@mdo 2022 年 5 月 16 日
@mdo 2022 年 5 月 16 日

Bootstrap v5.2.0-beta1 在 :root 级别和所有核心组件中添加了一系列 CSS 自定义属性或 CSS 变量。以下是如何在项目中使用它们的简要说明。
使用 CSS 变量,您可以比以往更容易地自定义 Bootstrap,而且无需使用 CSS 预处理器。所有 Sass 的强大功能仍然存在于幕后,但 CSS 变量为未来增添了大量力量。使用和组合新值,全局更新样式而无需重新编译,设置回退值,设置新的颜色模式等等。
让我们深入了解。
CSS 变量?
它们的正式名称是自定义属性,但由于它们最直接的用途是设置特定值,因此通常被称为 CSS 变量。如果您需要入门,请阅读 MDN CSS 自定义属性文章 或 CSS Tricks 指南。
简而言之,CSS 变量允许您为常用值命名。例如,您无需在所有地方都写 #6f42c1,而是可以设置 --purple: #6f42c1。然后,您可以在以后使用 var() 函数使用该变量。
:root {
--purple: #6f42c1;
}
.custom-element {
color: var(--purple);
}
我们在 Bootstrap 中使用 CSS 变量来全局设置许多属性值,跨越我们的组件,以及在一些实用程序中。
变量组
当我们在 Bootstrap 中谈论 CSS 变量时,我们指的是三个主要组
无论它们在哪里,我们所有的 CSS 变量都以 --bs- 为前缀,因此您可以知道它们来自哪里以及如何在混合 Bootstrap CSS 和其他自定义样式的代码库中使用它们。您还会注意到,我们不会将所有组件变量都放在根级别。这将 CSS 变量限定在预期的用例中,并防止在全局 :root 范围内污染变量。
还值得一提的是,围绕 CSS 变量的两个更大的努力仍在进行中
- 将 CSS 变量添加到我们所有的表单中
- 添加更多细致入微的全局主题变量和对颜色模式(如 暗模式)的支持。
这些功能很可能在 v5.3.0 版本中推出(这是 v5.2.0 稳定后的下一个次要版本),所以在此期间,请查看 GitHub 代码库以了解进展情况。
根变量

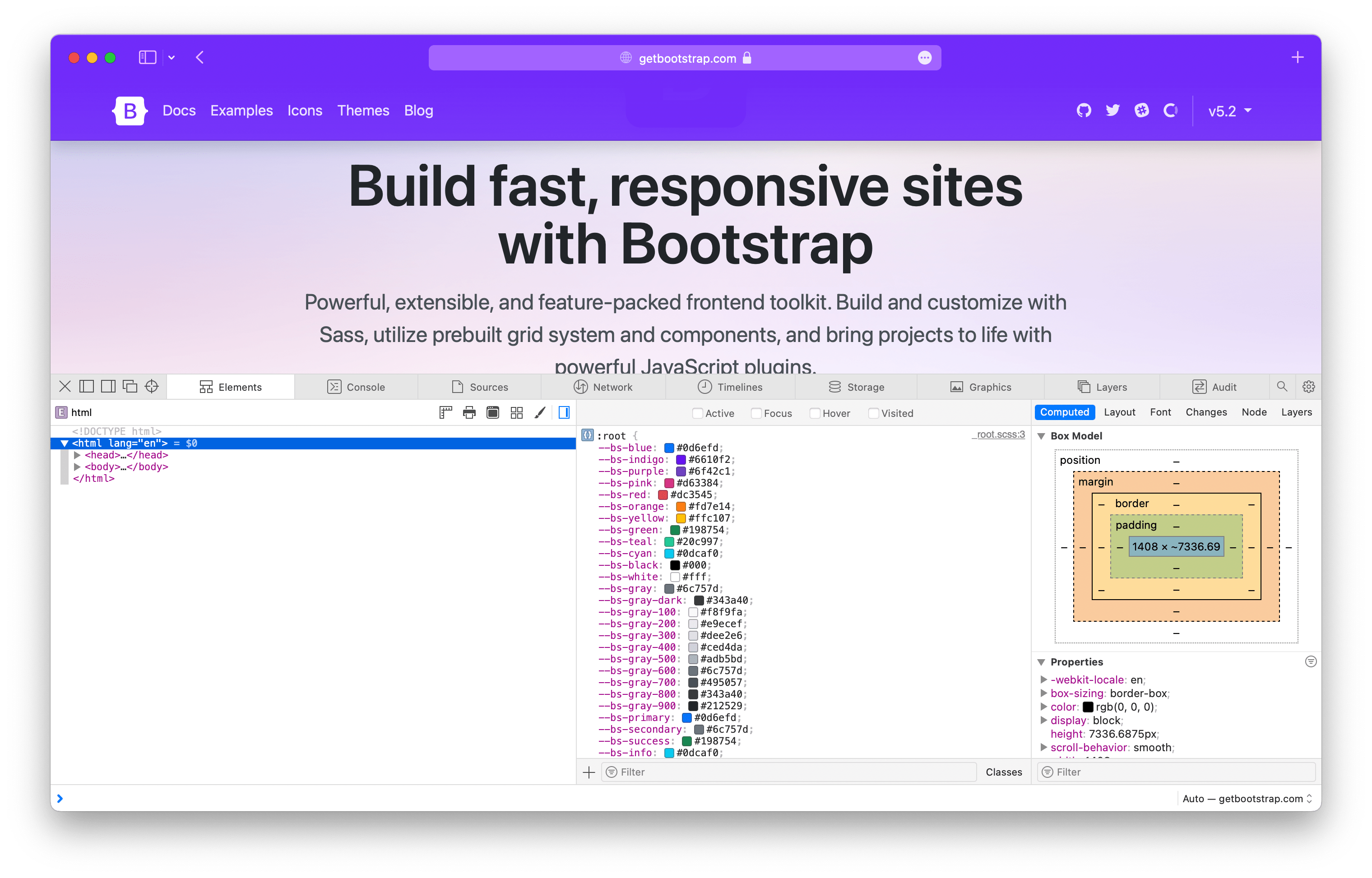
Bootstrap 有大量的 根变量,我们将在未来的更新中添加更多变量以支持上述颜色模式。截至本文撰写之时,我们在 :root 元素上拥有以下 CSS 变量:
-
颜色 — 所有命名颜色、灰色和主题颜色。这也包括所有以 rgb 格式表示的 $theme-colors。
-
主体字体样式 — 从 font-size 到 color 等所有应用于 <body> 元素的属性。
-
共享属性 — 我们认为与主题相关的属性值对,例如链接颜色和边框样式。
根 CSS 变量在 Bootstrap 的其他部分中被广泛使用,使您可以轻松地在全局级别覆盖我们的默认样式。例如,如果您想调整组件的默认 border-radius 和链接颜色,您可以覆盖几个变量,而不是编写新的选择器。
// custom.css
:root {
--bs-border-radius: .5rem;
--bs-link-color: #333;
}
您甚至可以使用其他根变量来覆盖这些值。
// custom.css
:root {
--bs-border-radius: var(--bs-border-radius-lg);
--bs-link-color: var(--bs-gray-800);
}
如果没有 CSS 变量,您将不得不使用像 Sass 这样的预处理器或为所有组件中这些属性的每个实例编写新的选择器。前者相对容易,后者则不然。CSS 变量有助于解决这个问题。
组件变量
在我们的组件中,CSS 变量在自定义方面变得更加强大。我们文档侧边栏中“组件”部分下的几乎所有内容现在都为您提供了可用的 CSS 变量。
滚动间谍和关闭按钮没有相关的 CSS 变量,因此在此处被排除。
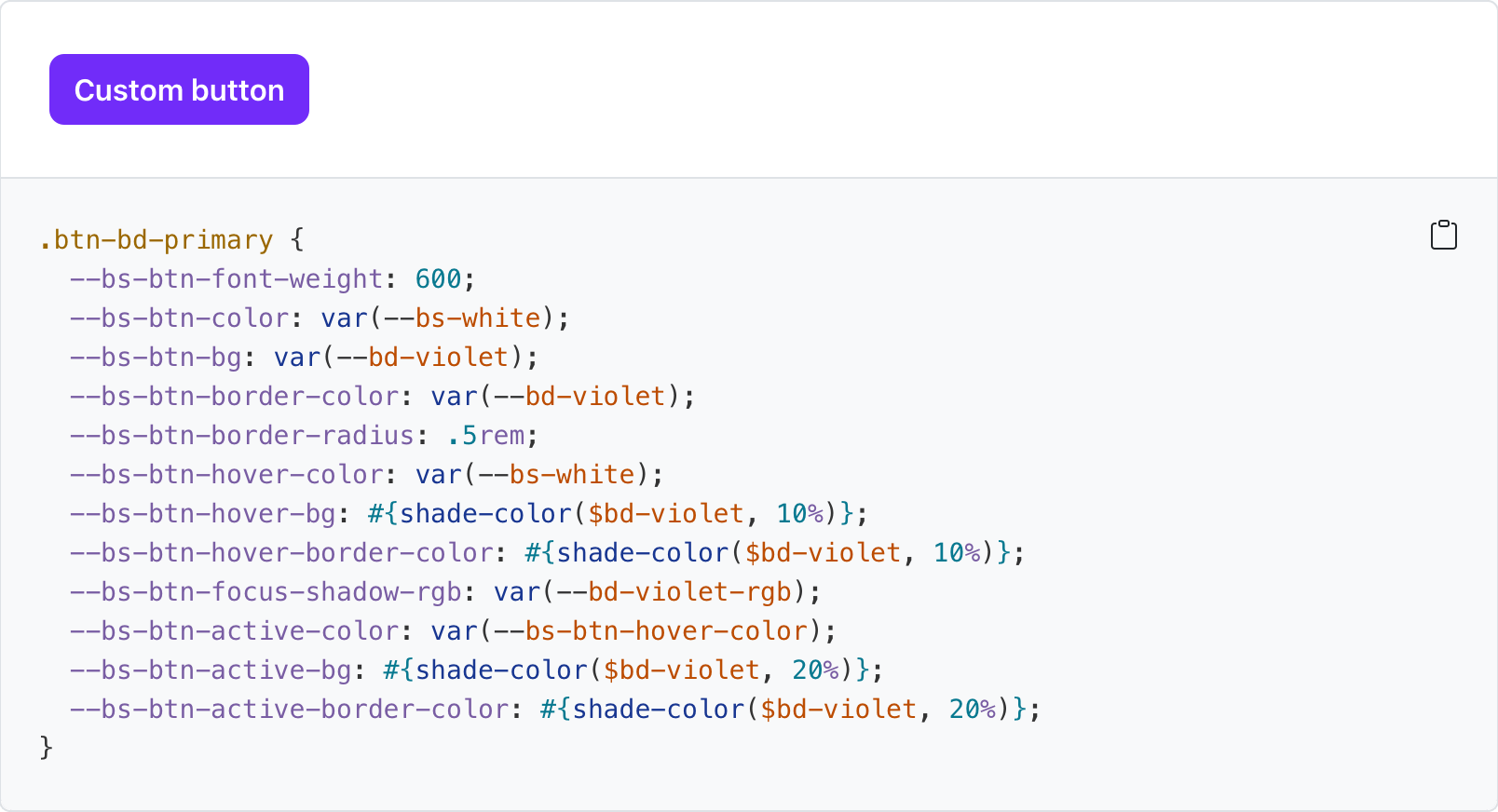
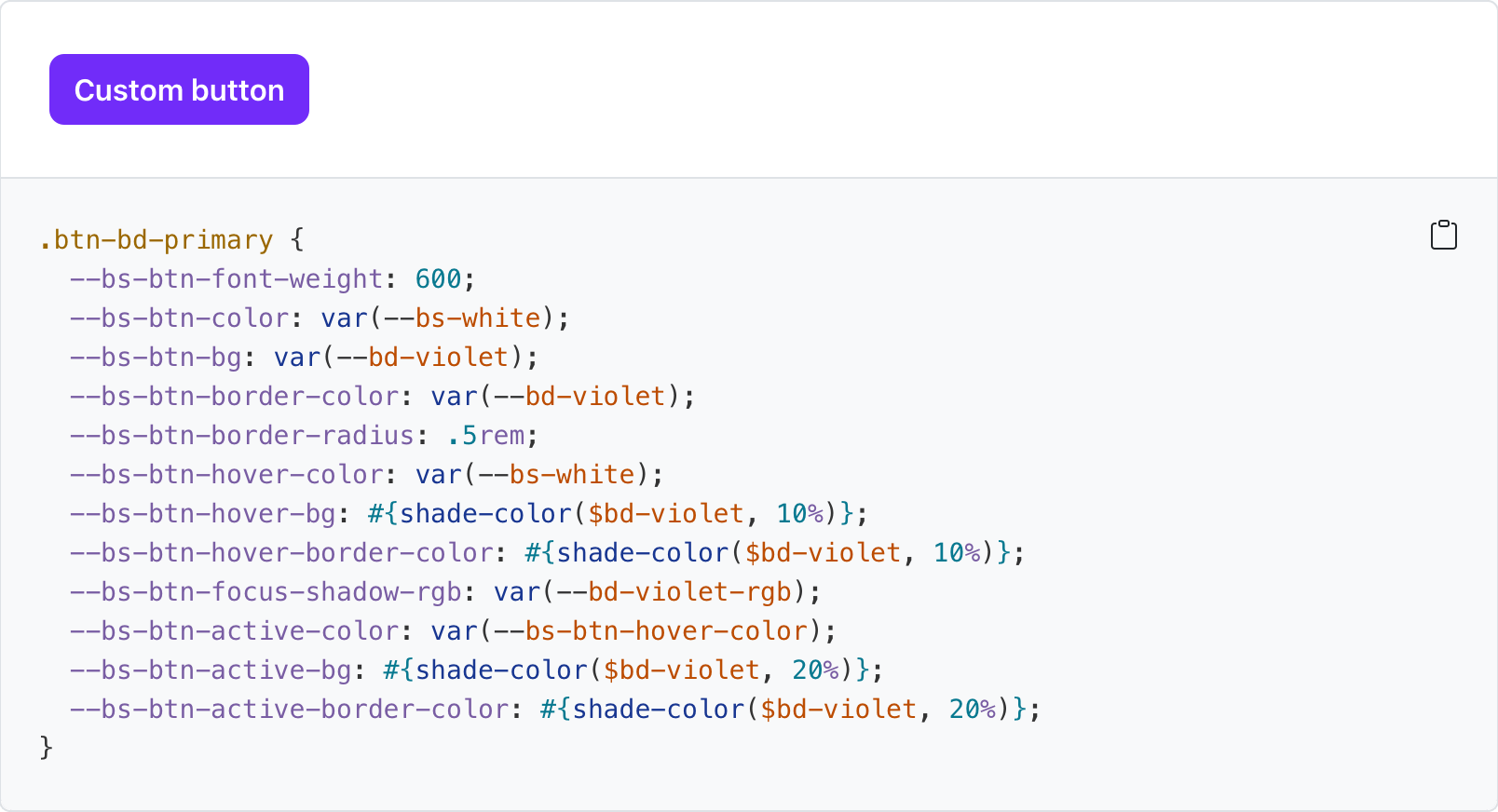
在我们的文档中,您会找到通过覆盖 CSS 变量来自定义默认组件的示例。一个很好的例子来自我们自己的文档,我们在其中编写了自己的按钮样式来 创建紫色按钮。
.btn-bd-primary {
--bs-btn-font-weight: 600;
--bs-btn-color: var(--bs-white);
--bs-btn-bg: var(--bd-violet);
--bs-btn-border-color: var(--bd-violet);
--bs-btn-border-radius: .5rem;
--bs-btn-hover-color: var(--bs-white);
--bs-btn-hover-bg: #{shade-color($bd-violet, 10%)};
--bs-btn-hover-border-color: #{shade-color($bd-violet, 10%)};
--bs-btn-focus-shadow-rgb: var(--bd-violet-rgb);
--bs-btn-active-color: var(--bs-btn-hover-color);
--bs-btn-active-bg: #{shade-color($bd-violet, 20%)};
--bs-btn-active-border-color: #{shade-color($bd-violet, 20%)};
}
它看起来像这样

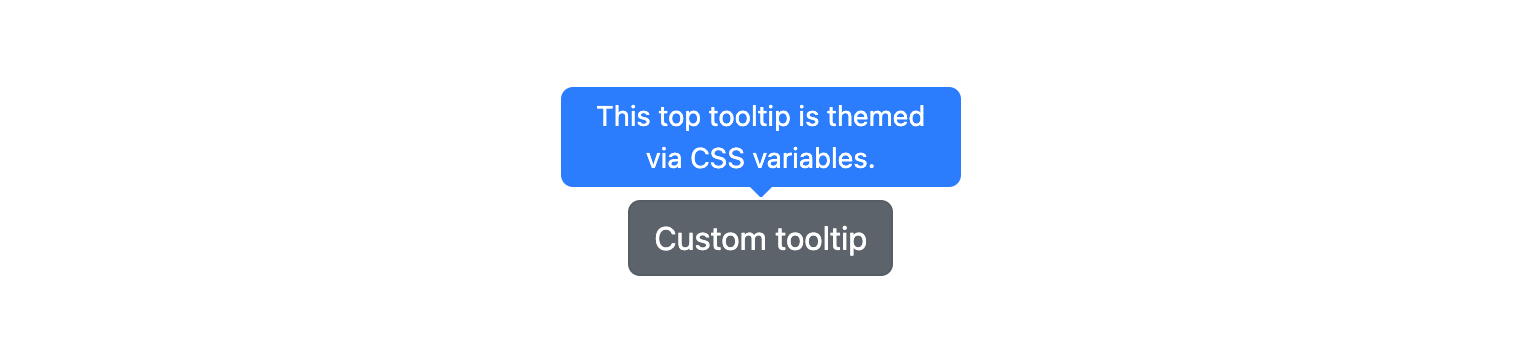
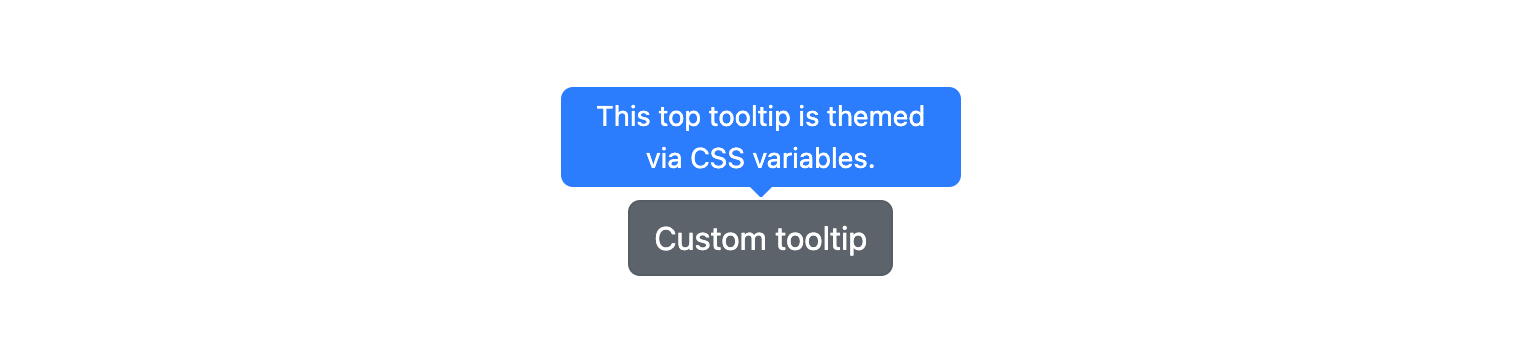
另一个很好的例子来自我们的工具提示。您可以在 Bootstrap 中使用 `data-bs-custom-class="custom-tooltip"` 为工具提示和弹出框添加自定义类。然后,使用一个 CSS 变量,您可以更改工具提示的背景和箭头颜色。
.custom-tooltip {
--bs-tooltip-bg: var(--bs-primary);
}
它看起来像这样

在我们的组件中,有数十个 CSS 变量在起作用。所有这些变量都在相关文档页面上的一个新部分中引用。例如,这里是我们模态 CSS 变量。这除了用于每个组件的所有 Sass 变量、mixin、循环和映射之外。
实用程序变量
并非每个实用程序类都使用 CSS 变量,但使用 CSS 变量的那些类获得了相当大的功能和自定义能力。 背景、边框 和 颜色 实用程序都有我们所谓的“本地 CSS 变量”来提高其实用性。它们中的每一个都使用 CSS 变量来自定义 `rgba()` 颜色的 alpha 透明度值。
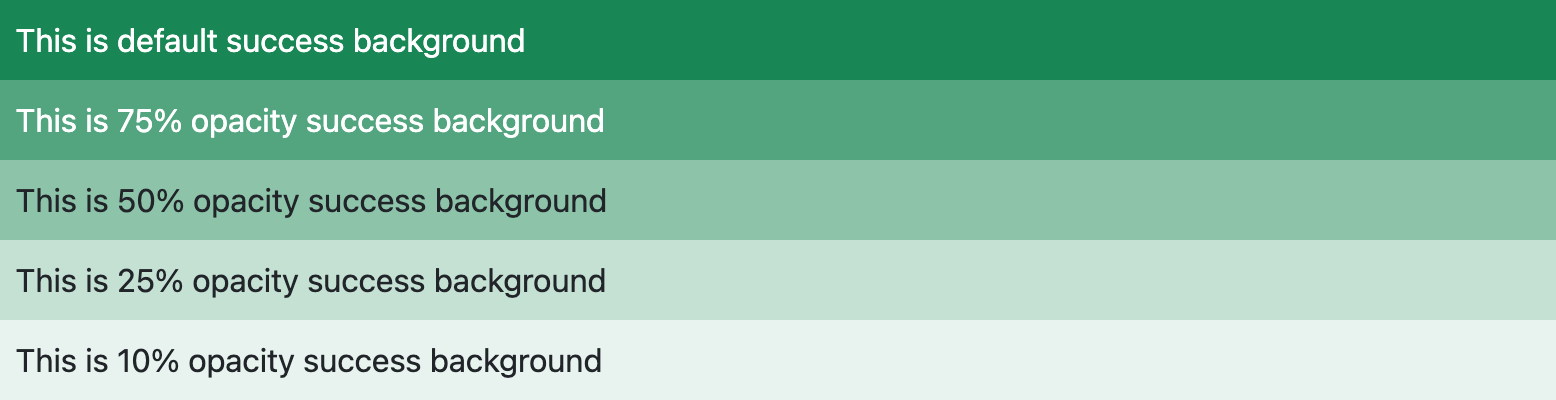
考虑我们的 背景颜色实用程序,` .bg-*`。默认情况下,每个实用程序类都有一个本地变量,`--bs-bg-opacity`,其默认值为 `1`。要更改背景实用程序的 alpha 值,您可以使用自己的样式覆盖该值,或者使用一些新的 ` .bg-opacity-*` 实用程序。
<div class="p-3 bg-success bg-opacity-25">
...
</div>
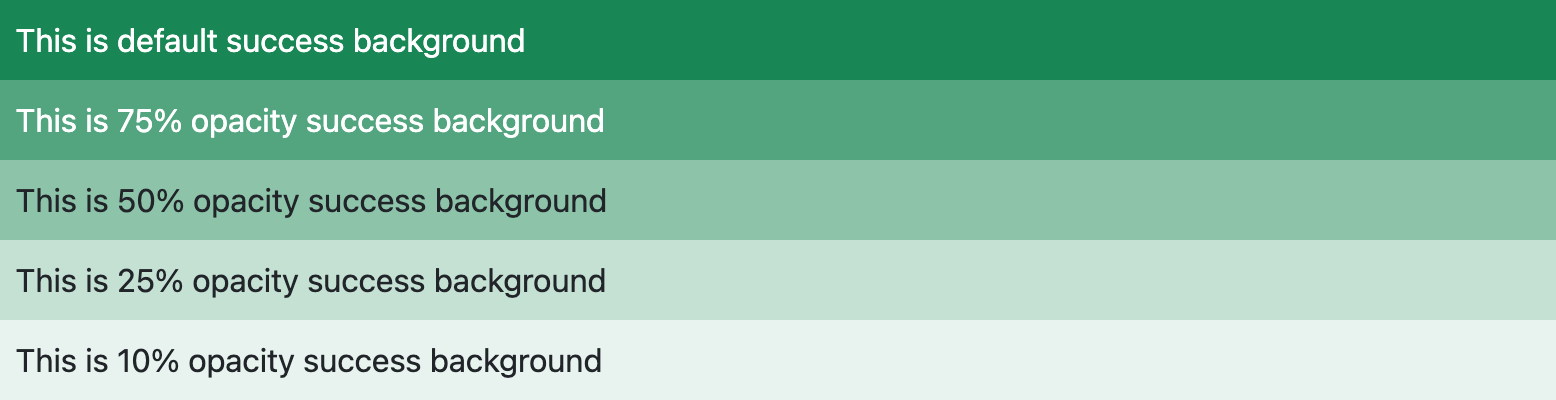
以下是 ` .bg-success` 在应用了所有 ` .bg-opacity-*` 类后的样子

同样适用于 边框颜色不透明度(`--bs-border-opacity` 和 ` .border-opacity-*`)和 文本颜色不透明度(`--bs-text-opacity` 和 ` .text-opacity-*`)。现在,使用这些实用程序,您可以获得许多颜色选项。
默认情况下,我们为这些不同的不透明度实用程序提供了五个值。
| 类名 |
Alpha 值 |
.text-opacity-10
.bg-opacity-10
.border-opacity-10 |
.1 |
.text-opacity-25
.bg-opacity-25
.border-opacity-25 |
.25 |
.text-opacity-50
.bg-opacity-50
.border-opacity-50 |
.5 |
.text-opacity-75
.bg-opacity-75
.border-opacity-75 |
.75 |
.text-opacity-100
.bg-opacity-100
.border-opacity-100 |
1 |
预计会有更多 CSS 变量进入我们的实用程序。即使对于我们认为不可变的样式,实时自定义也具有很大的功能。
准备好开始使用 Bootstrap 了吗? 查看 快速入门指南,这样你就可以在下一个项目中使用这些新的 CSS 变量!
 @mdo 2022 年 5 月 13 日
@mdo 2022 年 5 月 13 日
Bootstrap 图标 v1.8.2 已经发布,包含一些错误修复和更新的文档设计,以匹配我们的主要项目。
以下是图标修复的快速概述
- 修复
bank 图标被截断的问题
- 修复
house-heart 和 house-heart-fill 的填充规则
- 修复五角形图标的角,使其与其他形状匹配
- 修复
x-lg 的填充规则
- 修复
tool 图标被截断的问题
在 CSS 方面,我们还添加了 font-display: block 来帮助解决我们的图标字体影响 Google Lighthouse 得分的问题。
想要更多新图标?前往 问题跟踪器 检查开放请求或提交新的请求。
安装
要开始使用,请通过 npm 安装或更新
或 Composer
composer require twbs/bootstrap-icons
你也可以 从 GitHub 下载发布版本,或 仅下载 SVG 和字体(不包含其他存储库文件)。
Figma
Figma 文件现已发布到 Figma 社区!它与你从以前版本中看到的 Bootstrap 图标 Figma 文件 相同,只是对于使用该应用程序的用户来说更容易访问。
 @mdo 2022年5月13日
@mdo 2022年5月13日
这是自 v5 发布以来最大的一次更新——**Bootstrap v5.2.0-beta1 发布了!** 此版本包含重新设计的文档、所有组件的 CSS 变量、响应式画布、新的辅助工具和实用程序、改进的按钮和输入,以及许多幕后改进。
鉴于更新的规模和自上次发布以来的时间,我们正在尝试不同的方式,首先发布一个测试版。请继续阅读以了解详情。
为什么这么久?
我想首先承认发布新版本所花费的时间。作为一名开源维护者,我总是担心自己做得不够好,或者没有成为项目中足够优秀的开发者。再加上一个分布式团队,所有人都经历了这场疫情,以及我心脏病发作,我们都需要一些休息时间。我设法用我仅剩的精力发布了一个Bootstrap 图标版本,然后又需要休息。团队的其他成员也需要一些应得的休息时间。
我请求大家**花点时间向您最喜欢的开源维护者表达感谢和支持**。每个人在工作中都可能需要更多的爱。
综上所述,我们首先发布 v5.2.0-beta1,因为已经很久了——我们希望您能帮助我们测试。我们将尽快发布稳定版本。
好了,现在进入正题!
重新设计的文档
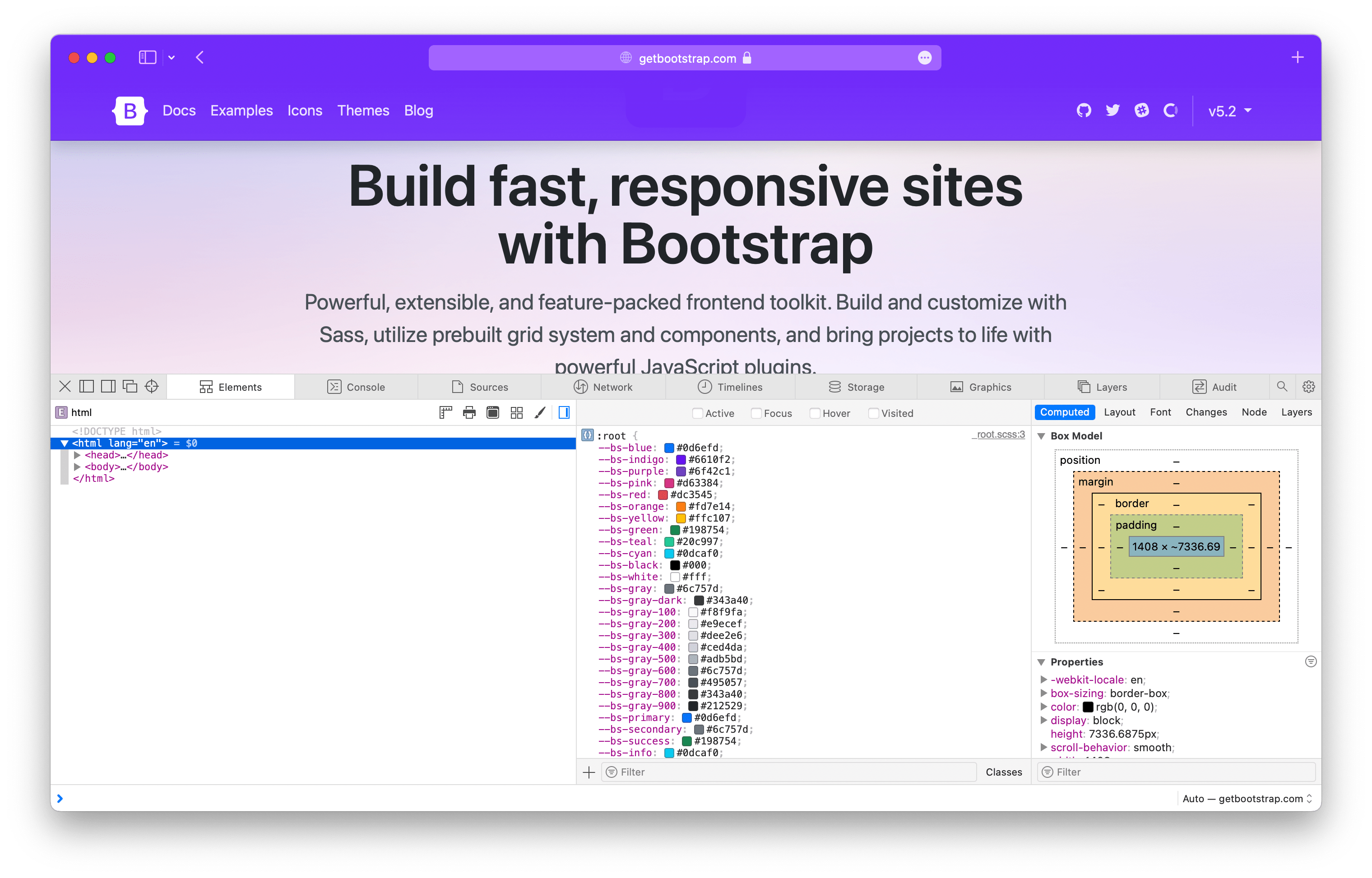
另一个版本发布,文档也随之更新!从一开始,您就会注意到我们的 Bootstrap Purple™ 现在更加鲜艳,让一切感觉焕然一新。我们重写了整个主页,以更好地展示 Bootstrap 的所有强大功能。

查看主页实际效果 并告诉我们您的想法!

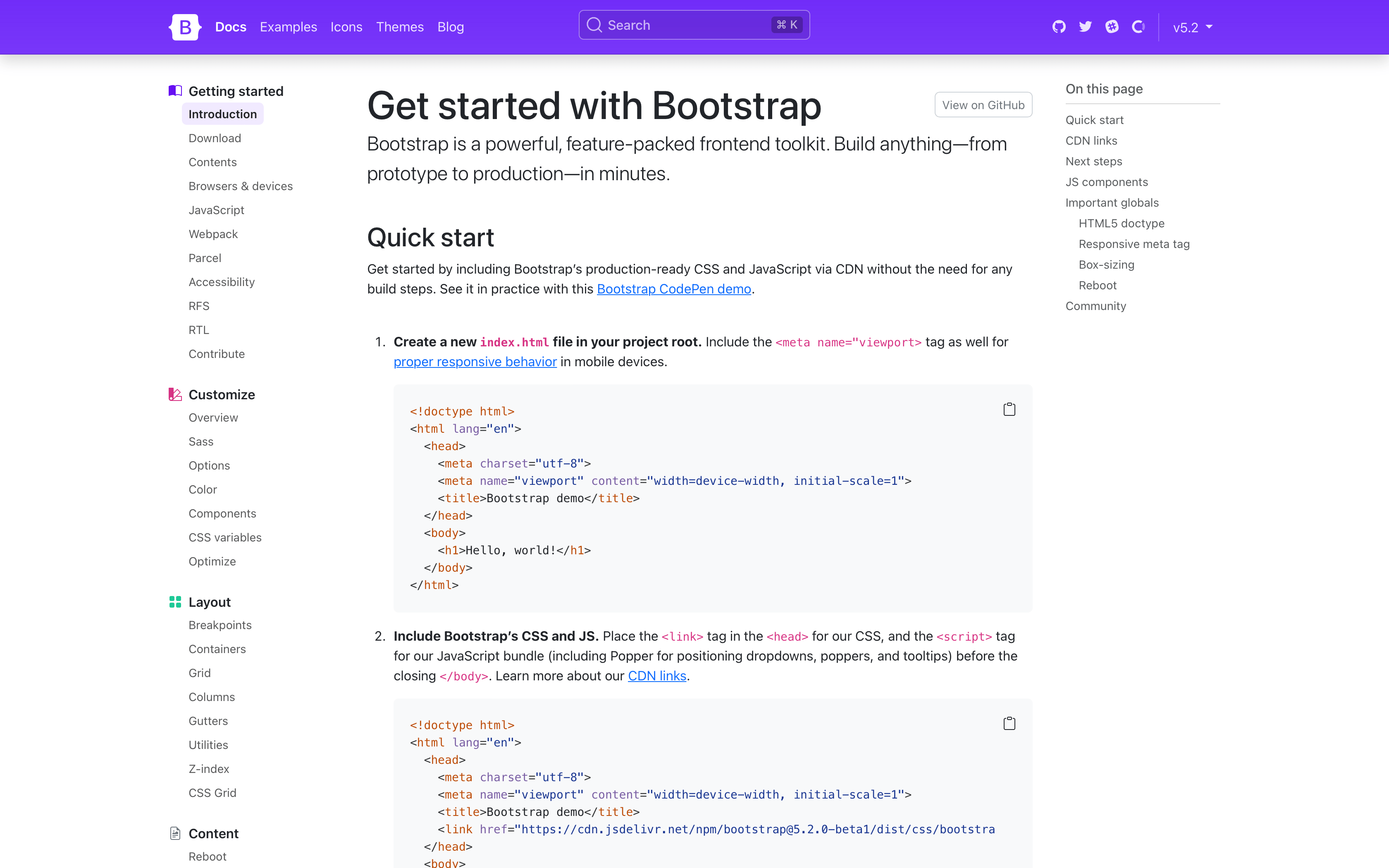
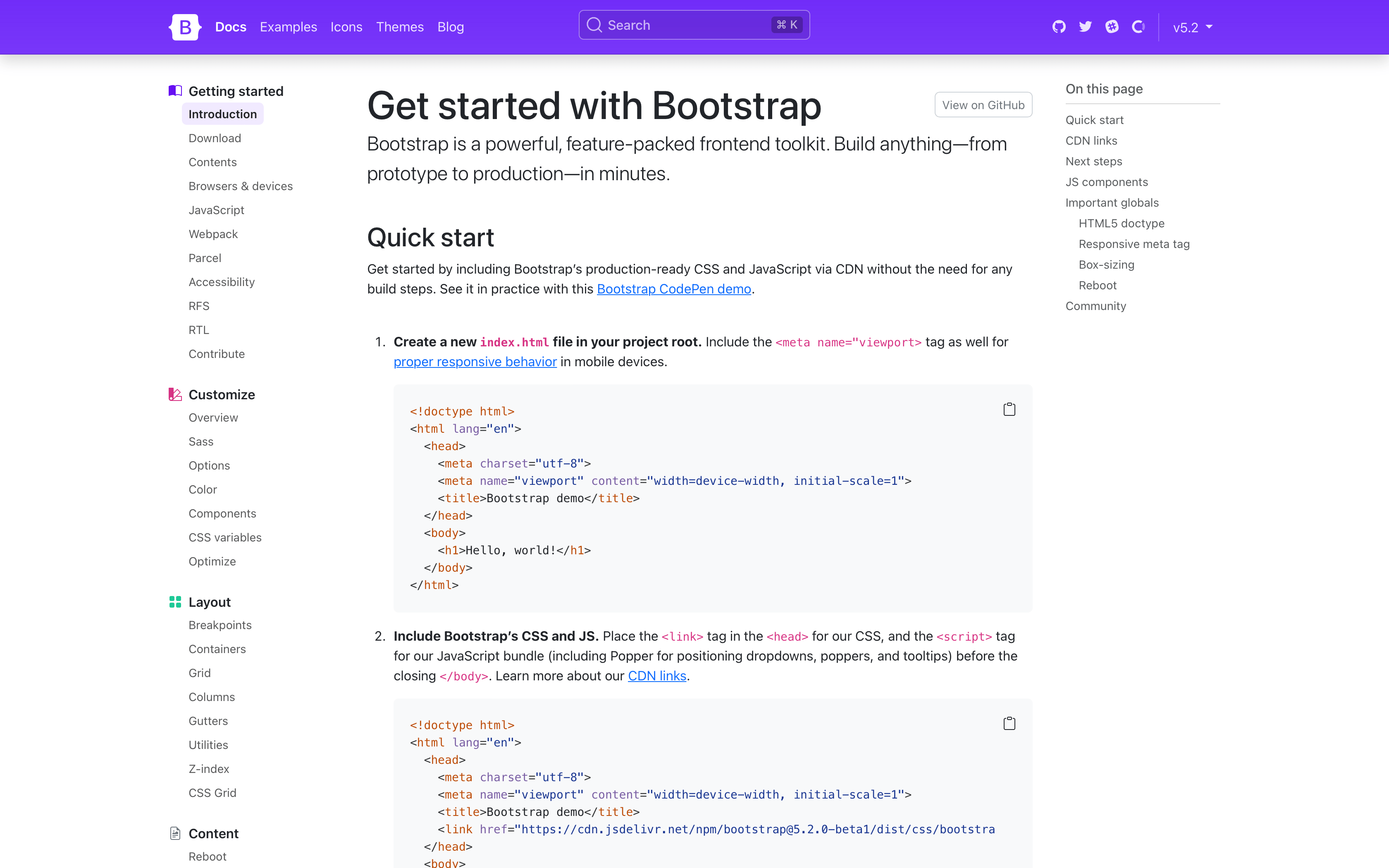
进入实际文档,您会注意到一些变化。我们简化了导航栏,去掉了子导航栏,并将侧边栏更改为始终显示所有页面链接,以提高可发现性。上面显示的还有我们 更新后的快速入门指南,现在它是一个通过 CDN 使用 Bootstrap 的分步指导。

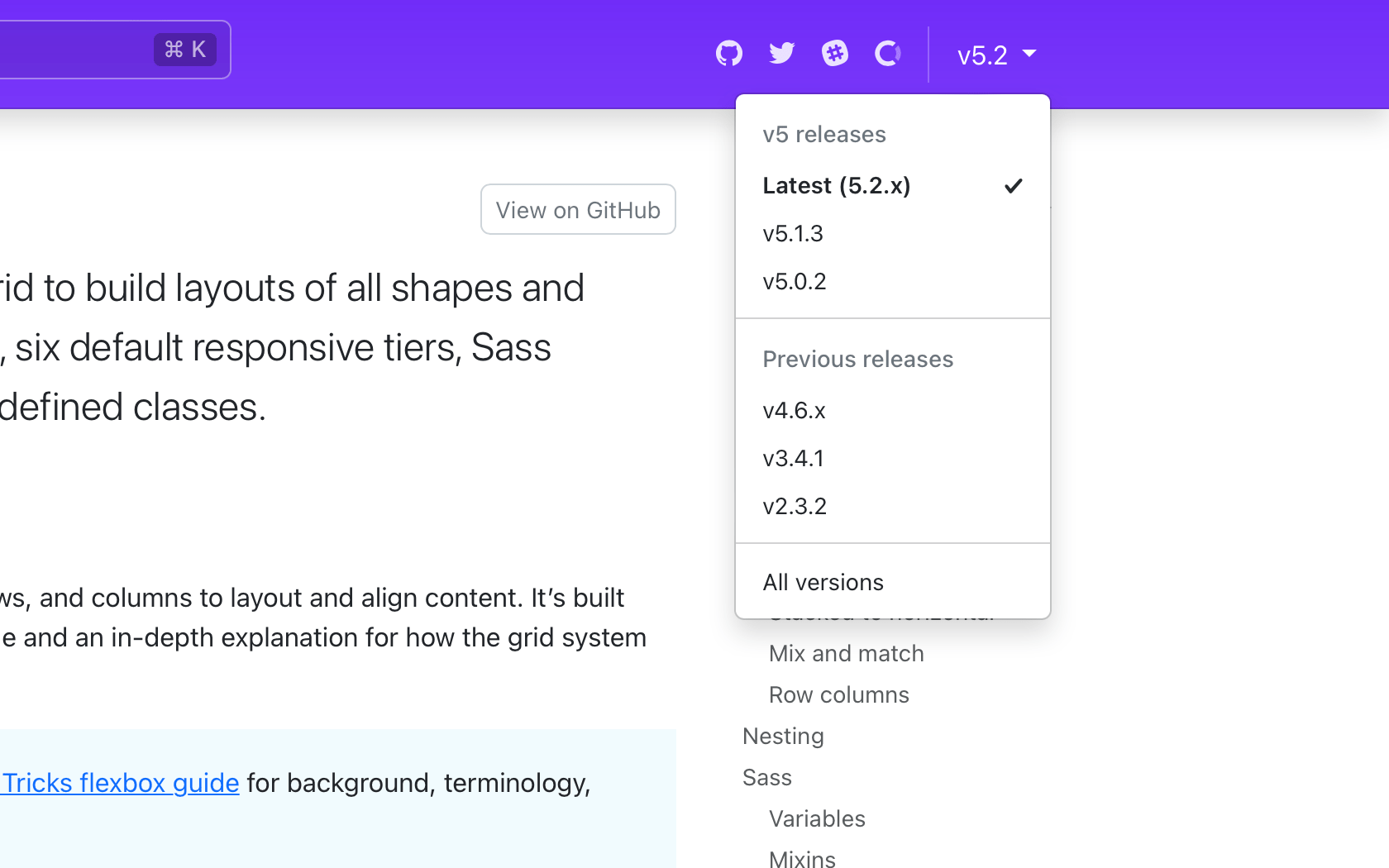
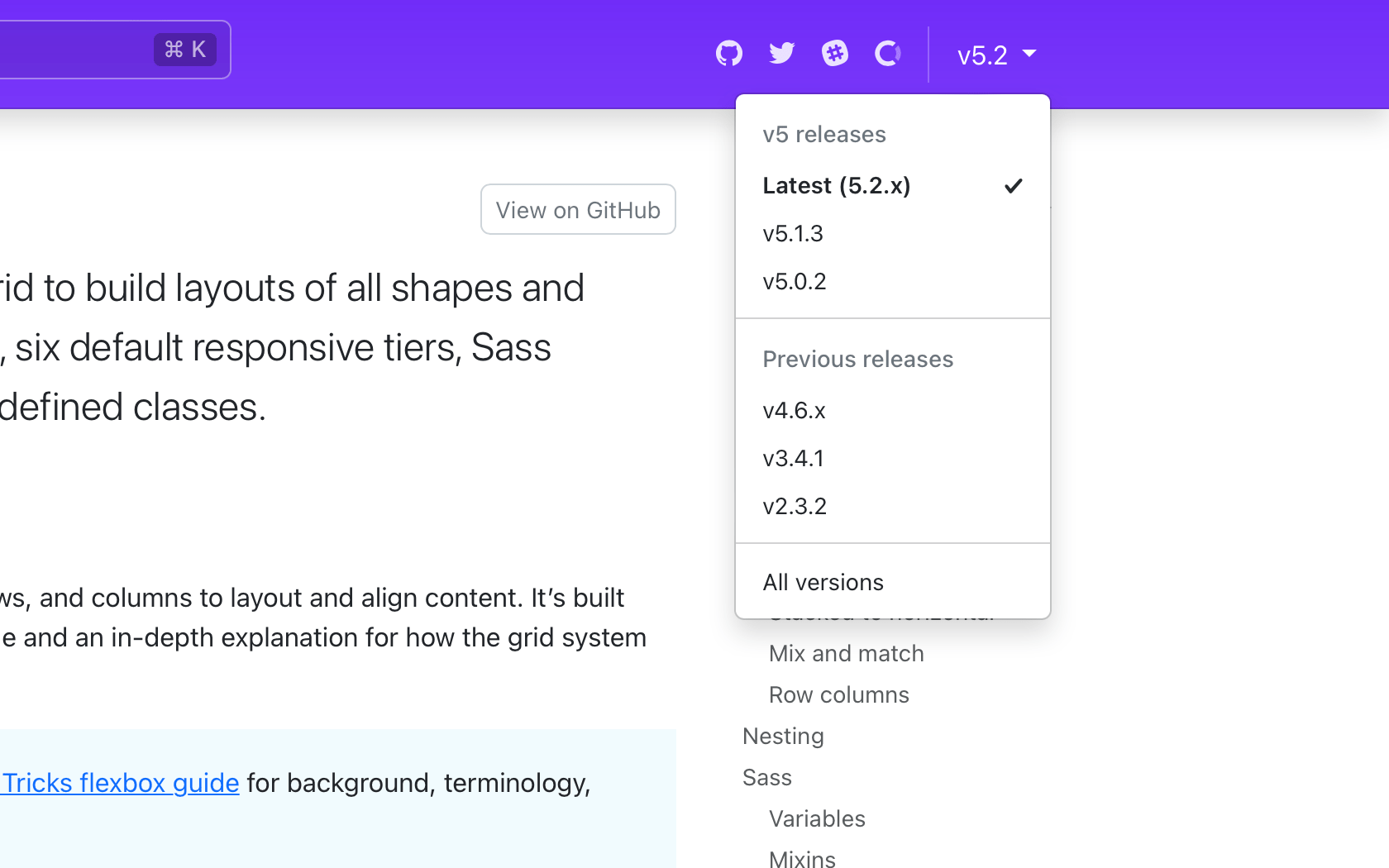
更新后的导航栏还提供了一个期待已久的新版本选择器,适用于 v5.2.0 及更高版本。从任何页面,点击版本,您就可以看到导航到该页面相同版本的先前次要版本的选项。如果某个页面在旧版本中不存在,您将在下拉菜单中看到一个禁用的版本。我们目前没有计划在主要版本之间链接页面。

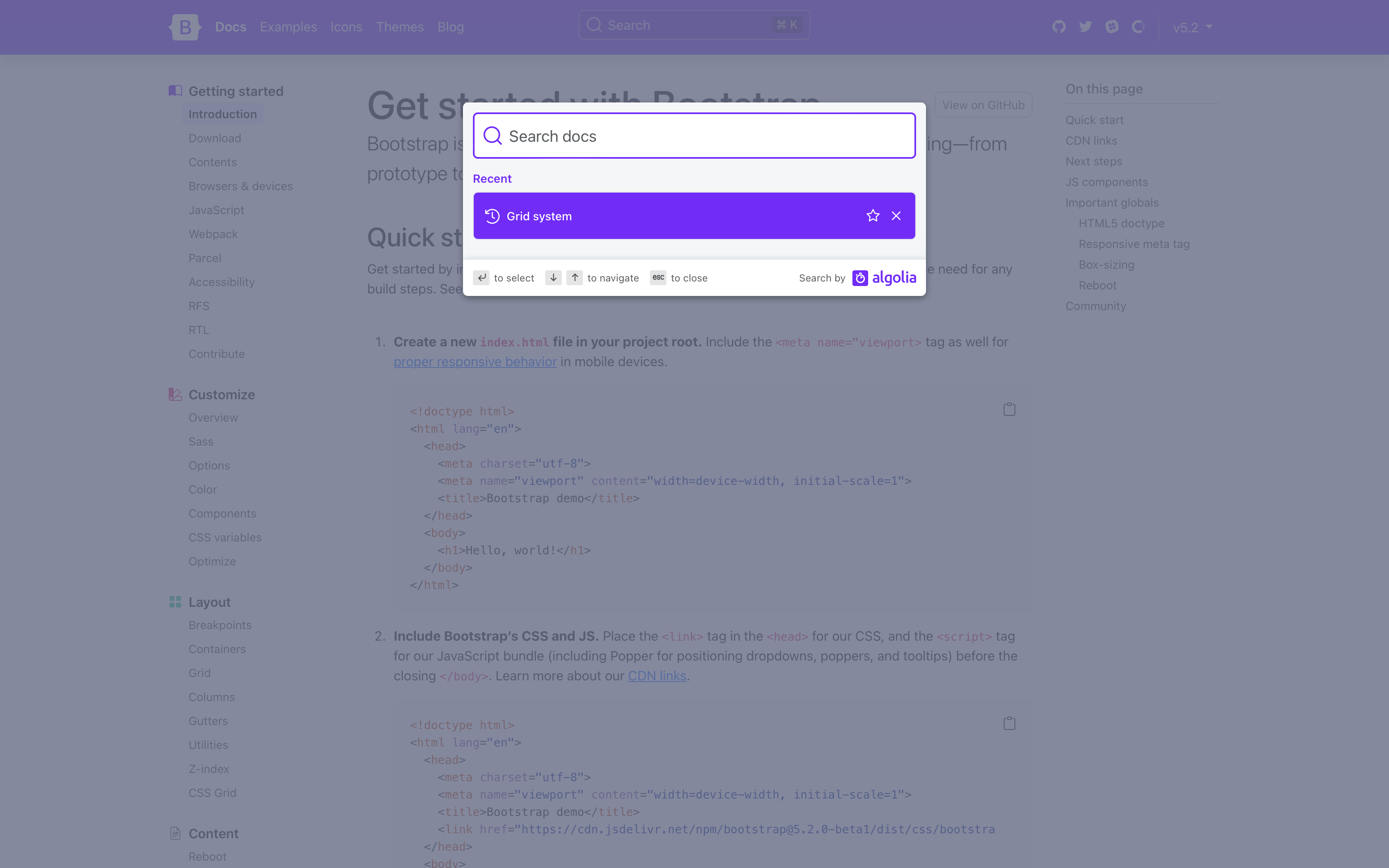
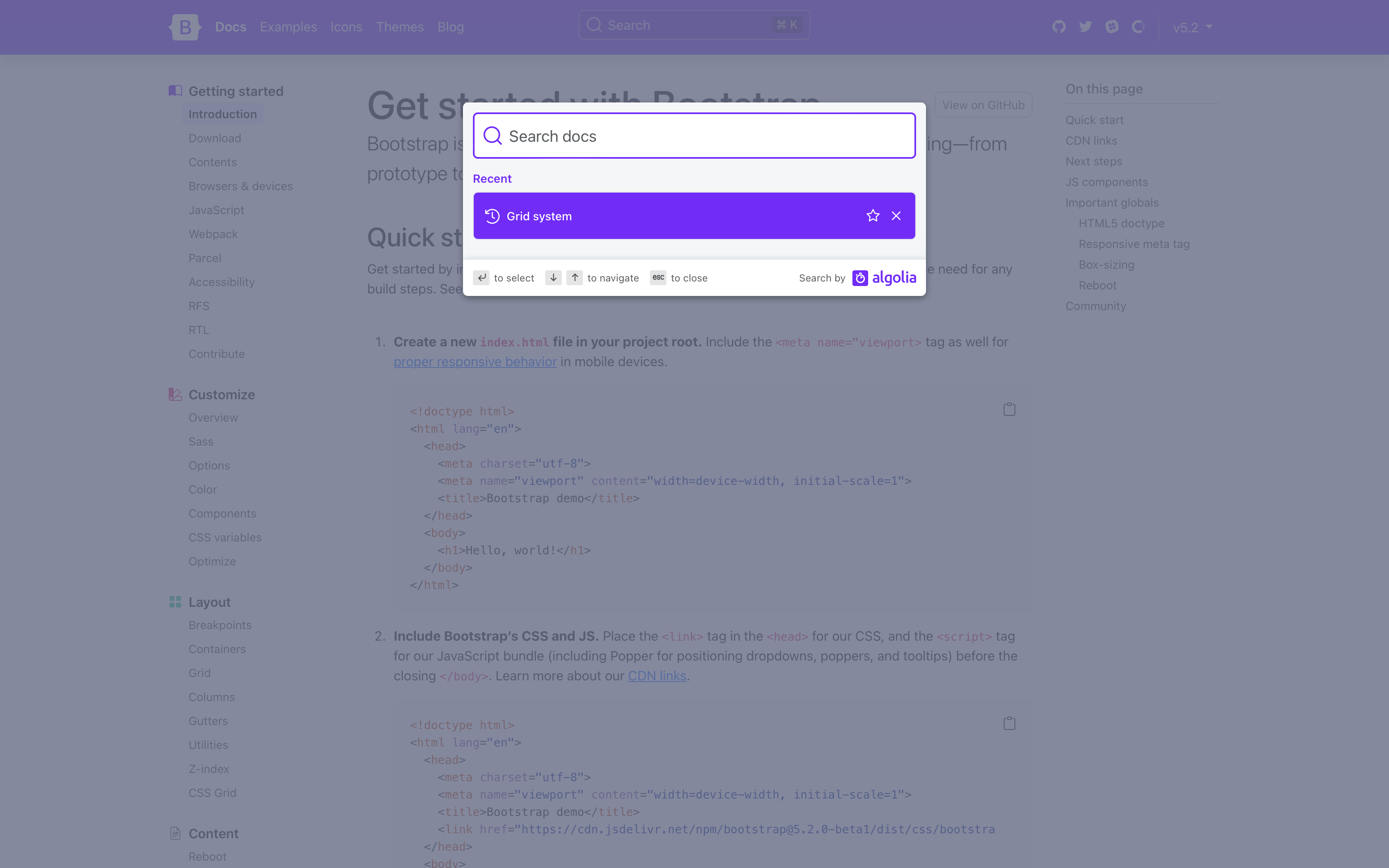
文档搜索现在由 Algolia 的 DocSearch 最新版本提供支持,带来了改进的设计,甚至可以显示您最近的搜索结果。
设计调整
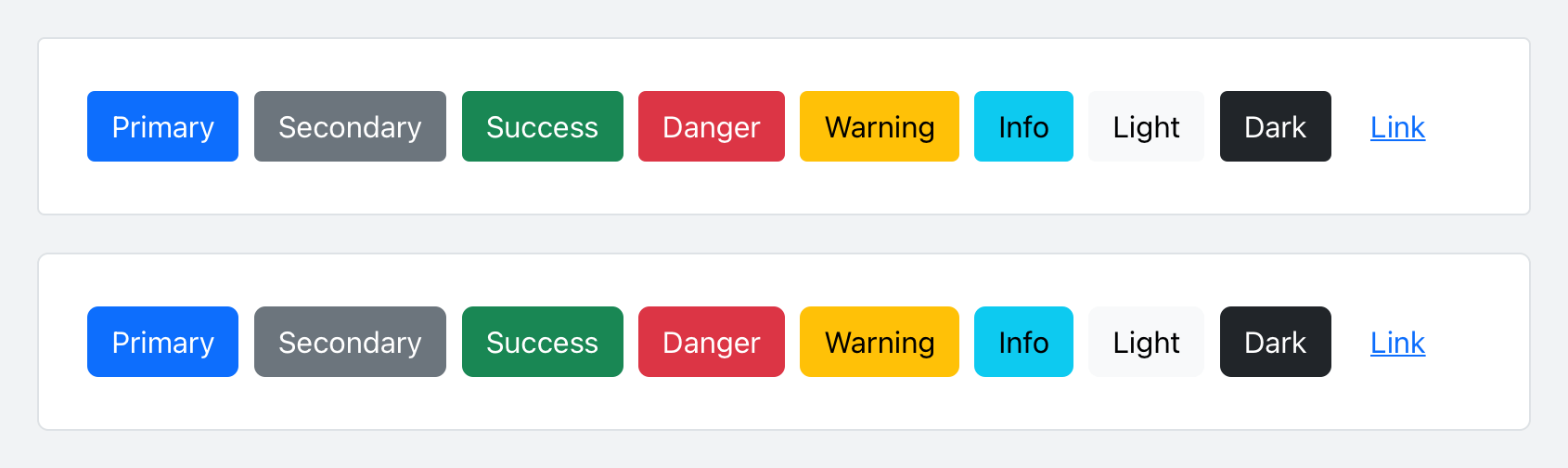
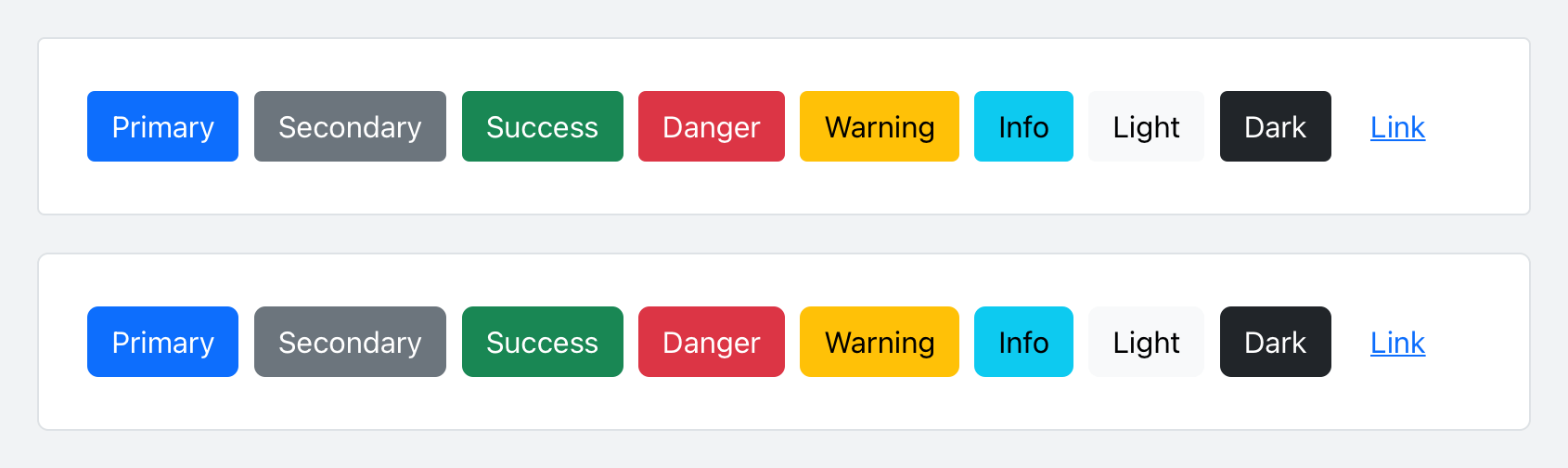
为了配合我们的文档重新设计,我们对按钮和输入进行了轻微的调整,并对一些 border-radius 值进行了细化。这是一个小小的改变,但它是一个受欢迎的更新,可以让一切保持现代和新鲜。以下是 我们的按钮 的前后对比。

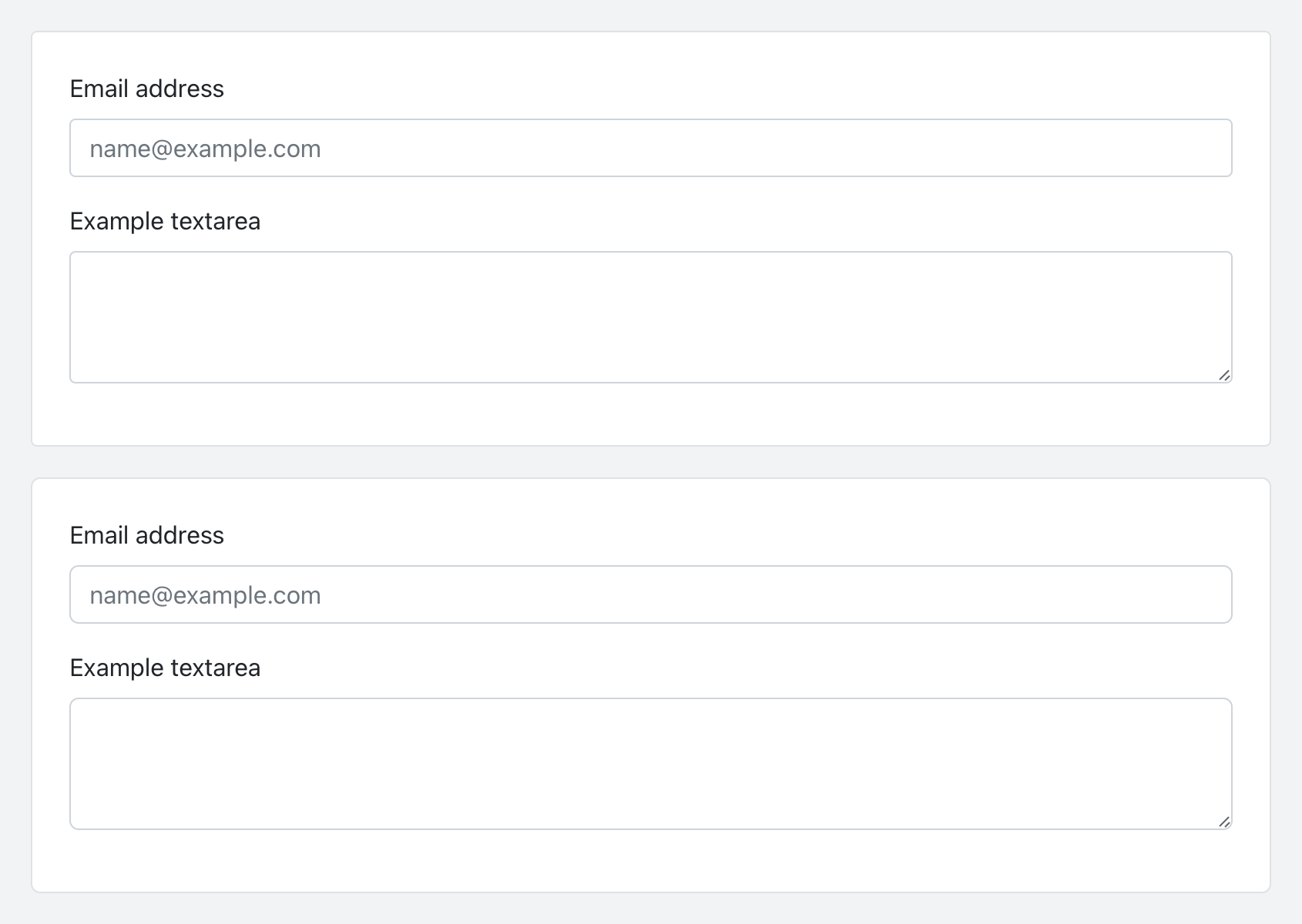
以下是 我们的输入 的前后对比。

组件 CSS 变量
在这个版本中,我们所有的组件现在都包含 CSS 变量,以实现实时定制、更轻松的主题化以及(很快)从暗模式开始的颜色模式支持。每个组件页面都已更新,包含相关 CSS 变量的参考指南。例如,我们的按钮
--#{$prefix}btn-padding-x: #{$btn-padding-x};
--#{$prefix}btn-padding-y: #{$btn-padding-y};
--#{$prefix}btn-font-family: #{$btn-font-family};
@include rfs($btn-font-size, --#{$prefix}btn-font-size);
--#{$prefix}btn-font-weight: #{$btn-font-weight};
--#{$prefix}btn-line-height: #{$btn-line-height};
--#{$prefix}btn-color: #{$body-color};
--#{$prefix}btn-bg: transparent;
--#{$prefix}btn-border-width: #{$btn-border-width};
--#{$prefix}btn-border-color: transparent;
--#{$prefix}btn-border-radius: #{$btn-border-radius};
--#{$prefix}btn-box-shadow: #{$btn-box-shadow};
--#{$prefix}btn-disabled-opacity: #{$btn-disabled-opacity};
--#{$prefix}btn-focus-box-shadow: 0 0 0 #{$btn-focus-width} rgba(var(--#{$prefix}btn-focus-shadow-rgb), .5);
几乎所有 CSS 变量的值都是通过 Sass 变量分配的,因此通过 CSS 和 Sass 进行定制都得到了很好的支持。此外,还为多个组件提供了通过 CSS 变量进行定制的示例。

查看我们所有的组件,看看如何根据您的喜好进行定制。
新的 _maps.scss
Bootstrap v5.2.0-beta1 引入了一个新的 Sass 文件 _maps.scss,它从 _variables.scss 中提取了几个 Sass 映射,以解决对原始映射的更新未应用于扩展它的辅助映射的问题。这并不理想,但它解决了人们在使用自定义映射时长期存在的问题。
例如,对$theme-colors的更新没有应用到依赖于$theme-colors的其他地图(如$utilities-colors等),这导致了定制工作流程的故障。概括来说,**Sass 存在一个限制,即一旦默认变量或地图被使用,就无法更新**。CSS 变量在用于组合其他 CSS 变量时也存在类似的缺陷。
这也是为什么 Bootstrap 中的变量自定义必须在@import "functions";之后,但在@import "variables";和我们导入堆栈的其余部分之前。Sass 地图也是如此——您必须在它们被使用之前覆盖默认值。以下地图已移至新的_maps.scss
$theme-colors-rgb$utilities-colors$utilities-text$utilities-text-colors$utilities-bg$utilities-bg-colors$negative-spacers$gutters
现在,您的自定义 Bootstrap CSS 构建应该像这样,使用单独的地图导入。
// Functions come first
@import "functions";
// Optional variable overrides here
+ $custom-color: #df711b;
+ $custom-theme-colors: (
+ "custom": $custom-color
+ );
// Variables come next
@import "variables";
+ // Optional Sass map overrides here
+ $theme-colors: map-merge($theme-colors, $custom-theme-colors);
+
+ // Followed by our default maps
+ @import "maps";
+
// Rest of our imports
@import "mixins";
@import "utilities";
@import "root";
@import "reboot";
// etc
新的辅助工具和实用程序
我们正在继续投资于我们的辅助工具和实用程序,以使快速构建和修改自定义组件变得更容易。
随着 v5 开发的继续,预计这里会有更多改进。
响应式画布
我们的画布组件现在具有响应式变体。原始的.offcanvas 类保持不变——它在所有视口中隐藏内容。要使其响应式,请将该.offcanvas 类更改为任何.offcanvas-{sm|md|lg|xl|xxl} 类。
还有更多!
-
引入了新的$enable-container-classes 选项。——现在,当选择使用实验性 CSS 网格布局时,.container-* 类仍将被编译,除非此选项设置为false。容器现在还保留其间距值。
-
更厚的表格分隔线现在是可选的。——我们已删除表格组之间更厚且更难覆盖的边框,并将其移至您可以应用的可选类.table-group-divider。 查看表格文档以获取示例。
-
Scrollspy 已重写 以使用 Intersection Observer API,这意味着您不再需要相对父级包装器,弃用offset 配置,等等。查找您的 Scrollspy 实现,以确保其导航突出显示更准确且一致。
-
添加了.form-check-reverse 修饰符以翻转标签和关联的复选框/单选按钮的顺序。
-
通过新的 .table-striped-columns 类,表格现在支持 条纹列。
有关更改的完整列表,请 查看 GitHub 上的项目。
即将推出:暗黑模式!
我们在 v5.2.0-beta1 中完成的大部分工作都是为了在 Bootstrap 中添加暗黑模式。是的,它将在我们下一个次要版本中发布!

我们正在添加大量新的全局 CSS 变量,清理文档样式,并更好地支持整体自定义。有关暗黑模式的 正在进行的一些细节和主题
-
我们是否提供用于切换颜色模式的 JS 插件?目前,我们只是为我们的文档构建自定义功能。
-
我们当前的实现使用 data-theme 选择器构建,允许显式颜色模式切换(通过用户控制与系统偏好)以及超出 light 和 dark 的自定义颜色模式。
-
我们在 $theme-colors 之外添加了一些新颜色,以改进细微的 UI 自定义。这些颜色通过 :root 和 [data-theme="{theme}"] 选择器实现,用于全局使用。
我们很乐意在整个过程中收到您的反馈,因此请 查看暗黑模式的拉取请求 并 访问暗黑模式的预发布网站 进行测试。
v5.3.0 中也将推出
在我们的下一个次要版本中有很多值得期待的东西,尽管我们可能会在过程中进行一些错误修复。
以及更多内容!
获取发布版本
前往 https://bootstrap.ac.cn 获取最新版本。 它也已推送到 npm
npm i bootstrap@v5.2.0-beta1
阅读 GitHub v5.2.0-beta1 变更日志,以获取此版本中所有更改的完整列表。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2022 年 1 月 31 日
@mdo 2022 年 1 月 31 日
Bootstrap 图标 v1.8.0 已经发布,包含 140 多个新图标,其中包括数十个适合情人节使用的全新爱心图标和数十个文件类型图标。我们现在拥有近 1700 个图标,这是我们第二大版本。继续阅读以了解新功能。
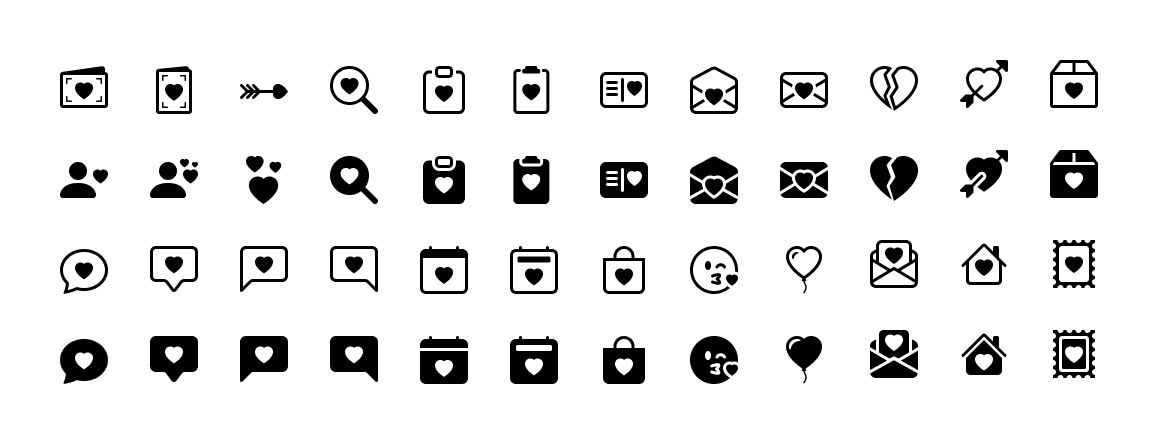
140 多个新图标
无论是情人节还是任何需要表达爱意的时候,都有数十个图标可供选择。

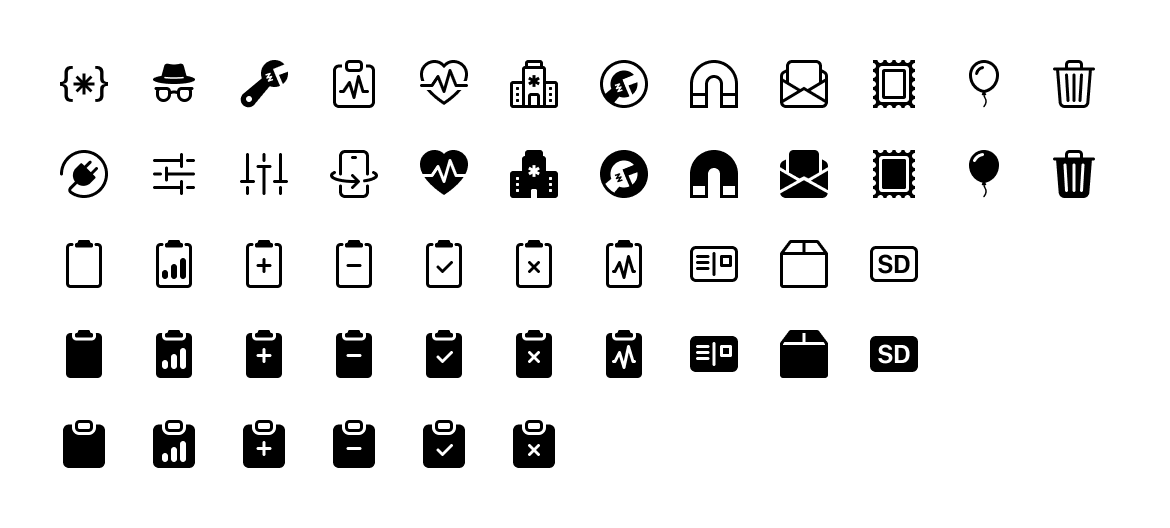
想要直观地显示文件的扩展名?我们提供了大量新的编程语言、音频和视频、图像等选项。

此外,我们还扩展了其他一些图标类别。我们添加了一些新的医疗图标(更多图标正在计划中),大量新的剪贴板图标,额外的工具等等。

想要更多新图标?前往 问题跟踪器 检查开放请求或提交新的请求。
安装
要开始使用,请通过 npm 安装或更新
或 Composer
composer require twbs/bootstrap-icons
您也可以从 GitHub 下载版本,或者 仅下载 SVG 和字体(不包含其他存储库文件)。
Figma
Figma 文件现已发布到 Figma 社区!它与你从以前版本中看到的 Bootstrap 图标 Figma 文件 相同,只是对于使用该应用程序的用户来说更容易访问。
 @mdo 2021 年 11 月 1 日
@mdo 2021 年 11 月 1 日
Bootstrap 图标 v1.7.0 已经发布,包含 120 个新图标和更新的图标,使项目总图标数量超过 1500 个!这是自最初发布以来最大的更新,继续阅读以了解新功能。
120 个新图标
这次更新对我来说很有趣——最重要的是绘制所有这些微小的电脑部件!我们添加了数十个新的与电脑相关的图标,包括部件、端口和外围设备。还有一些新的品牌图标,包括 Meta,以及其他一些有趣的图标,例如新的机器人头部和收音机。

想要更多新图标?前往 问题跟踪器 检查开放请求或提交新的请求。
安装
要开始使用,请通过 npm 安装或更新
或 Composer
composer require twbs/bootstrap-icons
您也可以从 GitHub 上下载发布版本,或 仅下载 SVG 和字体(不包含其他仓库文件)。
Figma
Figma 文件现已发布到 Figma 社区!它与您在以前版本中看到的 Bootstrap Icons Figma 文件 相同,只是对使用该应用程序的用户来说更容易访问。