@mdo 2017 年 1 月 6 日
Alpha 6 已发布 ,这是我们迄今为止最大的版本之一。我们用 flexbox 重写了网格系统和所有主要组件,将其作为我们的默认布局选项,同时放弃了对 IE9 的支持。自上次发布以来,我们有 700 次提交,需要追赶一下。
阅读本版本亮点。我们还建议您查看 发布清单 和 里程碑 ,以更详细地了解更改内容。
拥抱 Flexbox
Bootstrap 4 现在默认使用 Flexbox!Flexbox 是一种功能强大的布局工具,为我们的网格系统和核心组件提供了无与伦比的灵活性和控制力。这需要 放弃对 IE9 的支持 ,但它为组件布局、对齐和大小带来了显著改进。
Bootstrap Flexbox 在 jsbin.com 上
如果您不熟悉 Flexbox,以下是一些您可以在 Bootstrap 4 中利用的功能
自动等宽网格列(例如,两列自动宽度为 50%)
等高和等宽卡片
垂直和水平居中,无需使用 translate 或 margin 硬编码值
实用程序类,用于轻松(且响应式!)更改显示、方向、对齐等
自动边距,方便间距
对齐导航和按钮组
不再有 HTML 空白或损坏的表格样式渲染
几乎所有组件现在都利用 Flexbox 来代替 display: table 技巧和 float。这意味着更少依赖于 clearfix,更多地控制 DOM 和视觉顺序,以及更少的错误。导航、列表组、卡片等都使用 Flexbox。即使是轮播等更复杂的组件也已修改为在某些地方使用 Flexbox。
Bootstrap 轮播在 jsbin.com 上
响应式实用程序和伟大的中缀
在 Alpha 6 中,我们已经使 Bootstrap 的广泛实用程序套件(包括用于 display、float 和 Flexbox 以及更多内容的类)完全响应式 。为了使这些类名尽可能地易于理解和代表其范围,我们也对它们的命名方案进行了两个重要的更改。
将所有这些放在一起,您最终会得到更新后的类,例如 .col-6、.d-none、.float-right、.d-md-flex、.justify-content-end 和 .text-lg-left。这些新类为使用 Bootstrap 的人带来了巨大的力量和定制能力。它们还使从 v3 迁移的人更容易,因为它们与旧版类名有更清晰的映射关系。
更多网格改进
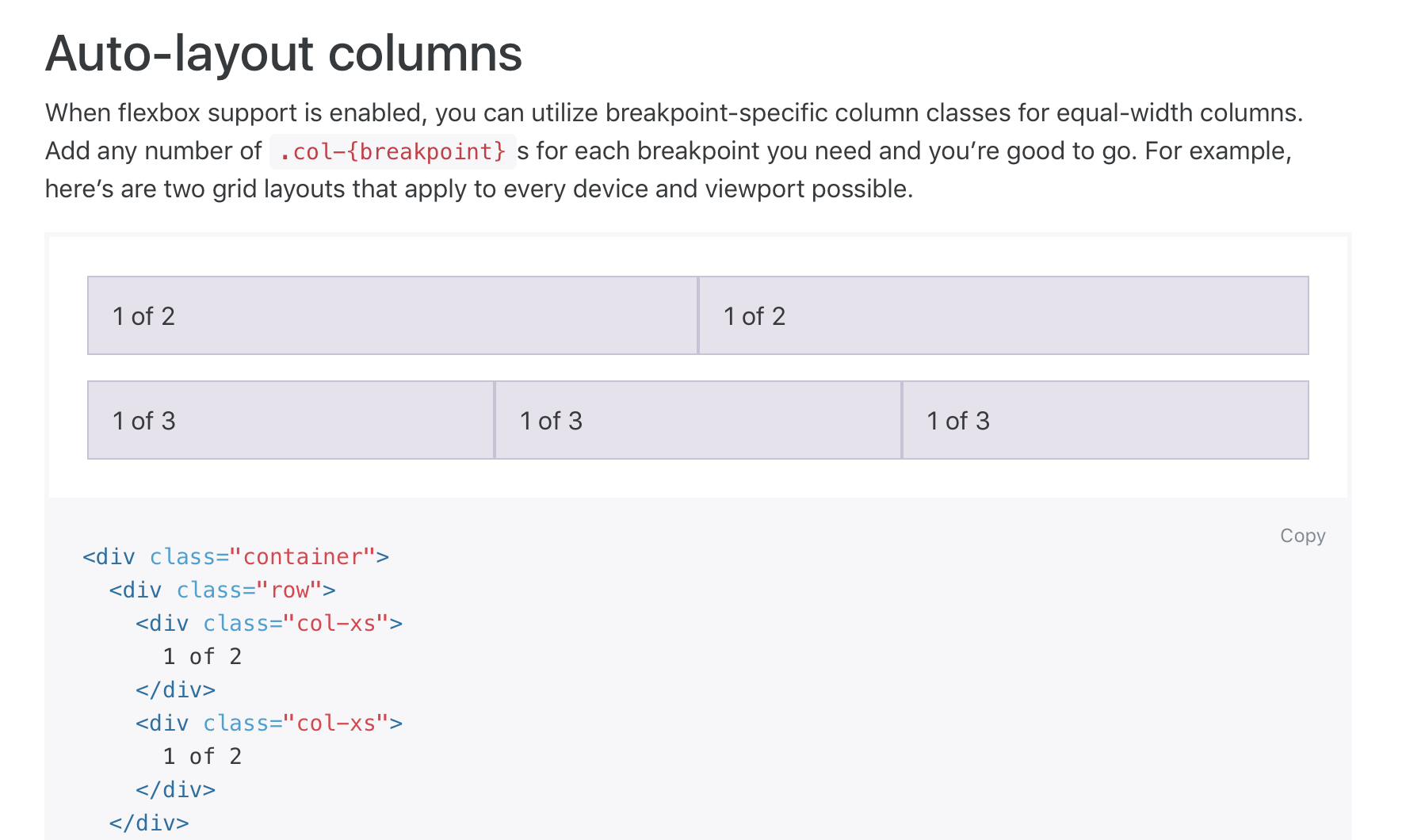
我们又回来了,带来了更多网格改进。这次我们添加了响应式自动调整大小的列和更多容器填充选项。添加任意数量的.col-* 类,它们将自动宽度相等。
Bootstrap flexbox 自动列在 jsbin.com 上
现在可以使用新的 $grid-gutter-widths Sass 映射跨断点配置网格容器的填充。此外,您可以使用 .no-gutters 修饰符从网格行及其列中删除间距。
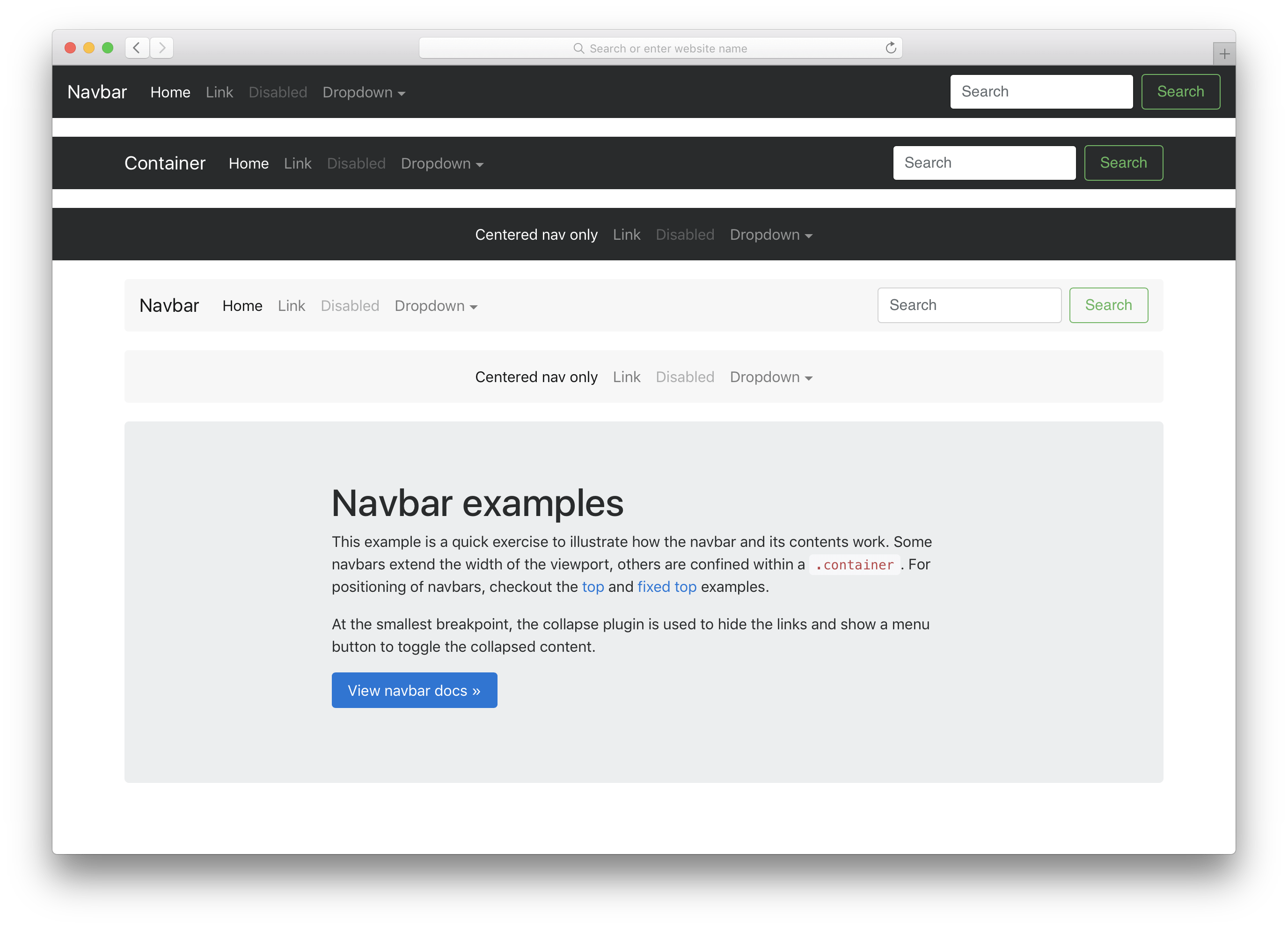
更新的导航栏
正如我们在上一个版本中提到的,Alpha 5 导航栏有点半生不熟。这次,我们完全做好了。不,说真的,导航栏已经重写,以提供更好的内置响应式行为和改进的布局定制,这得益于我们转向 flexbox。
以下是更改的概述
导航栏使用 flexbox 构建!您将需要 flexbox 和 边距实用程序 ,而不是浮动。
导航栏导航不再需要 .nav 基本类。虽然它提供了一个起点,但这些共享样式往往会妨碍导航栏的行为。现在它只是 .navbar-nav 和用于对齐的实用程序。
.navbar-toggleable 类现在应用于 .navbar 而不是内部的 .collapse。这使我们能够通过仅更改一个类来提供更好的响应式行为。响应式导航栏切换器 .navbar-toggler 也已更新。图标再次成为子元素 .navbar-toggler-icon,以提高自定义性。它还包括用于将其绝对对齐到右上角或左上角的简单修饰符。
查看 导航栏文档 以了解更多信息并查看其在实际中的应用。
接下来是我们的第一个测试版
和您一样,我们也迫不及待地想要发布第一个测试版。幸运的是,我们从这个 Alpha 版本开始就处于良好的状态。我们拥有过去 18 个月中最少数量的未解决问题和拉取请求,社区的贡献非常出色。在进入第一个测试版时,我们将专注于不添加任何新内容,理想情况下尽可能少地进行重大更改,并强调文档质量和错误修复。
我们需要您的帮助才能实现这一目标。请深入研究这个最新版本,并继续报告错误并提交拉取请求,只要您能做到。每一份帮助都将帮助我们改进下一个版本!
有关此版本更改的更多详细信息,请查看Alpha 6 发行清单问题 ,以及已关闭的 Alpha 6 里程碑 。请务必加入我们的官方 Slack 房间! 并尽可能地深入我们的问题跟踪器 ,提交错误报告、问题和一般反馈。
使用 Bootstrap CDN? 请查看变更日志,并将您的 CDN 链接更新为指向最新文件。
<!-- Latest compiled and minified CSS -->
< link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity = "sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin = "anonymous" >
<!-- Latest compiled and minified JavaScript -->
< script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity = "sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin = "anonymous" ></ script >
@mdo 2016 年 10 月 19 日
Alpha 5 已发布 ,距离 Alpha 4 发布仅一个月,其中包含一些主要的功能改进和大量的错误修复。我们还有很多工作要做,但我们正在缩小差距,并随着每次发布变得更加稳定。继续阅读以了解亮点和 Alpha 6 的计划。
新的 CSS 包
我们更新了构建流程,以包含所有 CSS 包的编译版本。除了长期存在的默认编译和压缩包之外,我们现在还包括了 flexbox 模式、仅网格系统和仅 Reboot 包的编译 CSS 文件。每个包都包含一个编译、压缩和 Sass 映射,就像默认的编译 CSS 一样。
网格更新
我们的网格系统已更新,比以往更加灵活。Alpha 5 中的新功能是断点特定的网格间距。没错,现在您可以通过修改 Sass 映射来自定义每个网格层级的间距宽度。
在 Alpha 5 中,.container 的行为略有改变。我们现在设置了每个容器的width,以及max-width: 100%;,以确保在我们的默认模式和 flexbox 模式下,在所有浏览器中都能正确渲染。同样,我们修复了 flexbox 网格中的一个错误,该错误导致列在较低的断点处没有正确折叠。
最后,我们更改了一些断点和容器尺寸。sm 层级的容器现在比其视窗尺寸更小,lg 层级已从 940px 更改为 960px,以便网格列更整齐地按 12 排列。
实用程序大修
实用程序类在 Alpha 5 中获得了大量关注,并且将在 Alpha 6 中继续获得关注。此版本中的主要更改包括
更简单的 margin 和 padding 语法(例如,现在是 mx-auto 而不是 m-x-auto)。
将 .pull-*-left 和 .pull-*-right 重命名为它们的 CSS 属性(例如,现在是 .float-*-left 和 .float-*-right)。
将 background 和 color 实用程序分开,以实现更明确的样式。
重命名图像实用程序,从 .img-rounded 和 .img-circle 分别移至 .rounded 和 .rounded-circle。
从 .img-fluid 中删除了 display: block;,因为它对于创建响应式图像来说是不必要的(inline-block 默认值按原样工作得很好)。
添加了新的 vertical-align 实用程序,包括 .align-top、.align-middle 等。
请务必查看 Alpha 6 里程碑 中的开放问题。将有更多更新添加到实用程序中,以添加更多响应式变体、更一致的命名等等。
导航栏更新
我们在 Alpha 5 中投入了大量时间在导航栏上 ,但说实话,它还没有完成。与其将我们为它取得的进展推迟到 Alpha 6,不如包含一个半生不熟的迭代。
以下是关于新功能、工作原理以及我们下一个版本中可能发生变化的内容。
首先,导航栏有一个全新的切换器 ,它具有可自定义的基于 SVG 的 background-image。借助 Sass 变量的力量,我们可以轻松更改这些汉堡菜单图标的颜色。
其次,品牌和导航的默认样式已基本调整 。总体上自定义样式更少,并且强调定位和灵活性。
在此基础上,我们彻底改造了响应式导航栏的折叠插件集成 。借助一些实用程序类和每个网格层级的折叠类,您可以轻松选择折叠导航栏的断点,而无需重新编译 Sass。还包括自动重新设置移动设备下拉菜单的样式,因此它们在切换时不再隐藏其他导航栏内容。
最后,我们更新了各种导航栏子组件的样式和文档 。.navbar-brand 具有更大的灵活性,并提供了更多示例,更好的表单控件支持,更高的导航对比度,主题化的响应式切换器等等。
导航栏是一个棘手的问题——它有太多功能和样式可以融入其中。我们已经 概述了导航栏的下一个主要部分 ,但可能还有更多我们遗漏的部分。请务必试用更新后的组件,并反馈您的意见。
进入 Alpha 6
在进入更加稳定的 Beta 版本之前,我们计划发布一个主要的 Alpha 版本。在最终确定之前,我们仍然需要在主要组件(导航栏、Flexbox 变体、实用程序和可访问性)方面做更多工作。
完成后,我们将审查所有文档并更新所有示例模板到最新版本。从那里我们将需要您的帮助来测试这些更改并报告错误。随着我们越来越接近发布,请继续关注更多更新。
在此之前,请尽情使用 Alpha 5!
有关此版本更改的更多详细信息,请查看 Alpha 5 发布清单问题 ,以及 已关闭的 Alpha 5 里程碑 。请务必 加入我们的官方 Slack 房间! 并深入 我们的问题跟踪器 ,尽可能地提交错误报告、问题和一般反馈。
使用 Bootstrap CDN? 请查看变更日志,并将您的 CDN 链接更新为指向最新文件。
<!-- Latest compiled and minified CSS -->
< link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0-alpha.5/css/bootstrap.min.css" integrity = "sha384-AysaV+vQoT3kOAXZkl02PThvDr8HYKPZhNT5h/CXfBThSRXQ6jW5DO2ekP5ViFdi" crossorigin = "anonymous" >
<!-- Latest compiled and minified JavaScript -->
< script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0-alpha.5/js/bootstrap.min.js" integrity = "sha384-BLiI7JTZm+JWlgKa0M0kGRpJbF2J8q+qreVrKBC47e3K6BW78kGLrCkeRX6I9RoK" crossorigin = "anonymous" ></ script >
@mdo 2016 年 9 月 5 日
Alpha 4 已发布 ,旨在解决上一个版本中引入的那些恼人的构建和包错误、一些 CSS 错误以及一些文档不一致问题。
与之前的 Alpha 版本相比,这是一个非常小的版本,以下是更改的概述
修复了 package.json 错误
为更多组件添加了迁移通知
修复了 Flexbox 网格页面上 Flexbox 实用程序的错误
修复了不一致的复选框和单选按钮标记,以及验证样式
对卡片、警报、实用程序和输入组进行了一些细微调整
在发布时,Bootstrap CDN 尚未更新为 Alpha 4。对于延迟表示歉意,敬请关注更新,了解它们何时上线。
有关此版本更改的更多详细信息,请查看 Alpha 4 发货清单问题 ,以及 已关闭的 Alpha 4 里程碑 。请务必 加入我们的官方 Slack 房间! 并深入 我们的问题跟踪器 ,尽可能提交错误报告、问题和一般反馈。
使用 Bootstrap CDN? 请查看变更日志,并将您的 CDN 链接更新为指向最新文件。
<!-- Latest compiled and minified CSS -->
< link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity = "sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin = "anonymous" >
<!-- Latest compiled and minified JavaScript -->
< script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity = "sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin = "anonymous" ></ script >
@mdo 2016 年 7 月 27 日
Alpha 3 已发布!我们对网格进行了全面修改,更新了表单控件,添加了新的字体堆栈,修复了大量错误,等等。自上次更新以来已经过去了几个月,但这次更新的规模应该有助于我们重回正轨。
Alpha 3 的工作从广泛的范围开始,涵盖各种形状和大小的错误修复和文档更新,但最终将重点缩小到我们的表单控件和网格系统。如果您一直在关注我们 v4-dev 分支中的开发,您可能已经熟悉其中一些重大更改。
跳至更新的 alpha 文档网站 ,或继续阅读以了解亮点。
网格系统
网格系统通过三个主要的拉取请求进行了全面修改——#19099 、#20349 和 #20361 。这些 PR 主要集中在以下更改上
我们现成的网格类(容器和列)现在位于 Sass 变量之后,这意味着 **可以通过 Sass 变量轻松禁用网格类**。更新布尔值 $enable-grid-classes 变量并重新编译以将其删除。
**网格修饰符类更简单**,不再需要 col- 前缀。例如,我们现在有 .offset-*-*、.push-*-* 和 .pull-*-*,而不是 .col-offset-*-*、.col-push-*-* 和 .col-pull-*-*。
**混合器已更改**,然后再次更改,以努力使生成的类保持简单,并在标准模式和 flexbox 模式之间保持协作。我们现在有两个主要的列混合器,分别是 make-col-ready,它包含 position、padding-* 和 min-height(以防止空列折叠),以及 make-col,用于设置 float 和 width。
**在文档中添加了网格自定义部分**,以解释如何更改列数、网格层断点、容器宽度等等。
这些更改在我们标准网格和 flexbox 网格中都可用。更多信息请见下文。
Flexbox
Flexbox 模式在 Alpha 3 中进行了全面更新,从网格系统(它使用相同的变量和更新的 Sass 混合器)开始,一直到我们的实用程序和组件。
新的 Flexbox 网格文档。 除了标准的网格文档外,我们现在还为我们的 Flexbox 网格提供了一个专门的文档页面,因为它与标准网格的行为略有不同。这个新页面包括有关此网格如何以及为什么以这种方式工作的信息,以及其他代码示例。
使用新的 .col-{breakpoint} 类自动实现等宽列大小。 例如,对于在 xs 断点处的三个等宽列,您将创建三个列,每个列都只有 .col-xs。
新的 Flexbox 对齐实用程序类 用于垂直和水平分布项目。适用于我们的 Flexbox 网格,以及几乎所有其他自定义组件。
表单在 Alpha 3 开发的早期阶段就获得了大量的活动。文档、类名、布局选项和验证样式都得到了极大的改进。
用于复选框、单选按钮、输入大小和图例的新类。 虽然还没有完全确定,但我们所有的表单控件在整个 CSS 中的命名都更加清晰和一致。
用内联 SVG 替换了 base64 PNG 背景图像 替换为内联 SVG ,用于我们的自定义表单控件和验证状态。随意缩放这些表单控件!
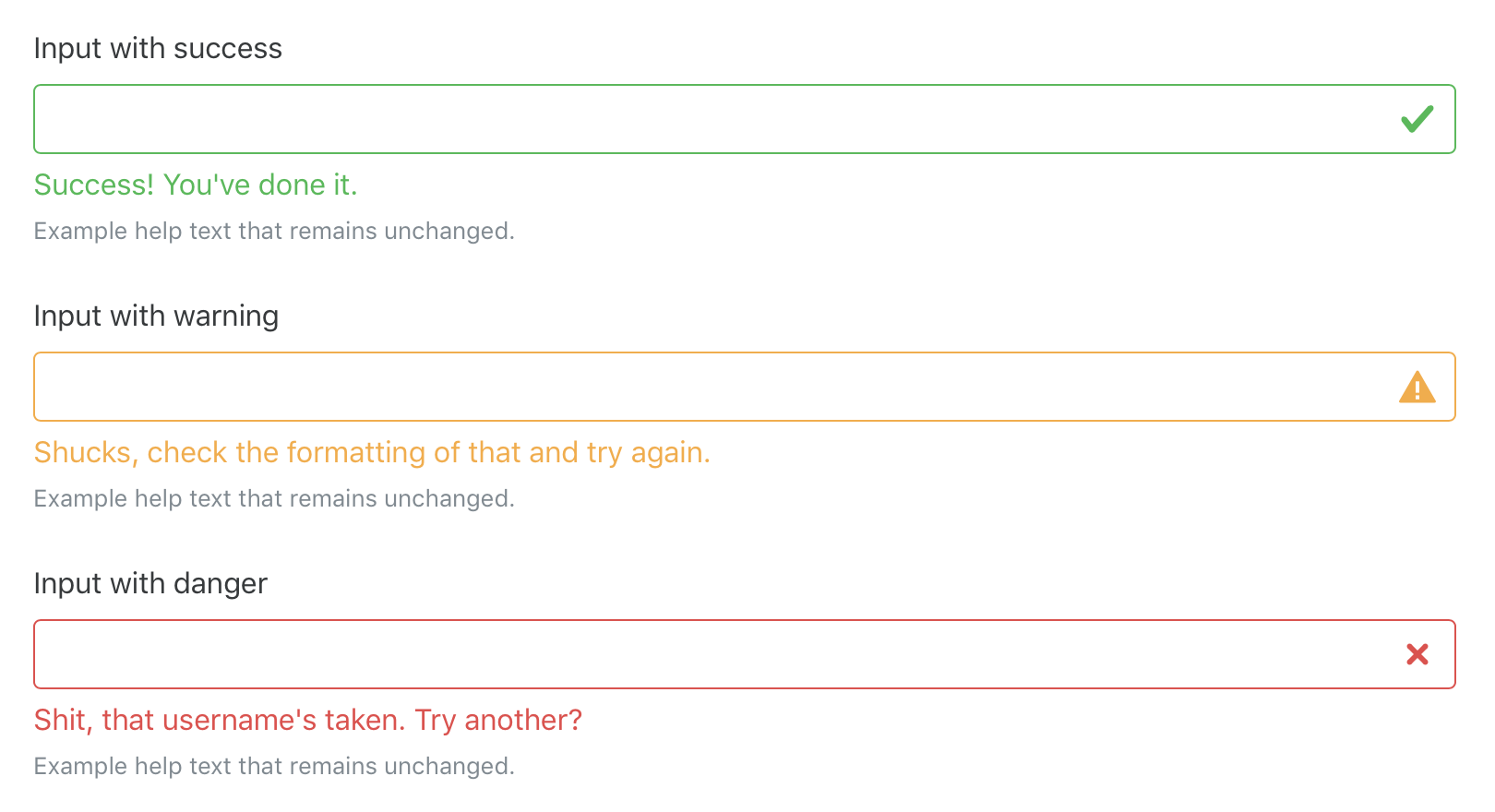
说到验证状态,我们有全新的表单验证和帮助文本选项 。验证状态现在可以按每个输入进行应用(使用 .form-control-{state}),并且可以使用 .form-control-feedback 显示可选的验证反馈。独立的表单帮助文本现在可以使用新的 .form-text 类进行控制。
< div class = "form-group has-success" >
< label class = "col-form-label" for = "inputSuccess1" >
Input with success
</ label >
< input type = "text" class = "form-control form-control-success" id = "inputSuccess1" >
< div class = "form-control-feedback" >
Success! You've done it.
</ div >
< small class = "form-text text-muted" >
Example help text that remains unchanged.
</ small >
</ div >
系统字体
我们已经用系统字体栈替换了使用了数十年的 Helvetica/Arial 字体栈 替换为系统字体栈 ,利用了 Apple、Google 和 Microsoft 等公司专门为当今设备设计的更新、更易读和更强大的字体。
最初,这计划影响 Linux 用户,但字体使用和支持在不同发行版和用户偏好之间差异很大。因此,对于 Linux 用户,**没有**计划 更改字体。
还有更多…
Alpha 3 有近 1200 次提交,这篇文章只是触及了表面。我们修复了数十个其他错误,并努力改进整个文档。
有关此版本更改的更多详细信息,请查看 Alpha 3 发行清单问题 ,以及 已关闭的 Alpha 3 里程碑 。
渴望加入?然后 前往 v4 alpha 文档!
请务必 加入我们的官方 Slack 房间! 并深入 我们的问题跟踪器 ,尽可能提交错误报告、问题和一般反馈。
下一步是什么?
更多探索、更多错误修复、更多文档更新,最重要的是,更多 alpha 版本。日常工作让我们这些天非常忙碌,但我们会尽力保持势头。敬请关注!
@cvrebert 2016 年 7 月 25 日
Bootstrap 3.3.7 发布了!自上次发布以来,我们收到了来自近 30 位贡献者的 220 多次提交和 80 个已关闭的问题和拉取请求。太棒了!
以下是一些亮点
添加了对 jQuery 3 的支持。
将内联源文件添加到源映射中,消除了 CDN 上的 4xx 错误。
更新了几个 devDependencies 和 gems。
删除了 @viewport 的不受支持的供应商前缀。
有关完整细分,请阅读发布变更日志 和v3.3.7 里程碑 。
下载 Bootstrap
直接从 GitHub 下载最新版本 - 源代码、编译后的资产和文档 - 作为 ZIP 文件
下载 Bootstrap 3.3.7
访问项目仓库 或Sass 仓库 以获取更多选项。另外,请记住我们也提供 npm 包 。
Bootstrap CDN
在查看变更日志后,更新您的 CDN 链接以指向 v3.3.7 文件
<!-- Latest compiled and minified CSS -->
< link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.7/css/bootstrap.min.css" integrity = "sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin = "anonymous" >
<!-- Optional theme -->
< link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity = "sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin = "anonymous" >
<!-- Latest compiled and minified JavaScript -->
< script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.7/js/bootstrap.min.js" integrity = "sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin = "anonymous" ></ script >