 @mdo 2020 年 5 月 12 日
@mdo 2020 年 5 月 12 日
Bootstrap v4.5.0 已经发布,其中包含数十个错误修复、一些小的新功能以及一些开发变更。最初计划作为 v4.4.2 修补程序版本发布,但由于我们的一些新功能有助于弥合 v4 和即将推出的 v5 之间的差距,我们将其升级为次要版本发布。
亮点
以下是关于 v4.5.0 的一些重要信息。请记住,对于 Bootstrap 的每个次要版本和主要版本,我们都会为托管文档提供一个新的 URL,以确保 URL 继续有效。
- 新的交互实用程序。 使用新的实用程序和 Sass 映射快速设置
user-select。
- 指针光标的全新 Reboot 样式。 我们现在在 Reboot 中包含一个
role="button" 选择器,以在非 <button> 元素按钮上设置 cursor: pointer。
- 示例现已可下载。 我们添加了一个脚本,将所有示例压缩并提供单独的下载,方便您从文档中获取。
- 压缩后的最小化 JS 构建节省了约 5%。
- 在我们的文档中添加了关于如何解决我们长期存在的输入组圆角错误的指南。
- 重新设计了文档首页和导航栏,以逐步向 v5 的新文档设计迈进。
- 弃用
bg-gradient-variant 混合,因为它将在 v5 中移除。
- 更新到 jQuery v3.5.1、Jekyll v4,并放弃了开发环境中低于 10 的 Node.js 版本。
我们在本次发布中还发布了许多其他内容,请务必查看 v4.5.0 GitHub 版本 和 v4.5.0 项目以了解已关闭的问题和已合并的拉取请求,以获取更多详细信息。
前往 v4.5.0 文档 以查看最新版本。完整版本已发布到 npm,并将很快出现在 BootstrapCDN 和 Rubygems 上。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护人员。
 @mdo 2020 年 3 月 19 日
@mdo 2020 年 3 月 19 日
虽然我们仍在继续开发 Bootstrap 5,但我一直在努力开发 Bootstrap Icons 库,尽可能多地创建图标。今天标志着第三个 alpha 版本的发布,也是对该项目的重大更新。我们已经正式突破了 500 个图标!
我们清理了现有的图标,为每个图标创建了新的永久链接页面,并添加了数百个新图标——所有这些都在一个版本中完成。
500 多个图标!
我在第三个 alpha 版本中添加了 221 个新图标,这是迄今为止 alpha 版本中发布的新图标数量最多的一次。在绘制所有这些新图标的同时,我还通过更改其 `viewBox` 大小并重新绘制了许多图标来清理现有的图标,以确保图标更加像素完美。

为什么要更改 `viewBox`?在最初的两个 alpha 版本中,我在 Figma 中的 20x20 画板上绘制图标。这似乎是个好主意,但每个图标都大约是 16x16,所以最终留下了空白。现在,每个图标都已更新以消除 2 像素的内边距,使 `viewBox` 成为 `0 0 16 16` 而不是 `0 0 20 20`。
此更改对文件大小有一些细微的改进,并且应该有助于调整大小和定位。
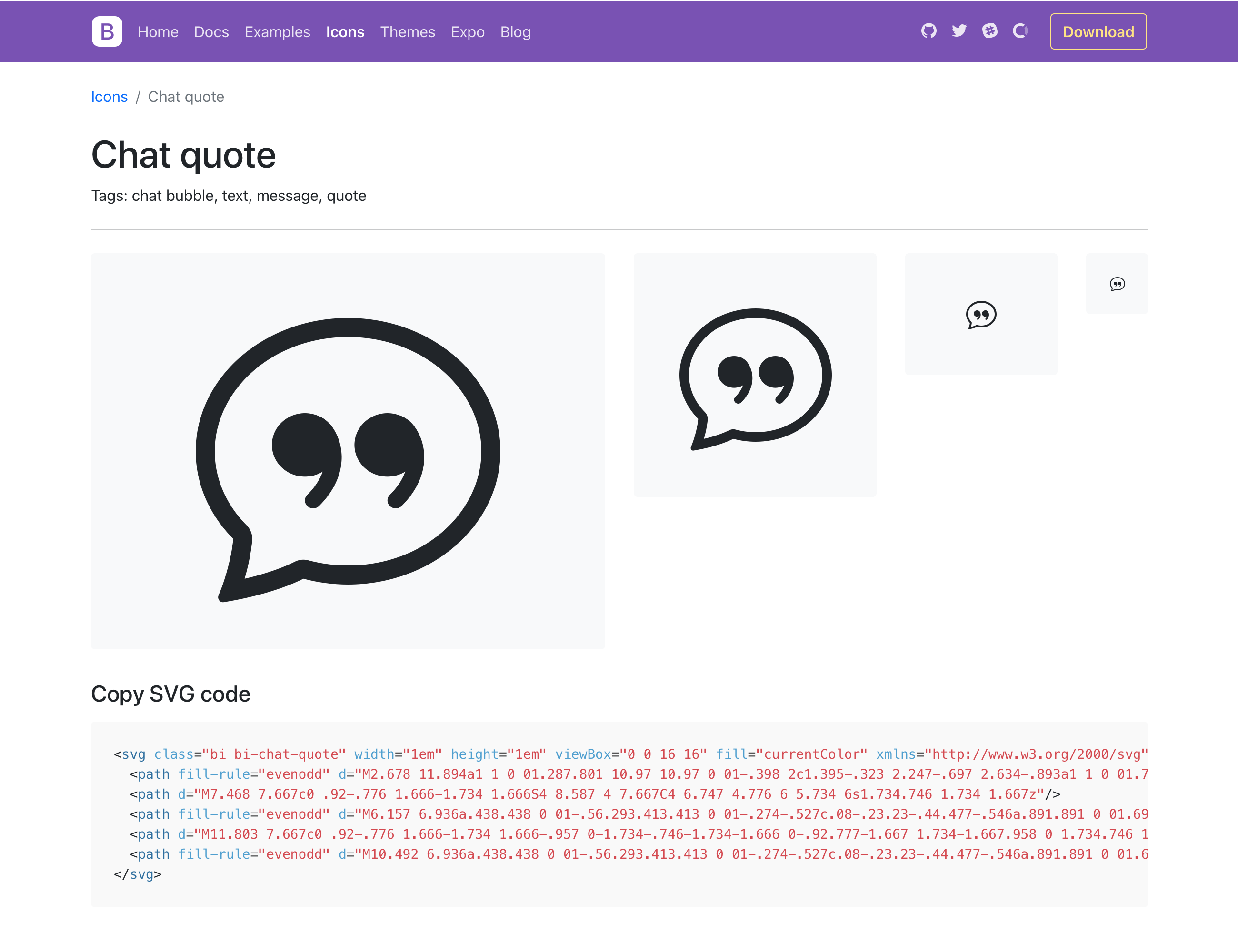
永久链接页面
正在寻找特定图标,但不想下载整个项目来获取 SVG 源代码?需要向某人发送指向图标的链接?不用再犹豫,新的图标永久链接页面来了!
从 Bootstrap Icons 主页,点击任何图标,您将被带到一个专门用于该图标的页面。它以各种尺寸显示图标,并呈现您习惯在 Bootstrap 文档中看到的源代码。

由于这仍然是 alpha 版本,因此我们的文档中还缺少一些功能。这包括未链接的标签、没有类别列表以及没有复制到剪贴板功能。我希望在我们的稳定版 v1.0.0 发布之前看到这些功能的添加。如果您想贡献,非常欢迎您提交 PR!
下载
Alpha 3 已发布到 GitHub 和 npm(包名称 `bootstrap-icons`)。您可以从 GitHub 获取它,通过更新到 `v1.0.0-alpha3`,或通过从 Figma 获取图标。
 @mdo 2019年12月14日
@mdo 2019年12月14日
今天发布了 Bootstrap 图标的全新更新,这是我们的第二个 Alpha 版本!与几周前的上一个版本相比,我们更新了近 20 个图标,并添加了 100 多个新图标。
新图标
随着 120 多个新图标和更新图标的发布,这很可能是我们在第一个稳定版本发布之前进行的最大规模更新。我们对一些图标进行了重命名,修复了错误,添加了新的工具图标、新的排版图标、大量新的箭头等等。

亮点
以下是本次发布中修复、更新或重命名的内容摘要。有关新增内容的完整摘要,请访问 GitHub 发布页面 或 Alpha 2 拉取请求。
- 修复
- Bootstrap 图标的描边现在为 1 像素,而不是 1.5 像素
- tv-fill 图标不再出现图形故障
- circle-slash 图标的描边现在已连接
- 垃圾桶图标现在使用单个形状
- trash-fill 图标不再出现盖子和垃圾桶之间的间隙
- layout-split 不再出现垂直分隔线之间的间隙
- 更新
- blockquote 图标现在具有更清晰的引号
- command 图标现在缩小了 1 像素,不再位于半像素上
- 齿轮图标现在具有圆角
- 眼睛现在默认情况下为轮廓(如果需要,请使用新的 eye-fill 变体)
- 重新绘制了音量图标上的声波
- 更正了(反转了)退格键图标的方向
- 重命名
- 将麦克风更改为 mic
- 现有的展开/收缩图标现在分别为 angle-expand 和 angle-contract
获取它们
Alpha 2 已发布到 GitHub 和 npm(包名称为 bootstrap-icons)。您可以从 GitHub 获取它,方法是更新到 v1.0.0-alpha2,或者从 Figma 获取图标。
 @mdo 2019年11月28日
@mdo 2019年11月28日
今天我们发布了 Bootstrap v4.4.1!
在 v4.4.0 中,我们添加了 add() 和 subtract() 函数,以避免在使用 CSS 内置的 calc() 函数时出现零值错误。虽然这些函数在基于 node-sass 的构建系统中按预期工作,但一些开发者注意到,在使用其他 Sass 编译器(如 Dart Sass 或 Ruby Sass)时,会出现问题。为了解决这个问题,我们对这些函数进行了一些调整,使其输出符合预期结果。
最后,我们还添加了一个 主题修复,用于在禁用字段集中的一些自定义表单。
 @mdo 2019 年 11 月 26 日
@mdo 2019 年 11 月 26 日
Bootstrap 4 有一个新的更新,包含一些功能变更。我们有一个很长的拉取请求来添加响应式容器——非常感谢那些为 Bootstrap 做出贡献的开发者,感谢他们坚持并帮助我们一路走来。几乎所有新功能都将被移植到 Bootstrap 5 中,所以您可以随时开始使用它们。
亮点
以下是关于 v4.4.0 的重要信息。请记住,对于 Bootstrap 的每个次要版本和主要版本,我们都会发布一个新的托管文档 URL,以确保 URL 继续有效。
- 新的响应式容器! 经过一年多的开发,它在特定断点之前是流动的,适用于所有响应式层级。
- 新的响应式
.row-cols 类,用于快速指定跨断点的列数。对于那些要求响应式卡片组的人来说,这非常有用。
- 新的
escape-svg() 函数,用于简化我们嵌入的background-image SVG,用于表单等。
- 新的
add() 和subtract() 函数,用于避免 CSS 内置的calc 特性导致的错误和零值。
- 新的
make-col-auto() 混合,使我们的.col-auto 类可用于自定义 HTML。
- 修复了 Microsoft Edge 无法识别
:disabled 样式的问题,方法是将选择器移动到[disabled]。
- 已弃用:
bg-variant()、nav-divider() 和form-control-focus() 混合现在已弃用,因为它们将在 v5 中移除。
- 更新了模态页脚元素(如按钮)的间距和对齐方式,使其在空间受限时自动换行。
- 由于减少了链式选择器,表单控件验证样式更加灵活。此外,更新了
:invalid 验证图标,使其成为警报而不是×,以避免与浏览器清除表单字段值的功用混淆。
- 修复了数十个 CSS 和 JS 错误。
- 迁移到 GitHub Actions 用于 CI/CD!随着 Actions 的发展,预计我们的 CI 设置将在此处进行更多更新。
- 更新了文档,修复了链接和错别字,改进了辅助导航的界标,并新增了一个安全文档,用于报告潜在漏洞的指南。
我们在本次发布中发布了更多内容,因此请务必查看v4.4.0 已关闭问题和合并的拉取请求列表,以获取更多详细信息。
前往 v4.4.0 文档,查看最新内容。完整版本已发布到 npm,并将很快出现在 BootstrapCDN 和 Rubygems 上。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护人员。
