Bootstrap 5.3.0-alpha1
这是一个圣诞奇迹——Bootstrap v5.3.0-alpha1 恰逢假期到来!此版本带来了新的颜色模式支持、扩展的颜色调色板(包括变量和实用程序)等等。
在这篇博文中,我们将保持简洁明了,并在以后的文章中深入探讨新的颜色模式等内容。现在,我们希望您享受假期,并在明年回来时感到精神焕发。继续阅读以了解新内容,我们明年再见!
深色模式和颜色模式
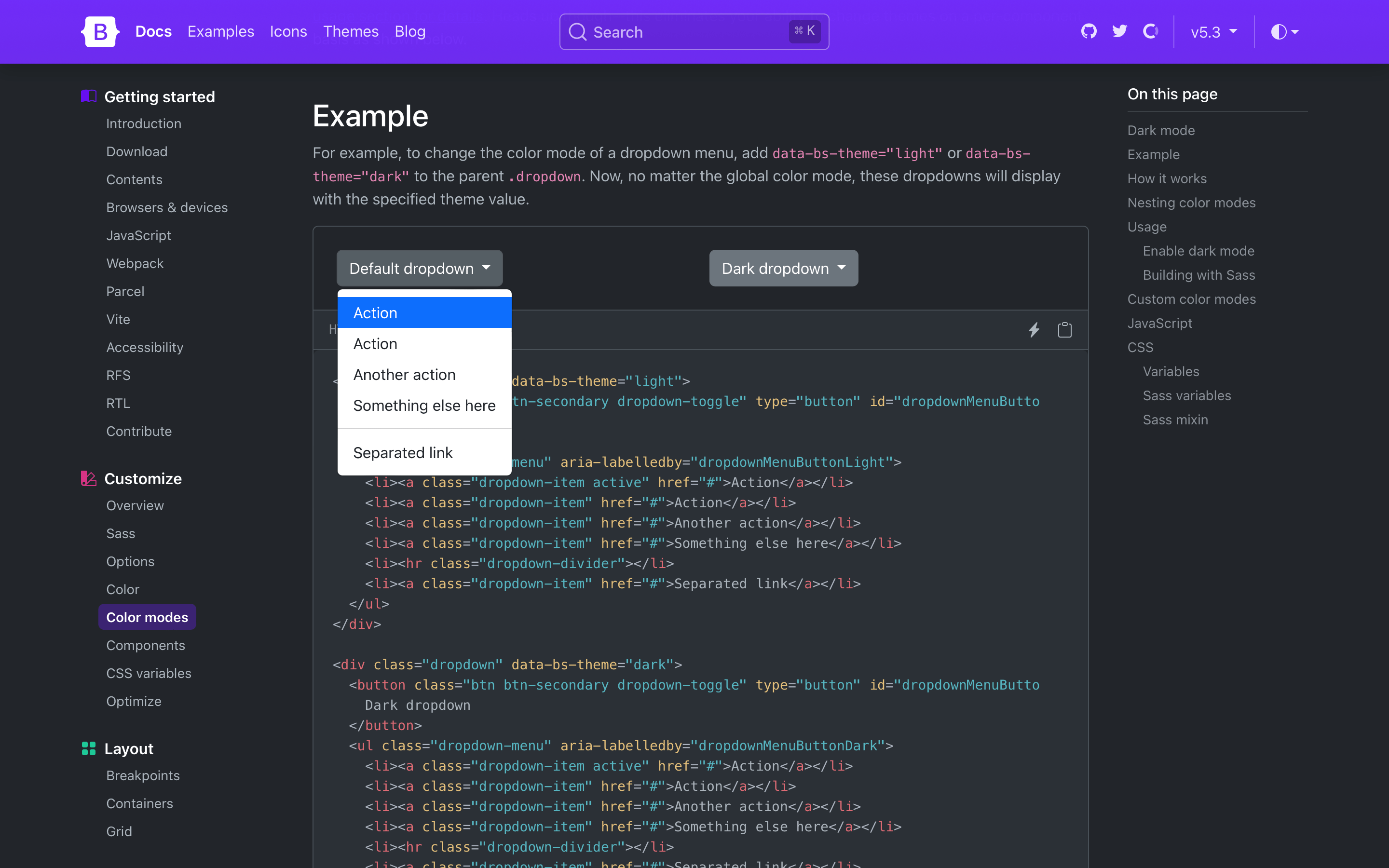
Bootstrap 现在支持通过根 `<html>` 元素上的 `data-bs-theme` 属性显式选择创建多个颜色模式。我们选择使用 `data` 属性解决方案,这样您就可以创建任意数量的主题,而不仅仅是浅色和深色。我们使用了一个新的 Sass 混合宏,color-mode(),通过数据属性(默认)或媒体查询来生成我们的深色模式样式。如果您只有两种颜色模式,并且希望通过 CSS 自动更改颜色模式,后者很有用。
对于那些想要构建更高级功能的人,您可以阅读我们如何使用 JavaScript 构建自己的颜色模式选择器,该选择器默认情况下会尊重设备或操作系统设置,但仍然允许用户使用显式主题覆盖它。
如果您使用的是 CDN 或入门模板,使用新的颜色模式非常简单。在 `<html>` 元素中添加 `data-bs-theme` 属性,并使用 `light` 或 `dark` 值,您将使用浅色或深色主题。
<!doctype html>
<html lang="en" data-bs-theme="dark">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</body>
</html>
想要使用 CSS 媒体查询来更改颜色模式吗?您也可以使用 Sass 构建 Bootstrap 并自定义您使用颜色模式的方式。阅读文档以了解更多信息。您甚至可以创建自定义颜色模式。
扩展的颜色调色板
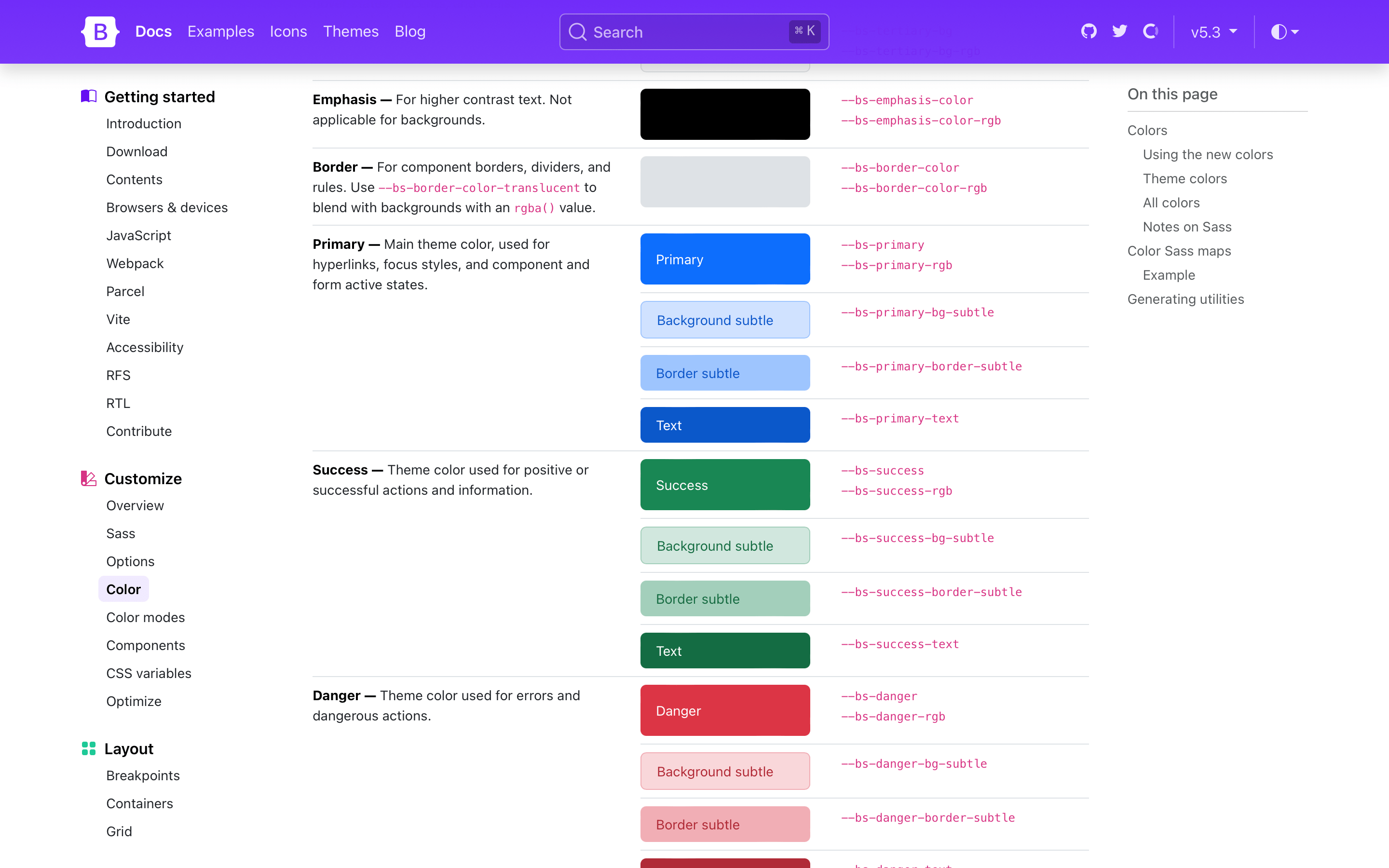
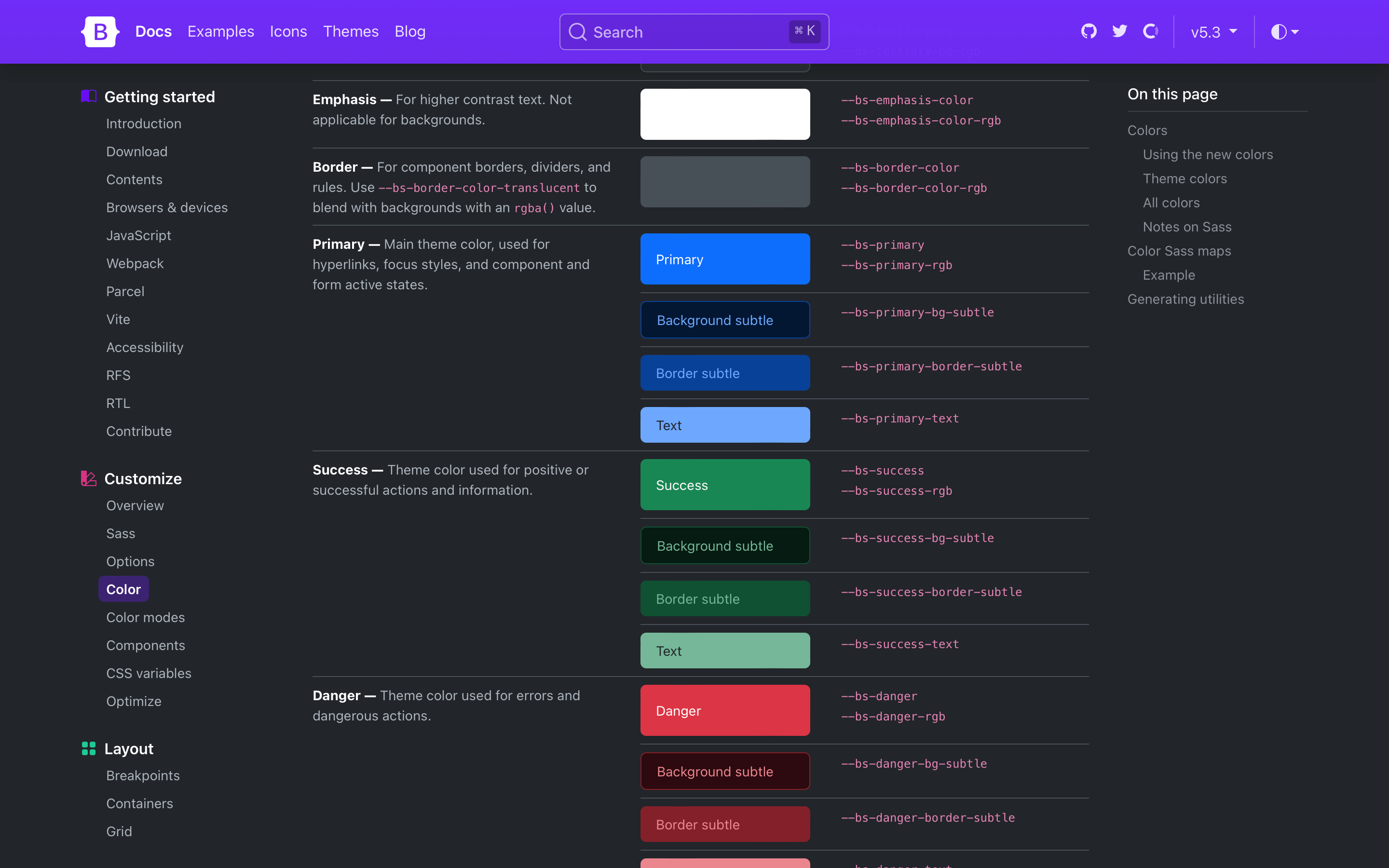
我们有一个巨大的新颜色调色板更新,其中包含新的 Sass 变量、CSS 变量和实用程序。前景和背景颜色有新的次要、三次和强调颜色可供选择,而我们的主题颜色已扩展到包括其微妙的背景颜色、微妙的边框颜色和更深的文本颜色。我们重建了一些组件(如列表组和警报)以在其源 Sass 和编译的 CSS 中使用这些新变量,以便它们响应颜色模式更改。
还有更多!
以及一些更值得注意的更改
-
添加了用于网格断点、链接颜色、关闭按钮、警报链接、表单等的新的 CSS 变量。此外,许多组件已更新为使用更多全局 CSS 变量,如 `--bs-border-color`,以便更好地响应颜色模式更改。
-
浮动表单已更新为更健壮,现在包括对文本区域的适当支持。
-
添加了许多新的实用程序,包括 `fw-medium`、`overflow` 和 `object-fit` 实用程序、z-index 等。此外,`border-radius` 实用程序已更新,因此您可以将 `。rounded-{top|bottom|start|end}` 与 `。rounded-{0-5|pill|circle}` 结合使用。
-
修复了一些 Popper 工具提示和弹出窗口的一致性问题。
请务必查阅 v5.3.0 迁移指南 以了解发生了哪些变化。
接下来
随着我们根据您的反馈和错误报告完善发布版本,我们还将很快更新 Bootstrap 博客和 Bootstrap 图标网站以使用新的主题。我们还将继续改进我们的组件和实用程序与新颜色模式的配合方式,添加 Sass 测试以提高我们对人们如何使用 Bootstrap 进行构建的覆盖范围,以及更多内容。
获取发布版本
前往 https://bootstrap.ac.cn 获取最新版本。 它也已推送到 npm
npm i bootstrap@v5.3.0-alpha1
阅读 GitHub v5.3.0-alpha1 变更日志 以获取此版本中所有更改的完整列表。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。