在 Bootstrap 中使用 CSS 变量

Bootstrap v5.2.0-beta1 在 :root 级别和所有核心组件中添加了一系列 CSS 自定义属性或 CSS 变量。以下是如何在项目中使用它们的简要说明。
使用 CSS 变量,您可以比以往更容易地自定义 Bootstrap,而且无需使用 CSS 预处理器。所有 Sass 的强大功能仍然存在于幕后,但 CSS 变量为未来增添了大量功能。使用和组合新值,全局更新样式而无需重新编译,设置回退值,设置新的颜色模式等等。
让我们深入了解。
CSS 变量?
它们的官方名称是自定义属性,但由于它们最直接的用例是设置特定值,因此通常被称为 CSS 变量。如果您需要入门,请阅读 MDN CSS 自定义属性文章 或 CSS Tricks 指南。
简而言之,CSS 变量允许您为经常使用的值命名。例如,与其在所有地方都写 #6f42c1,不如设置 --purple: #6f42c1。然后,您可以在以后使用 var() 函数使用该变量。
:root {
--purple: #6f42c1;
}
.custom-element {
color: var(--purple);
}
我们在 Bootstrap 中使用 CSS 变量来全局设置许多属性值,跨越我们的组件,以及在我们的一些实用程序中。
变量组
当我们在 Bootstrap 中谈论 CSS 变量时,我们指的是三个主要组
-
根变量 — 在
:root元素(通常是<html>)上可用的全局范围变量,可供 DOM 中的任何元素访问。 -
组件变量 — 特定于每个组件的范围变量,通常位于组件的基类、它们的修饰符类和 Sass 混合中。
-
实用程序变量 — 用作其他实用程序类中的修饰符。
无论它们在哪里,我们所有的 CSS 变量都以 --bs- 为前缀,因此您可以知道它们来自哪里以及如何在混合了 Bootstrap CSS 和其他自定义样式的代码库中使用它们。您还会注意到,我们不会将所有组件变量都放在根级别。这将 CSS 变量的范围限制在它们预期的用例,并防止全局 :root 范围内的变量污染。
还值得一提的是围绕 CSS 变量的两个更大的努力,这些努力仍在进行中
- 将 CSS 变量添加到我们所有的表单中
- 添加更多细致的全局主题变量和对颜色模式的支持,例如 暗模式。
这些可能将在 v5.3.0(v5.2.0 稳定后的下一个次要版本)中推出,因此在此期间,请查看 GitHub 仓库以了解情况进展。
根变量

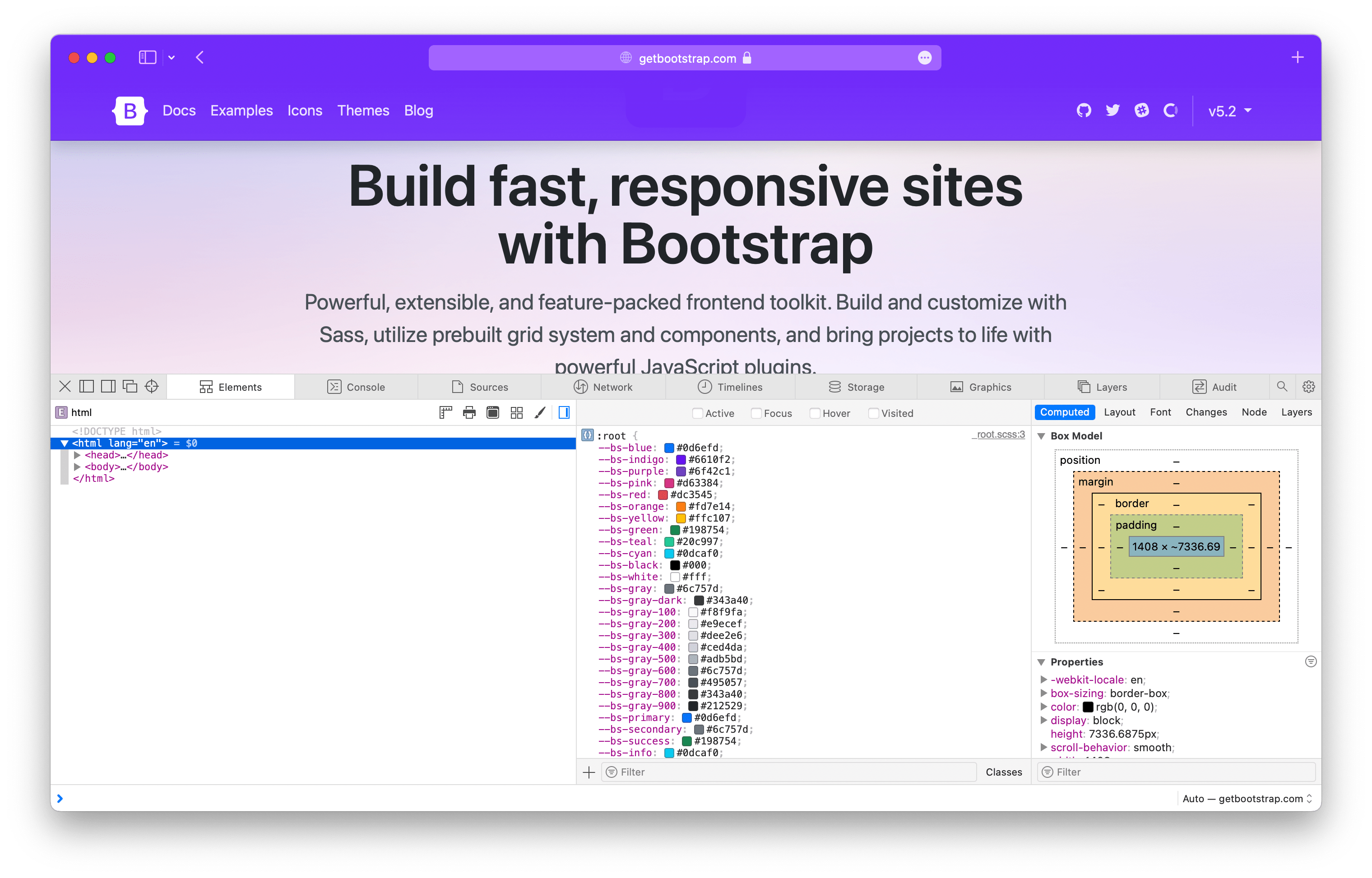
Bootstrap 有很多 根变量,我们将在未来的更新中添加更多变量以支持上述颜色模式。截至本文发布,我们在 :root 元素上具有以下 CSS 变量
-
颜色 — 所有命名颜色、灰色颜色和主题颜色。这还包括我们所有以
rgb格式表示的$theme-colors。 -
正文字体样式 — 从
font-size到color以及更多,所有这些都应用于我们的<body>元素。 -
共享属性 — 用于我们认为主题特定的属性-值对,例如链接颜色和边框样式。
根 CSS 变量在 Bootstrap 的其他部分中被广泛使用,使您能够轻松地在全局级别覆盖我们的默认样式。例如,如果您想调整组件的默认 `border-radius` 和链接颜色,您可以覆盖几个变量,而不是编写新的选择器。
// custom.css
:root {
--bs-border-radius: .5rem;
--bs-link-color: #333;
}
您甚至可以使用其他根变量来覆盖这些值。
// custom.css
:root {
--bs-border-radius: var(--bs-border-radius-lg);
--bs-link-color: var(--bs-gray-800);
}
如果没有 CSS 变量,您将不得不使用像 Sass 这样的预处理器,或者为所有组件中这些属性的每个实例编写新的选择器。前者相对容易,后者则不然。CSS 变量有助于解决这个问题。
组件变量
在我们的组件中,CSS 变量在定制方面获得了更大的力量。我们文档侧边栏中“组件”部分下的几乎所有内容现在都为您提供了 CSS 变量。
滚动侦测和关闭按钮没有相关的 CSS 变量,因此这里不包括它们。
在我们的文档中,您会发现通过覆盖它们的 CSS 变量来定制我们默认组件的示例。一个很好的例子来自我们自己的文档,我们在其中编写了自己的按钮样式来 创建紫色按钮。
.btn-bd-primary {
--bs-btn-font-weight: 600;
--bs-btn-color: var(--bs-white);
--bs-btn-bg: var(--bd-violet);
--bs-btn-border-color: var(--bd-violet);
--bs-btn-border-radius: .5rem;
--bs-btn-hover-color: var(--bs-white);
--bs-btn-hover-bg: #{shade-color($bd-violet, 10%)};
--bs-btn-hover-border-color: #{shade-color($bd-violet, 10%)};
--bs-btn-focus-shadow-rgb: var(--bd-violet-rgb);
--bs-btn-active-color: var(--bs-btn-hover-color);
--bs-btn-active-bg: #{shade-color($bd-violet, 20%)};
--bs-btn-active-border-color: #{shade-color($bd-violet, 20%)};
}
它看起来像这样

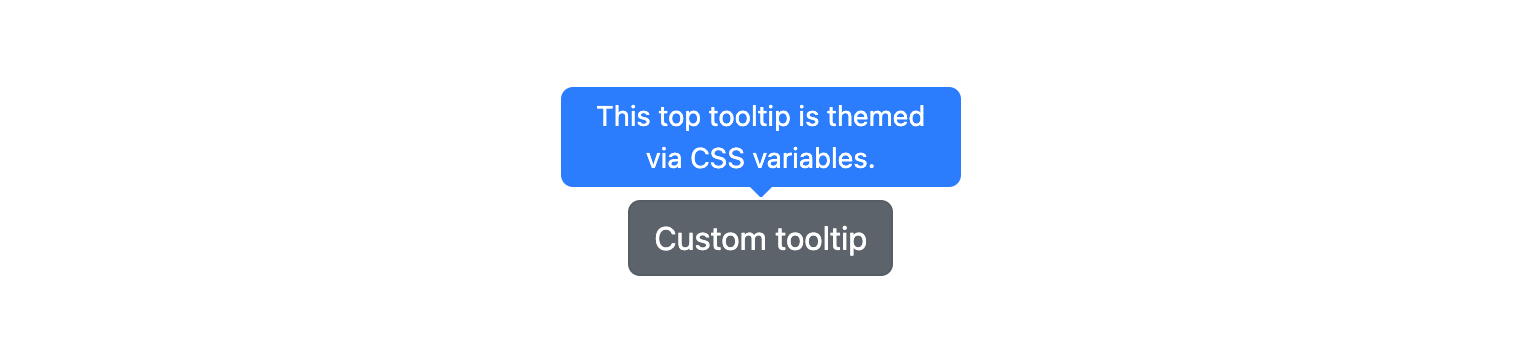
另一个很好的例子来自 我们的工具提示。您可以使用 `data-bs-custom-class="custom-tooltip"` 在 Bootstrap 中向工具提示和弹出框添加自定义类。然后,使用一个 CSS 变量,您可以更改工具提示背景和箭头颜色。
.custom-tooltip {
--bs-tooltip-bg: var(--bs-primary);
}
它看起来像这样

在我们的组件中,有数十个 CSS 变量在起作用。所有这些变量都在相关文档页面上的一个新部分中引用。例如,这里是我们模态框的 CSS 变量。这除了用于每个组件的所有 Sass 变量、mixin、循环和映射之外。
实用程序变量
并非所有实用程序类都使用 CSS 变量,但使用 CSS 变量的类可以获得强大的功能和定制能力。 背景、边框 和 颜色 实用程序都具有我们称之为“本地 CSS 变量”的功能,以提高其实用性。它们都使用 CSS 变量来定制 rgba() 颜色的 alpha 透明度值。
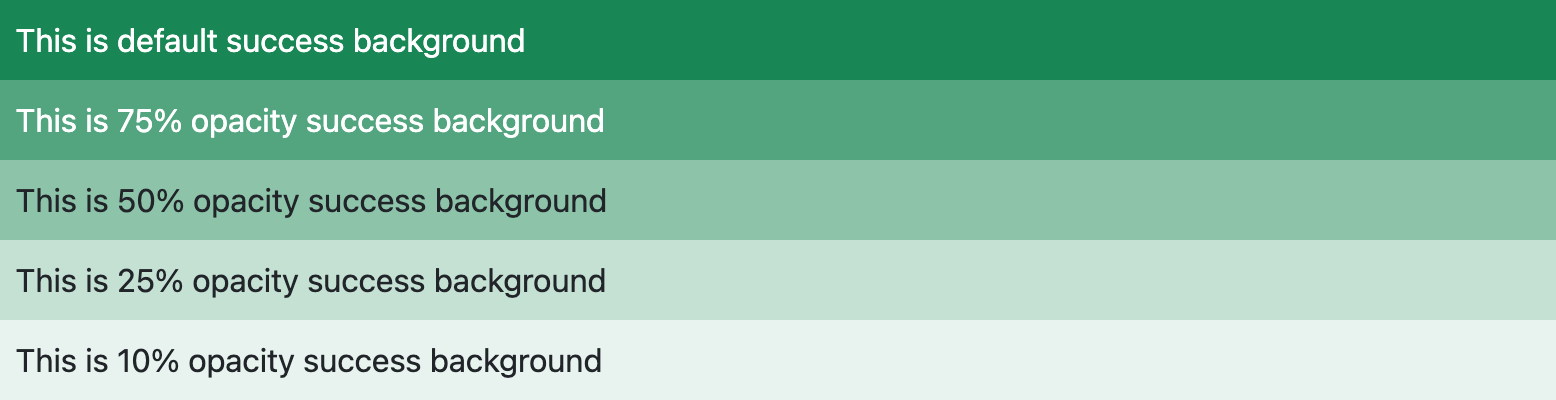
以我们的 背景颜色实用程序 .bg-* 为例。默认情况下,每个实用程序类都有一个本地变量 --bs-bg-opacity,其默认值为 1。要更改背景实用程序的 alpha 值,您可以使用自己的样式覆盖该值,或者使用一些新的 .bg-opacity-* 实用程序。
<div class="p-3 bg-success bg-opacity-25">
...
</div>
以下是 .bg-success 在应用所有 .bg-opacity-* 类后的外观

同样,边框颜色透明度(--bs-border-opacity 和 .border-opacity-*)和 文本颜色透明度(--bs-text-opacity 和 .text-opacity-*)也具有相同的特性。这些实用程序提供了许多颜色选项。
默认情况下,我们为这些不同的透明度实用程序提供了五个值。
| 类名 | Alpha 值 |
|---|---|
.text-opacity-10.bg-opacity-10.border-opacity-10 |
.1 |
.text-opacity-25.bg-opacity-25.border-opacity-25 |
.25 |
.text-opacity-50.bg-opacity-50.border-opacity-50 |
.5 |
.text-opacity-75.bg-opacity-75.border-opacity-75 |
.75 |
.text-opacity-100.bg-opacity-100.border-opacity-100 |
1 |
预计会有更多 CSS 变量加入我们的实用程序。实时定制功能非常强大,即使对于我们认为不可变的样式也是如此。
准备好开始使用 Bootstrap 了吗? 查看 快速入门指南,以便您在下一个项目中使用这些新的 CSS 变量!
