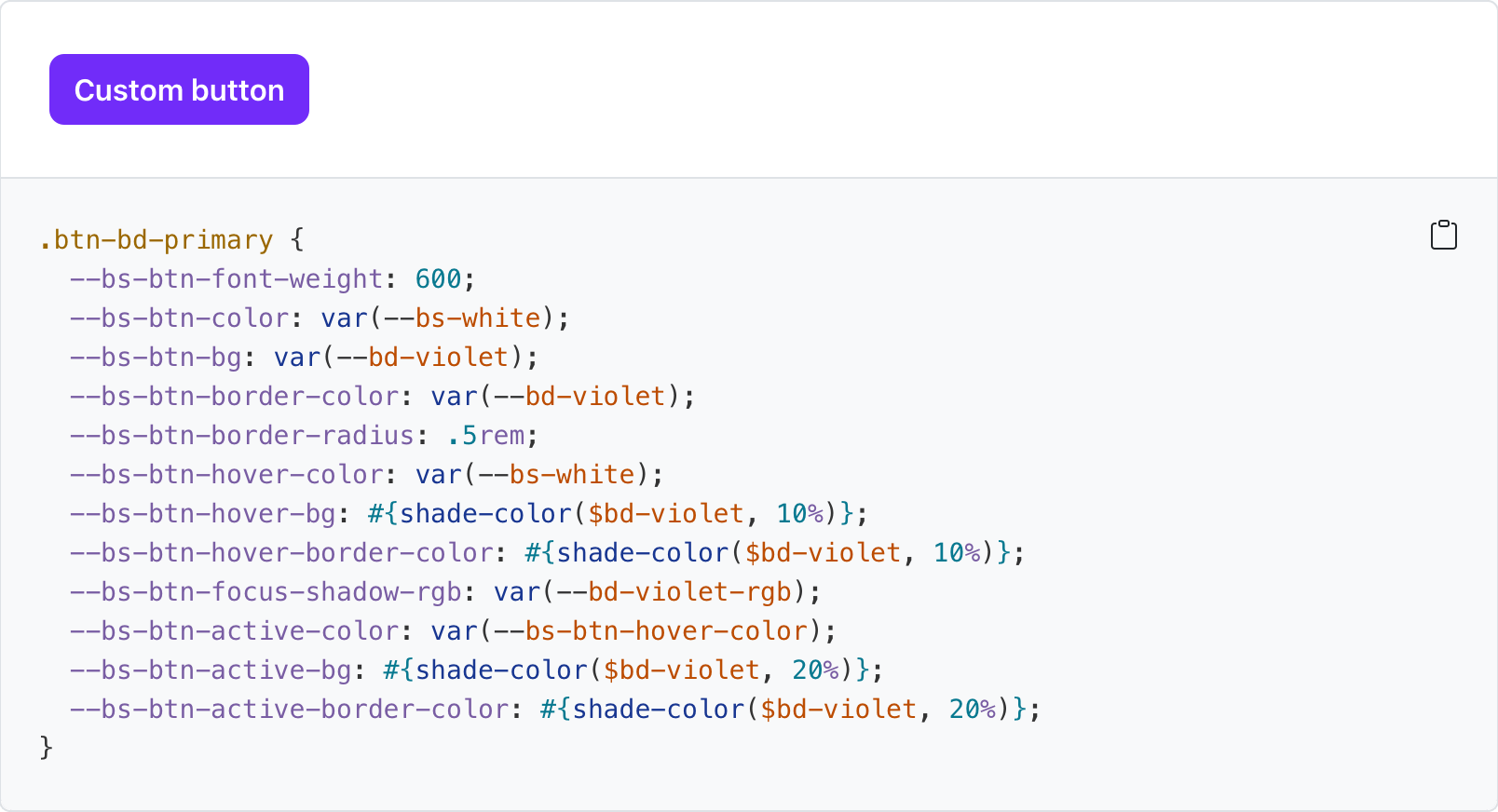
几乎所有 CSS 变量的值都是通过 Sass 变量分配的,因此通过 CSS 和 Sass 进行定制都得到了很好的支持。此外,还为几个组件提供了通过 CSS 变量进行定制的示例。

查看我们所有的组件,看看如何根据自己的喜好进行定制。
新的_maps.scss
Bootstrap v5.2.0-beta1 引入了一个新的 Sass 文件_maps.scss,它从_variables.scss中提取了几个 Sass 映射,以解决对原始映射的更新未应用于扩展它的辅助映射的问题。这不是理想的,但它解决了人们在使用自定义映射时长期存在的问题。
例如,对$theme-colors的更新没有应用于依赖$theme-colors的其他映射(如$utilities-colors等),这会导致定制工作流程出现故障。总结一下这个问题,**Sass 存在一个限制,即一旦默认变量或映射被使用,就不能更新**。当 CSS 变量用于组合其他 CSS 变量时,也会出现类似的缺陷。
这也是为什么 Bootstrap 中的变量定制必须在@import "functions";之后,但在@import "variables";和我们导入堆栈的其余部分之前。Sass 映射也是如此——您必须在默认值被使用之前覆盖它们。以下映射已移至新的_maps.scss
$theme-colors-rgb$utilities-colors$utilities-text$utilities-text-colors$utilities-bg$utilities-bg-colors$negative-spacers$gutters
现在,您的自定义 Bootstrap CSS 构建应该看起来像这样,并带有单独的映射导入。
// Functions come first
@import "functions";
// Optional variable overrides here
+ $custom-color: #df711b;
+ $custom-theme-colors: (
+ "custom": $custom-color
+ );
// Variables come next
@import "variables";
+ // Optional Sass map overrides here
+ $theme-colors: map-merge($theme-colors, $custom-theme-colors);
+
+ // Followed by our default maps
+ @import "maps";
+
// Rest of our imports
@import "mixins";
@import "utilities";
@import "root";
@import "reboot";
// etc
新的辅助工具和实用程序
我们继续投资于我们的辅助工具和实用程序,以使快速构建和修改自定义组件变得更加容易。
-
添加了新的
.text-bg-{color}辅助工具。现在,您可以使用.text-bg-*辅助工具 来设置具有对比前景color的background-color,而不是设置单独的.text-*和.bg-*实用程序。 -
扩展了
font-weight实用程序 以包括用于半粗体字体的.fw-semibold。 -
扩展了
border-radius实用程序 以包括两个新尺寸.rounded-4和.rounded-5,以提供更多选项。
随着 v5 的开发继续,预计这里会有更多改进。
响应式画布
我们的画布组件现在具有 响应式变体。原始的 .offcanvas 类保持不变——它在所有视口中隐藏内容。要使其响应式,请将该 .offcanvas 类更改为任何 .offcanvas-{sm|md|lg|xl|xxl} 类。
还有更多!
-
引入了新的
$enable-container-classes选项。— 现在,当选择使用实验性 CSS Grid 布局时,.container-*类仍将被编译,除非此选项设置为false。容器现在也保留了它们的间距值。 -
更厚的表格分隔线现在是可选的。— 我们已删除表格组之间更厚且更难覆盖的边框,并将其移至您可以应用的可选类
.table-group-divider。 查看表格文档以获取示例。 -
Scrollspy 已重写 以使用 Intersection Observer API,这意味着您不再需要相对父级包装器,弃用
offset配置,等等。期待您的 Scrollspy 实现更准确且导航突出显示一致。 -
添加了
.form-check-reverse修饰符以翻转标签和关联的复选框/单选按钮的顺序。 -
添加了 条纹列 支持到表格中,通过新的
.table-striped-columns类。
有关更改的完整列表,请查看 GitHub 上的项目。
即将推出:暗黑模式!
我们在 v5.2.0-beta1 中完成的大部分工作都是为了支持在 Bootstrap 中添加暗黑模式。是的,它终于将在我们下一个次要版本中发布!

我们正在添加大量新的全局 CSS 变量,清理文档样式,并更好地支持整体自定义。一些正在为暗黑模式进行的细节和主题
-
我们是否提供用于切换颜色模式的 JS 插件?目前我们只是为我们的文档构建自定义功能。
-
我们当前的实现是使用
data-theme选择器构建的,它允许显式颜色模式切换(通过用户控制与系统偏好设置)以及超越light和dark的自定义颜色模式。 -
我们在
$theme-colors之外添加了许多新颜色,以改进细微的 UI 自定义。这些是通过:root和[data-theme="{theme}"]选择器实现的,用于全局使用。
我们很乐意收到您的反馈,因此请查看暗黑模式拉取请求和暗黑模式暂存站点以进行测试。
也将在 v5.3.0 中发布
在我们的下一个次要版本中有很多值得期待的地方,尽管我们可能会在途中进行一些错误修复。
- 暗黑模式!如上所述,我们正在积极努力为 Bootstrap 带来更多细致的颜色选项和颜色模式。关注我们。
- 一个属性切换插件,通过仅编写 HTML 来以编程方式切换类和属性。
- 用于表单的 CSS 变量!
- 表格的粘性标题
- 用于修改实用程序 API 的 mixin 和函数
- 一个用于“始终浮动”浮动表单的选项。
以及更多!
获取版本
前往https://bootstrap.ac.cn获取最新版本。它也已推送到 npm
npm i bootstrap@v5.2.0-beta1
阅读 GitHub v5.2.0-beta1 变更日志以获取此版本中所有更改的完整列表。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。