@mdo 2021 年 3 月 29 日
@mdo 2021 年 3 月 29 日
我们最新的 Bootstrap 图标 更新已经发布,修复了一些错误并改进了我们的构建工具。继续阅读以了解新内容。
主要更改
以下是此版本中的亮点
- 更新:PowerPoint 图标现在看起来更像大写字母
- 修复:
skip-forward 和 skip-backward 图标现在已正确命名
- 修复:
mic 和 record 图标不再显示为填充
- 修复:图标字体的代码点将不再在版本之间发生变化
- 将 SVGO 升级到 v2.3.0,为约 200 个图标带来了一些细微的 SVG 优化
对代码点的更新是此版本中最重要的更改。它确保每个图标的 content 属性值不会改变。这使我们的图标字体在版本之间更加稳定,从而使升级和维护更容易。
查看发布说明,了解 v1.4.1 中的更多更改。
安装
要开始使用,请通过 npm 安装
您也可以从 GitHub 下载发布版本,或仅下载 SVG 和字体(不包含其他存储库文件)。
Figma
对于 Figma 用户,您也可以从 Figma 获取图标。
 @mdo 2021 年 3 月 23 日
@mdo 2021 年 3 月 23 日
我们 Bootstrap 5 的最终测试版带来了许多令人惊叹的新变化(包括一个新组件!),文档更新等等。我们还修复了自上次发布以来的一些重要错误,特别是与我们的依赖项相关的错误。接下来是我们的稳定版本!
继续阅读以回顾 Beta 3 中的新内容。
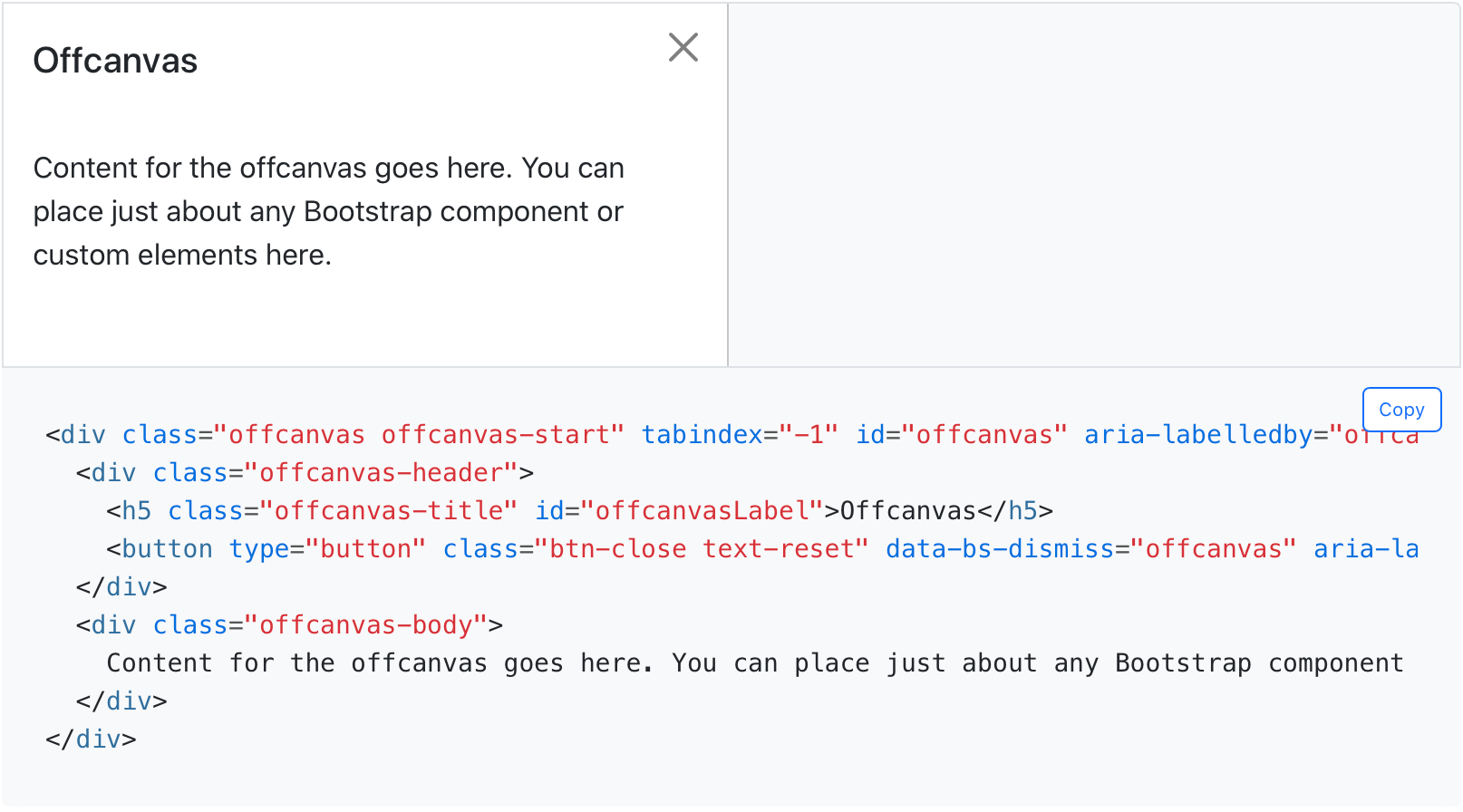
新的 offcanvas 组件

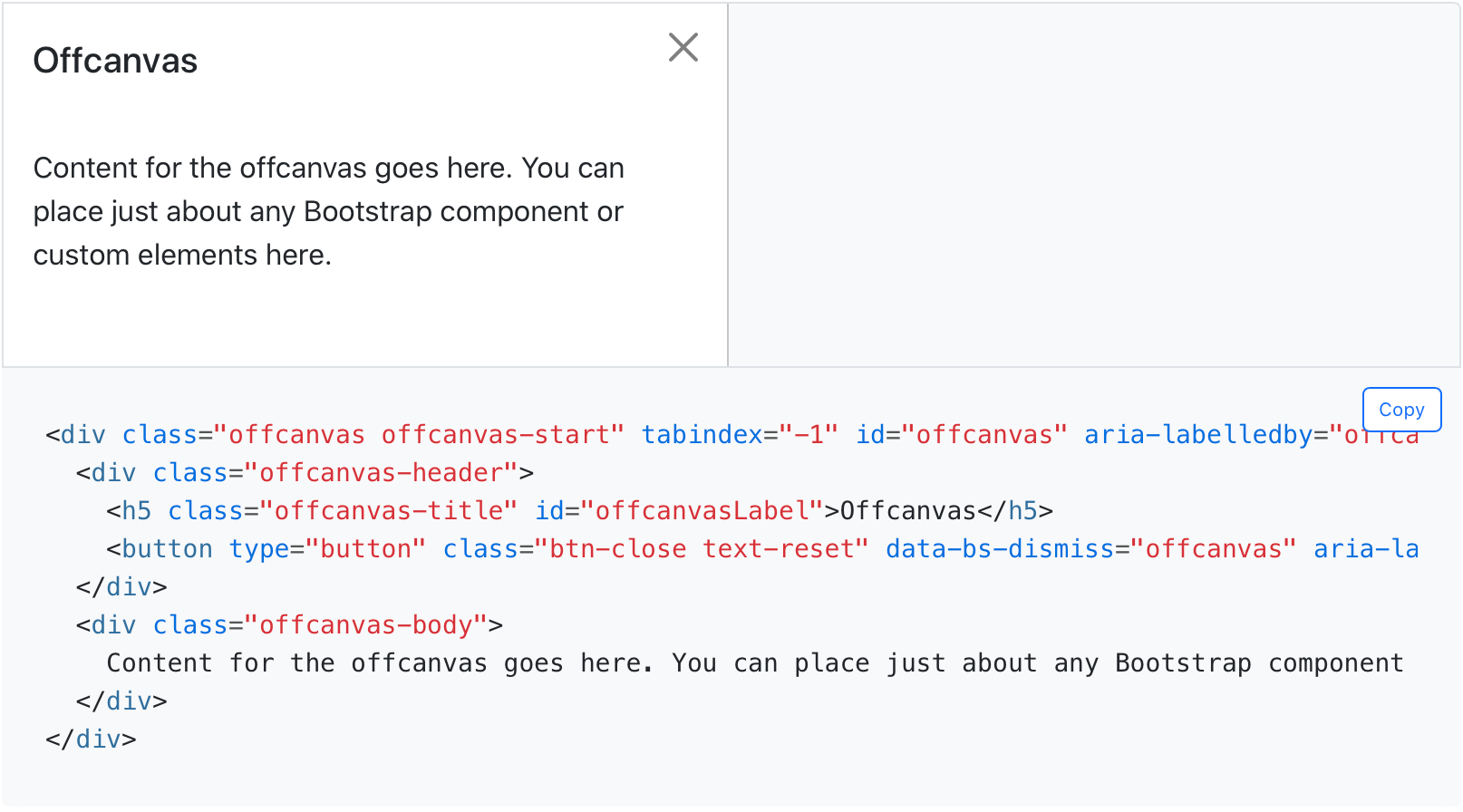
感谢我们最新的团队成员 @GeoSot,我们在 Beta 3 中推出了一款全新的组件——offcanvas!它建立在我们的模态的基础上,并共享其基本部分,offcanvas 具有可配置的背景、主体滚动和位置。Offcanvas 组件可以放置在视窗的左侧、右侧和底部。使用 data 属性或 JavaScript API 配置这些选项。
我们很高兴能与您一起迭代新的 offcanvas 组件,并构建更多示例和演示。当您开始在项目中使用它时,请在问题或拉取请求中分享任何反馈。
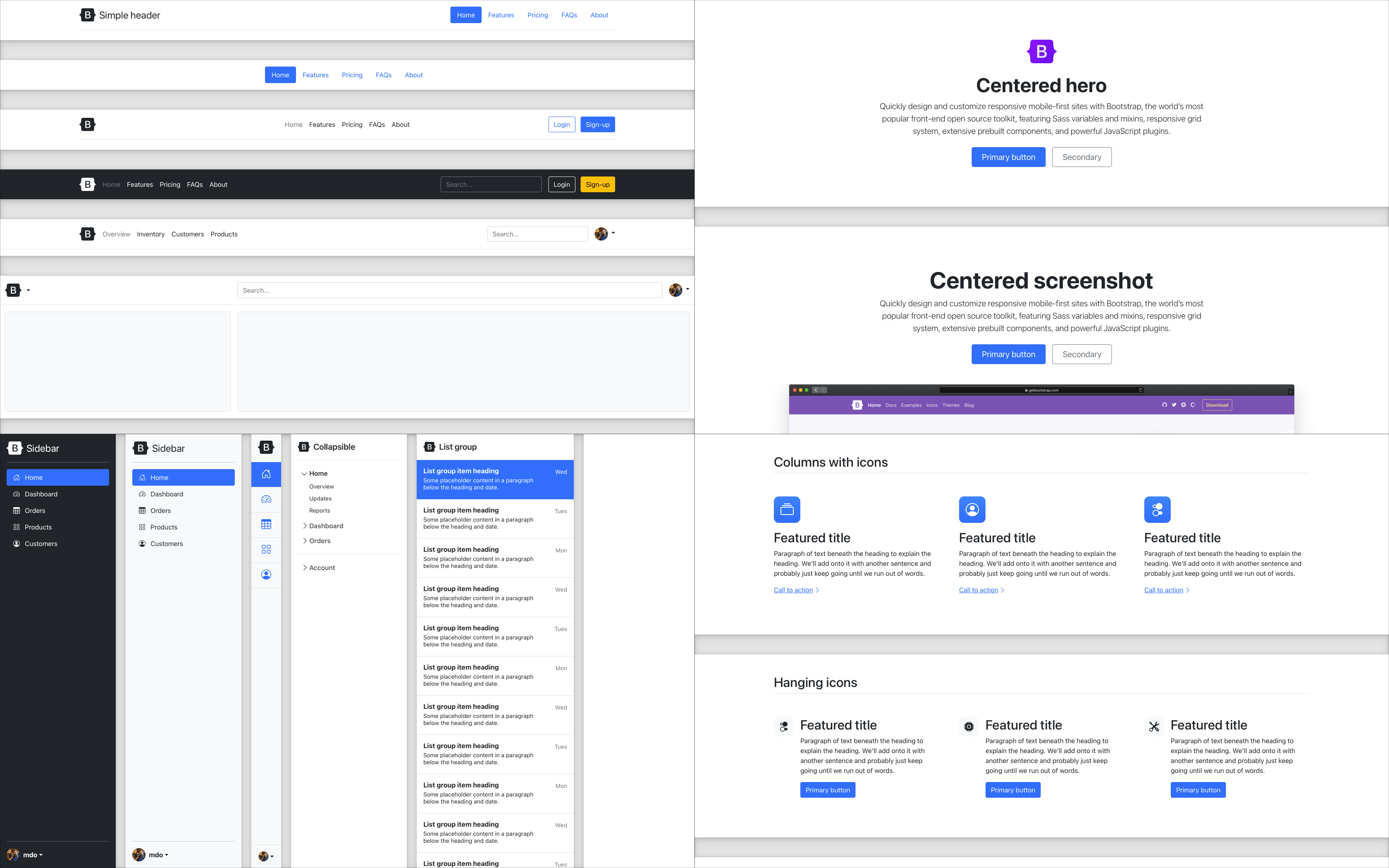
新的和更新的示例

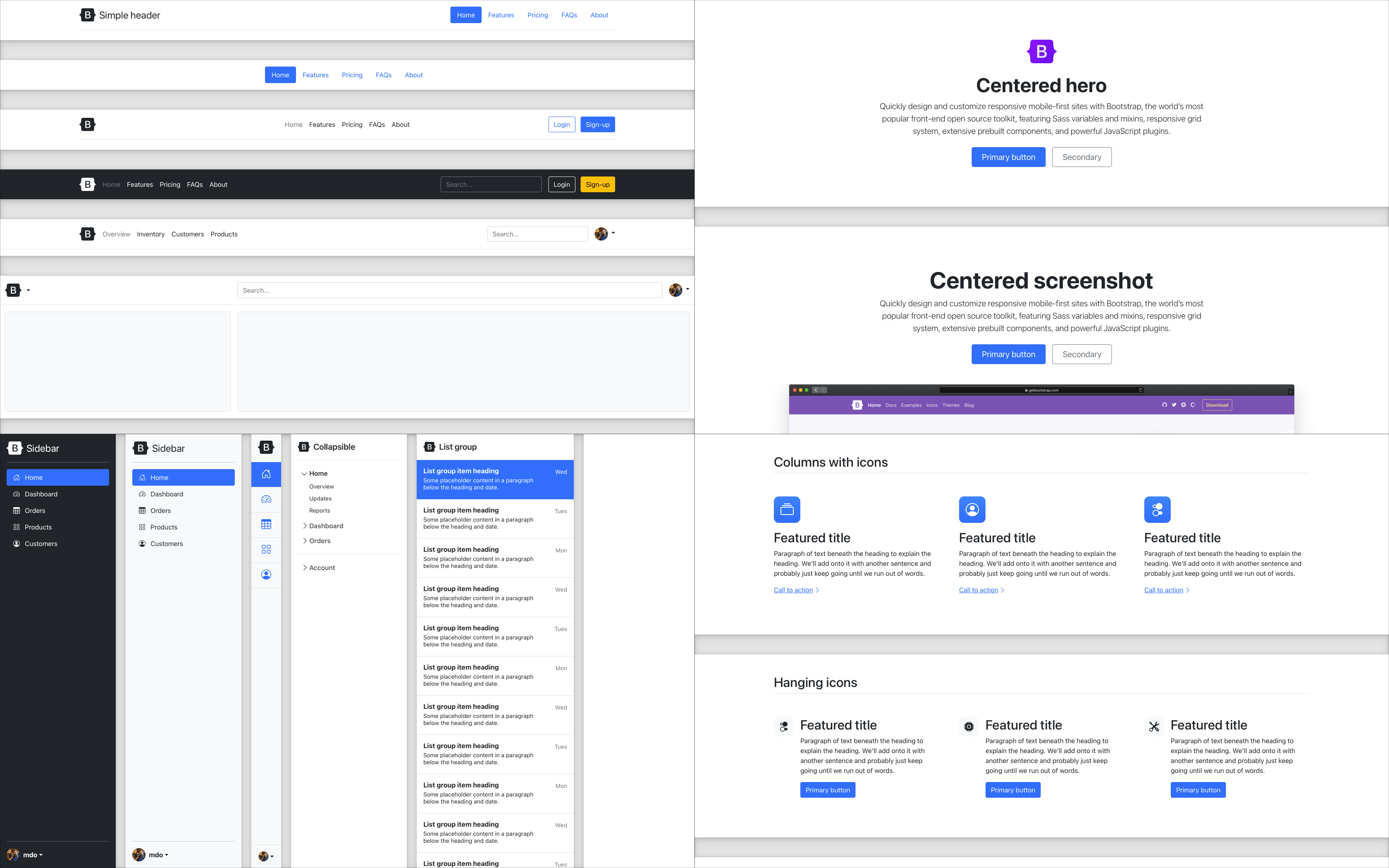
我们的示例在 Beta 3 中也得到了更新。我们添加了四个全新的代码片段丰富的示例,并更新了一些其他示例。此版本的新增内容包括几个用于 标题、英雄、功能 和 侧边栏 的代码片段。这些新的代码片段将随着时间的推移不断添加新内容,展示了使用 Bootstrap 进行构建是多么有趣和容易。

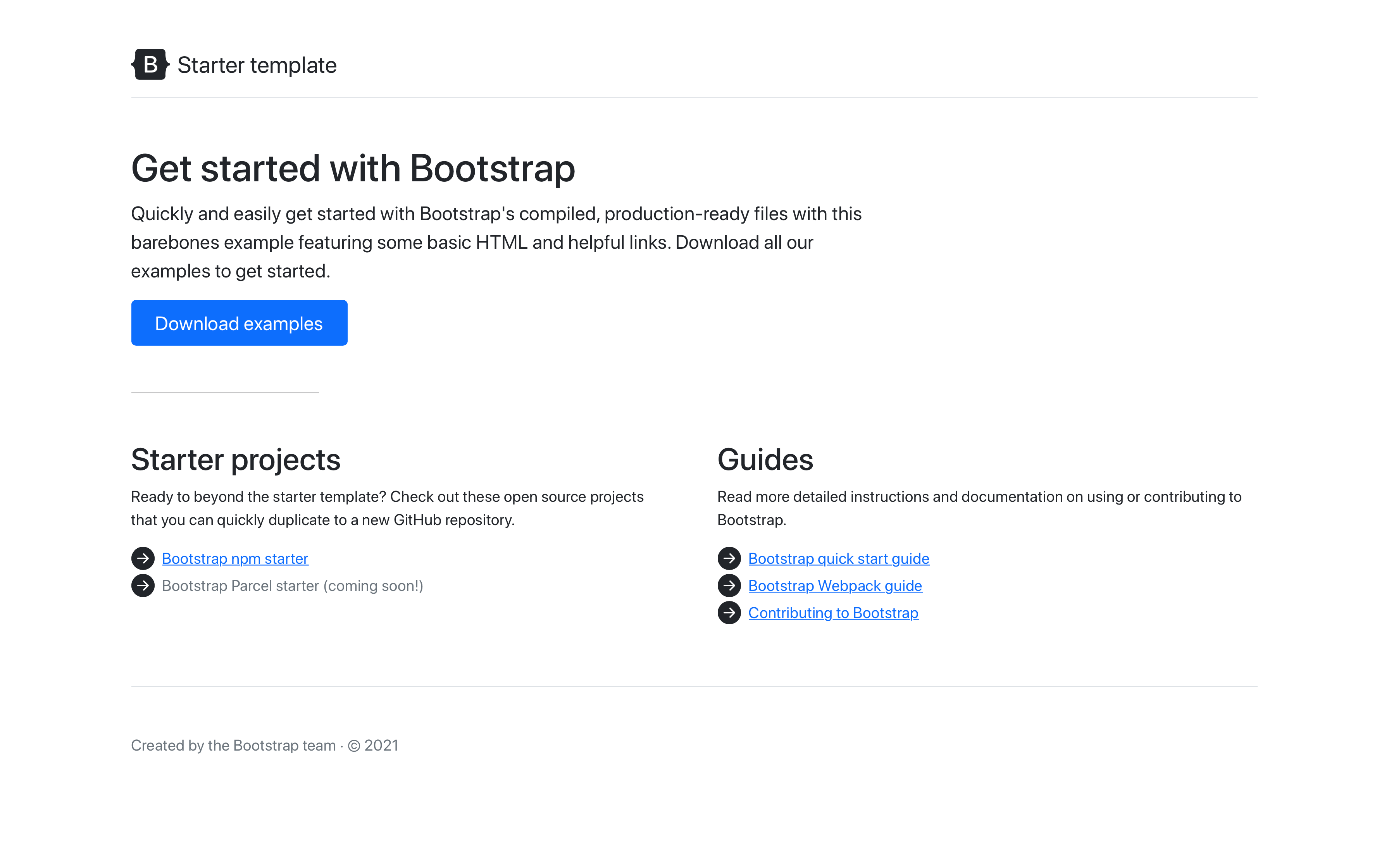
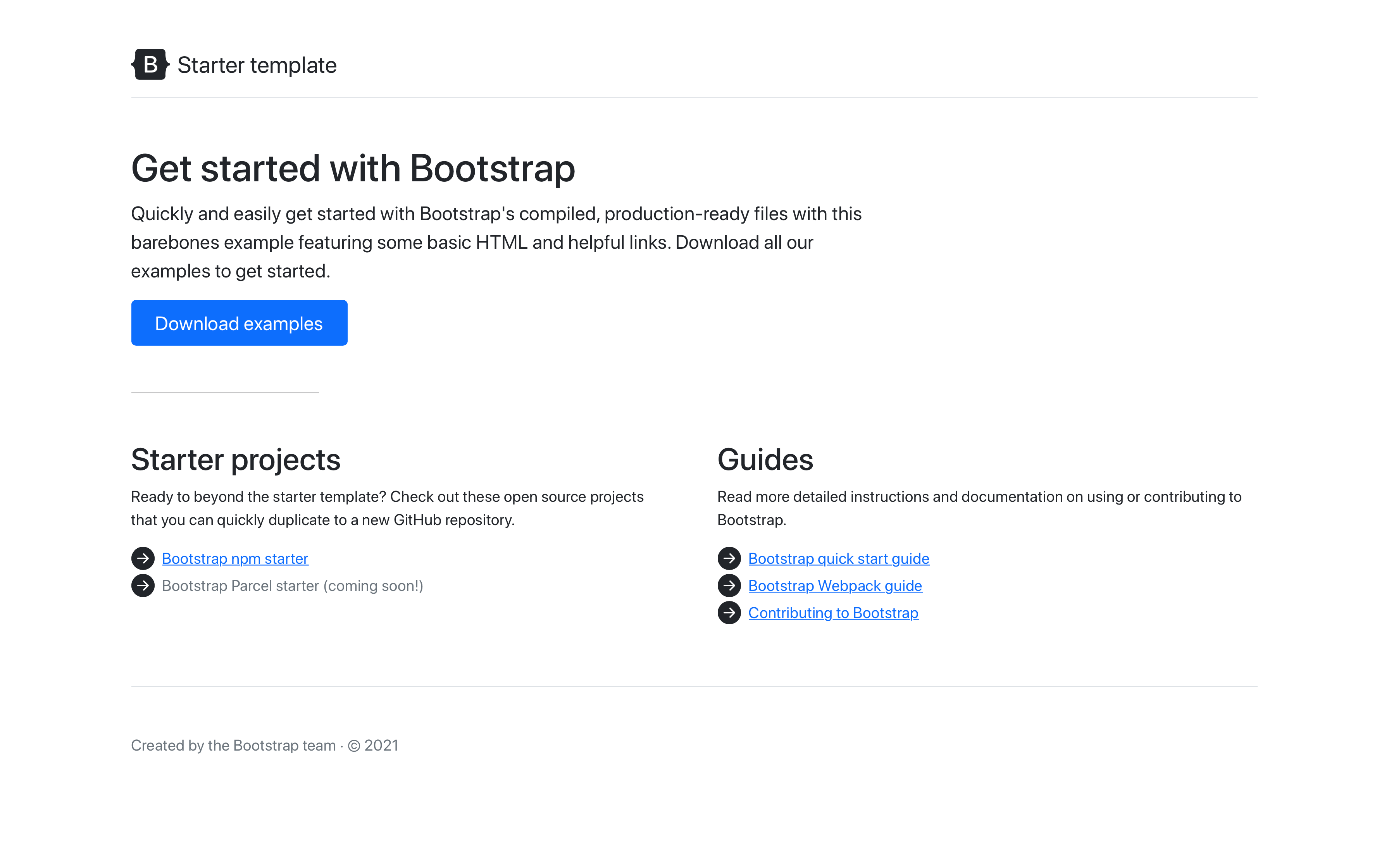
我们还更新了我们的 入门模板,它具有焕然一新的简化设计和更多资源链接。我们还将把这种新的外观和感觉融入到我们的 npm入门项目 项目中,并最终添加一个 Parcel 入门项目。
最后,我们更新了我们的 定价、结账 和 登录 示例。我们还添加了一个新的 巨型横幅示例,向您展示如何在 Bootstrap 5 中移除巨型横幅后创建自己的巨型横幅。
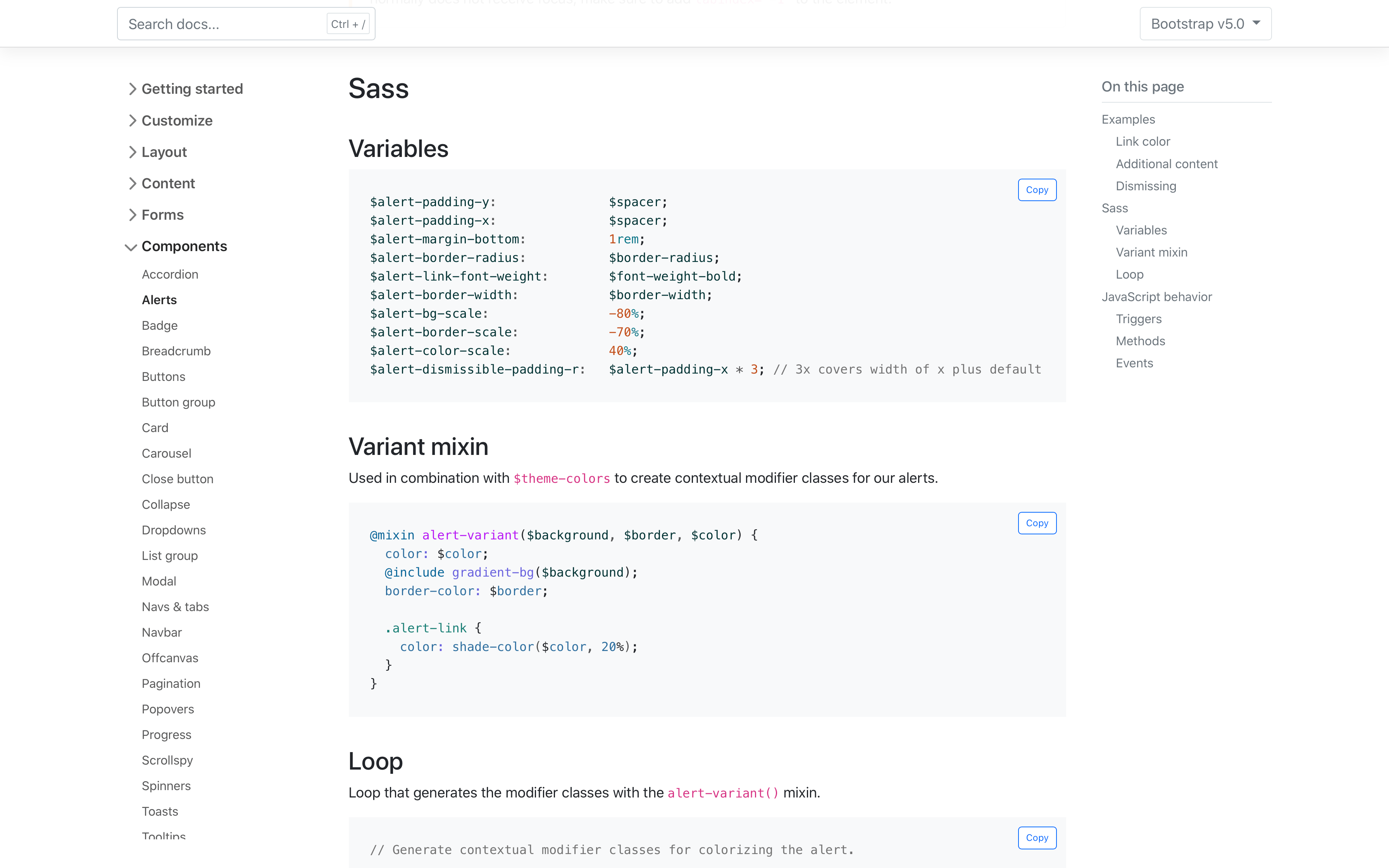
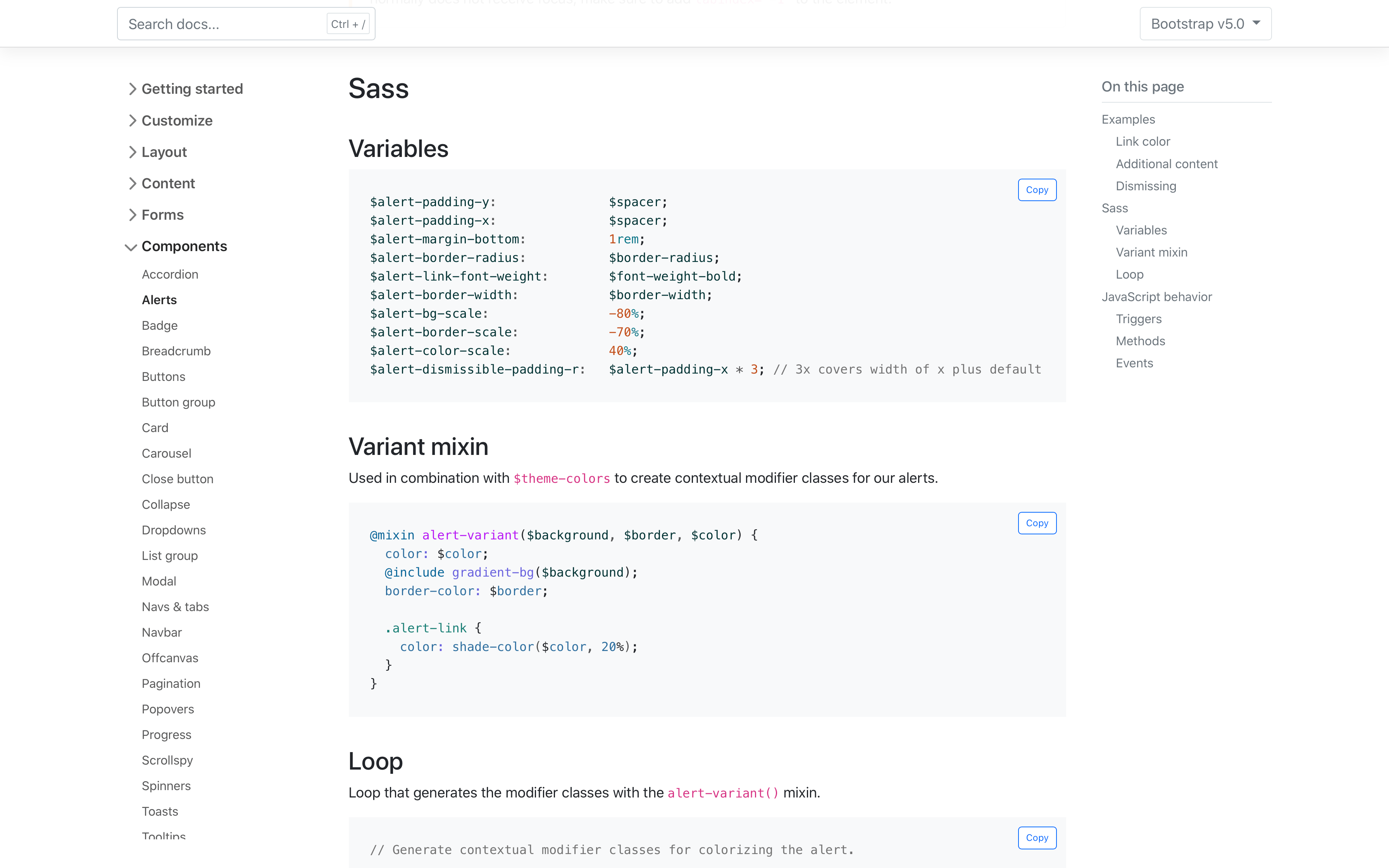
改进的 Sass 文档

自上次发布以来,我们在几乎每个组件和实用程序文档页面中都添加了一个新部分,用于 源 Sass 代码。在适当的情况下,我们现在列出了 Sass 变量、映射、循环和动画关键帧。这些链接直接来自我们的源文件,因此无论何时我们发布新代码,它们都会自动更新。
还有更多!
以下是我们文档更新和错误修复的其他亮点
- 添加了 新的
.list-group-numbered 变体 到列表组,它使用伪元素对列表组项进行编号。
- 从 Reboot 中删除了显式焦点状态抑制
- 改进了 RTL 的轮播滑动行为
- 更新了手风琴以改进动画时的过渡和边框
- 更新了 Sass 自定义文档以显示如何正确覆盖默认变量
- 修复了快速聚焦和取消聚焦后工具提示未出现的问题
- 修复了下拉事件未冒泡以及下拉菜单内的表单未传播的问题
- 从下拉菜单中删除了翻转选项
- 现在在 Chrome 中一致地呈现禁用的选择
- 按钮元素现在在
.nav-fill 和 .nav-justified 中增长
- JavaScript 插件构造函数现在接受 CSS 选择器
- 对
.border-0 实用程序进行了去重
- 修复了下拉菜单/轮播处置中的事件处理程序删除问题
- 在文档中添加了 新的 Parcel 指南
- 添加了输入焦点模糊 Sass 变量
- 更新了
.browserslistrc 以删除 Android 并添加 Safari/iOS 12 作为新的最低版本(完成我们对支持浏览器的两个最新主要版本的指南)。
前往 GitHub 查看 v5 Beta 3 中的完整问题和拉取请求列表。您还可以查看 v5 beta 3 项目看板。
衷心感谢另一位新团队成员 @rohit2sharma95 为我们的 JavaScript 插件贡献了数十个拉取请求、错误修复和代码审查。
获取发布版本
前往 https://bootstrap.ac.cn 探索新版本。 我们也已将此更新发布为 npm 预发布版,因此如果您想尝试新功能或对新功能感到好奇,您可以通过这种方式获取最新版本。
下一步
展望未来,我们正在关注 Bootstrap 5 的第一个稳定版本!但我们也有一些其他的发布计划。
正如我们在上次发布中提到的,在 v5 稳定之后,我们将考虑添加一些我们在积压工作中积累的优秀功能。查看 v5.1 项目,了解计划中的内容。如果您有任何其他想法,请随时提出问题或提交请求!
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2021 年 2 月 22 日
@mdo 2021 年 2 月 22 日
Bootstrap 图标 v1.4.0 添加了 60 多个新图标,作为全新的天气类别的一部分。还包括一些长期要求的垂直对齐改进,以及对标签和类别的少量更新。
继续阅读以预览新图标和图标对齐方式的更改。
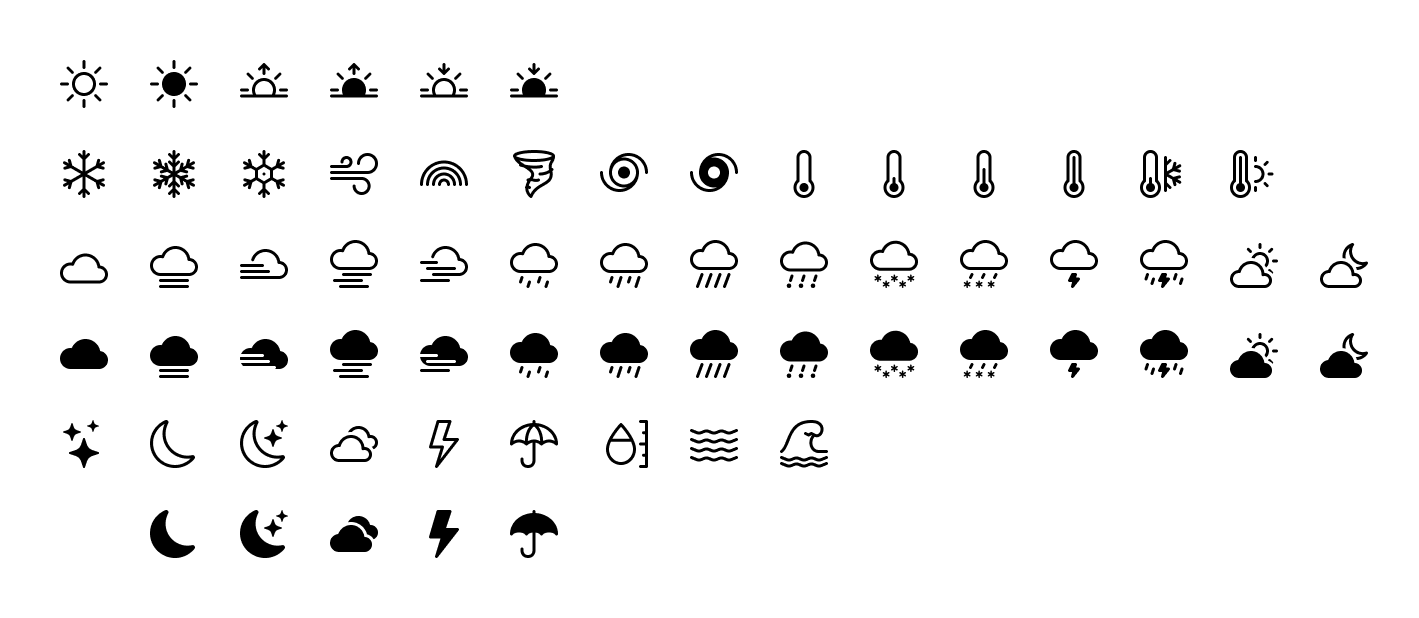
60 多个天气图标

新的天气类别包括 60 多个图标,用于各种天气和大气条件。从雾和霾到暴雨和飓风,我们现在几乎涵盖了所有天气情况的图标。毫无疑问,我们还需要做一些工作来完善和补充这个新类别,但它对项目来说是一个相当大的补充。请告诉我们您的想法以及缺少什么,以便我们随着时间的推移不断添加。
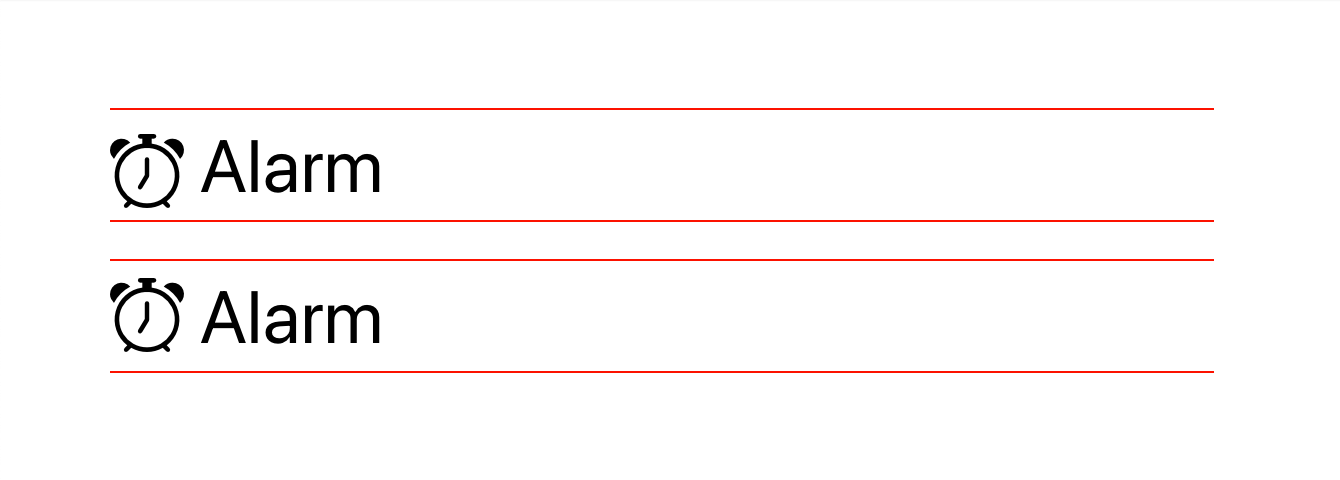
对齐方式更改

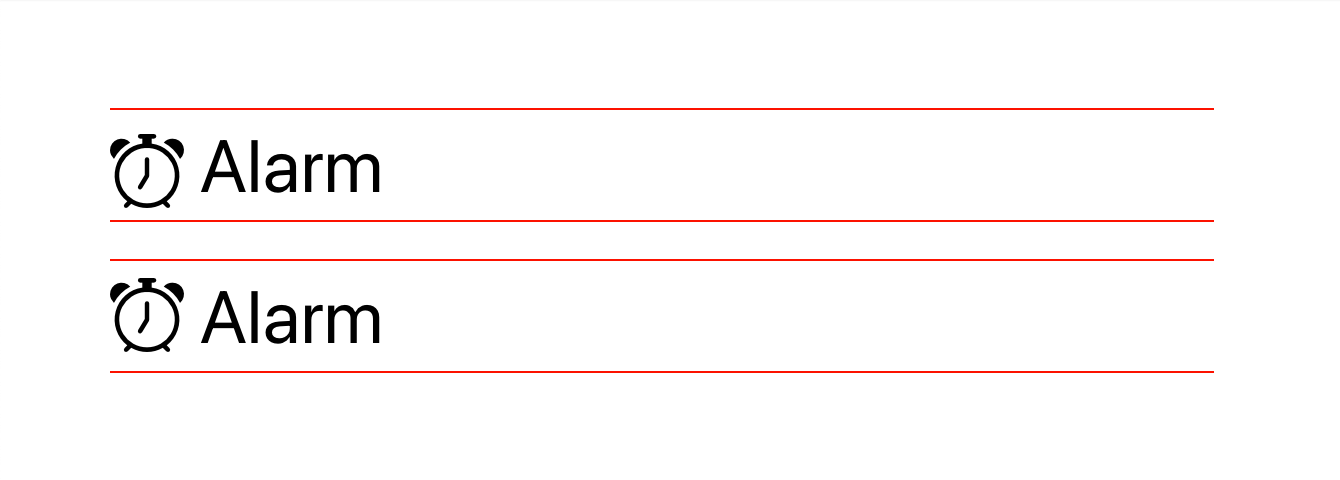
v1.4.0 中还有一些对齐方式的更改——上面显示了更改前后的效果。之前我们在 CSS 中使用 `vertical-align: text-top` 来对齐单个图标。当我们只有 SVG 时,这并不是什么大问题,但在 v1.2.0 中添加了图标字体及其生成的 CSS 后,我们不得不做一些更改。
此版本的新增功能是将 `vertical-align` 更改为 `-.125em`。这种新的对齐方式类似于在久经考验的 Font Awesome 项目中找到的对齐方式。此更改本质上将图标向上移动约 1 像素,以更好地将其与附近的文本垂直居中。
它可能并非在所有实现中都完美,因此可能仍然需要进行其他更改,但这应该为您提供一个更强大的起点(双关语)。如果您仍然遇到问题,请随时在 GitHub 上打开一个问题。
还有更多…
我们还在幕后进行了多项更新,从依赖项到构建工具。这提高了我们的开发脚本的速度,并为打包我们的图标提供了更强大的工具。我们还在主页上的模糊搜索中包含了类别名称,使查找图标组变得更加容易。
我们仍然需要在文档和搜索方面做一些工作,因此请继续关注,因为我们最终将添加类别页面等更多内容,以方便浏览和导航。如果您正在阅读本文并希望帮助改进 Bootstrap Icons 文档,请随时打开一个 PR。
安装
要开始使用,请通过 npm 安装
您也可以从 GitHub 下载版本,或 仅下载 SVG 和字体(不包括其他存储库文件)。
Figma
对于 Figma 用户,您也可以从 Figma 获取图标。
 @mdo 2021 年 2 月 10 日
@mdo 2021 年 2 月 10 日
Bootstrap 5 的第二个测试版已经发布!我们推迟了发布日期,以便解决一些与第三方库相关的问题,并稳定我们的主要更改。我们还再次对我们的文档进行了很棒的更新。
接下来是我们的最终测试版,根据开发进度,我们甚至可能会将其提升为稳定版本。敬请关注!
下拉菜单

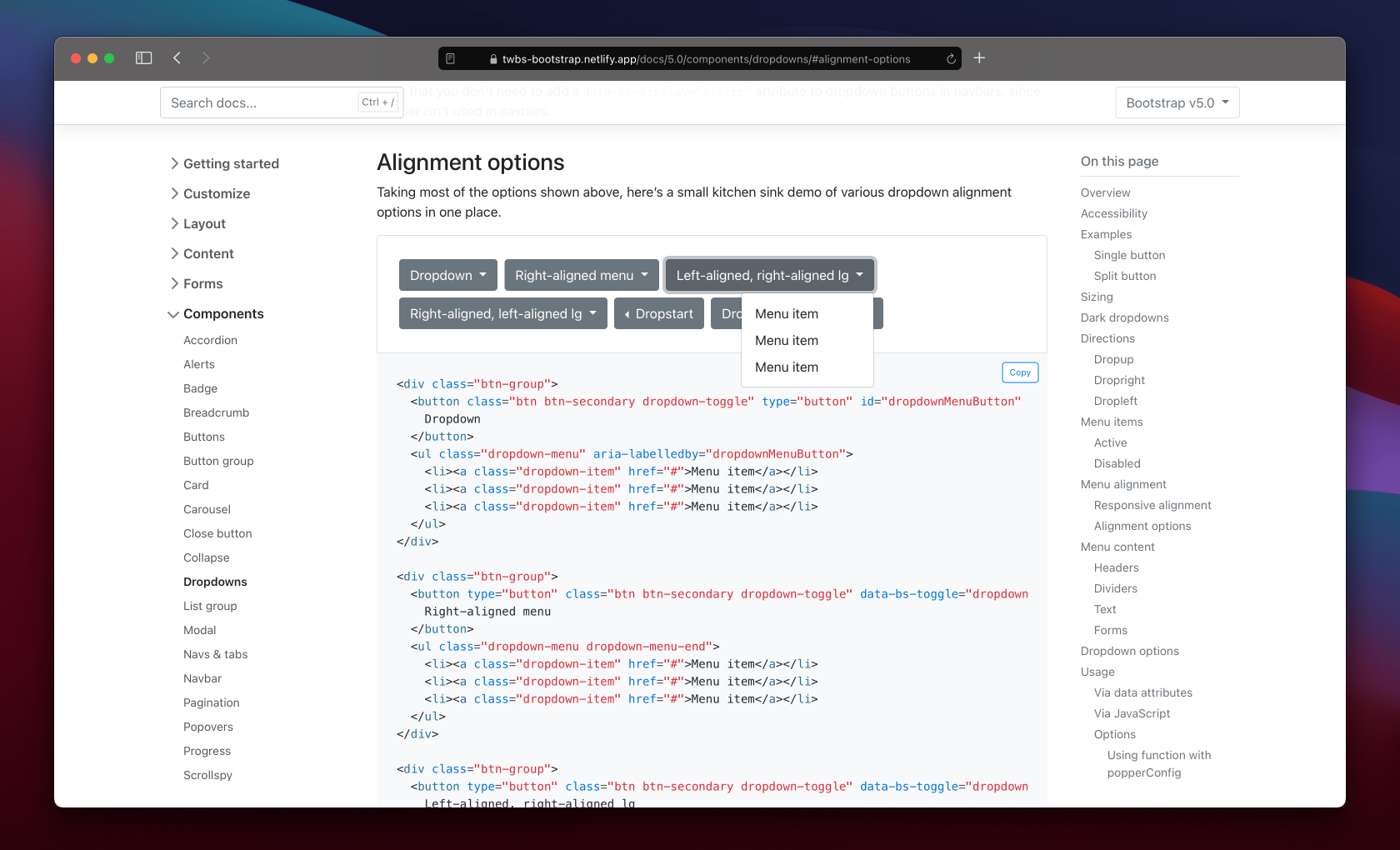
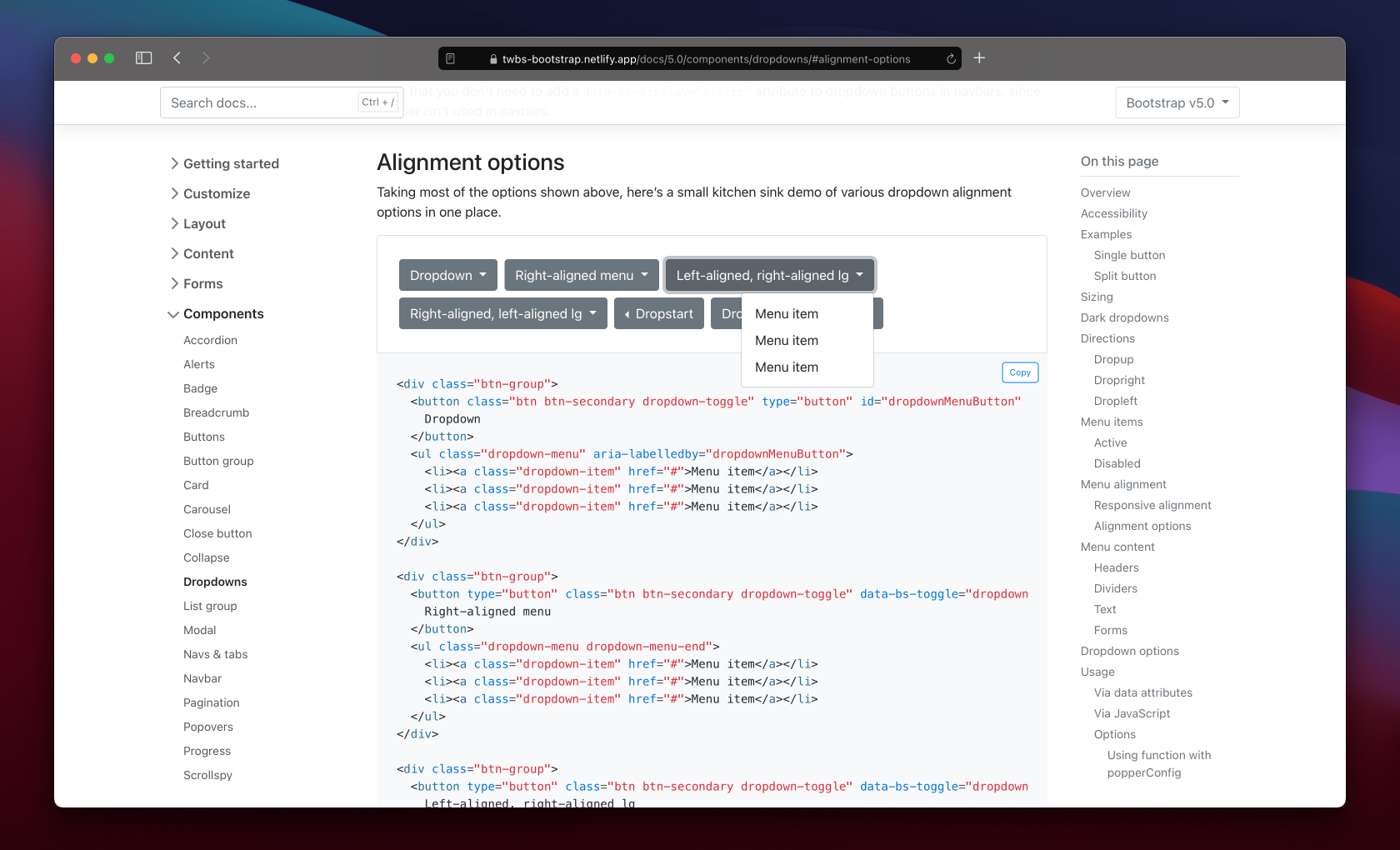
下拉菜单在 Beta 2 中进行了大量工作,因为我们的 JavaScript 和 Popper.js(我们依赖它来进行大多数下拉菜单、弹出框和工具提示定位)都发生了很大变化。我们修改了我们的下拉菜单插件,添加了一个新的数据属性,以帮助将我们自己的定位样式与 Popper 的样式区分开来。我们遇到的问题(例如 .dropstart 菜单与按钮重叠或响应式 .dropdown-menu-end 类不正确)主要是由于定位冲突造成的。
现在,当下拉菜单具有 data-bs-display="static" 时,我们将通过 JavaScript 在其关联的 .dropdown-menu 中添加 data-bs-popper="static"。当下拉菜单位于我们的导航栏中时,它们的菜单将添加 data-bs-popper="none"。这将我们的定位库和 Popper 的定位库分开,并确保所有行为都得到支持。您可以在我们的文档中查看 新示例中的所有选项。我们还更新了 CSS 选择器以使用这些新的数据属性。
此外,我们还从下拉菜单和弹出框中删除了初始 margin,而是依赖 Popper 的偏移量。这些也会与 Popper.js 定位的元素的默认样式冲突。相关地,弹出框箭头对齐方式存在一个错误,现在已解决。
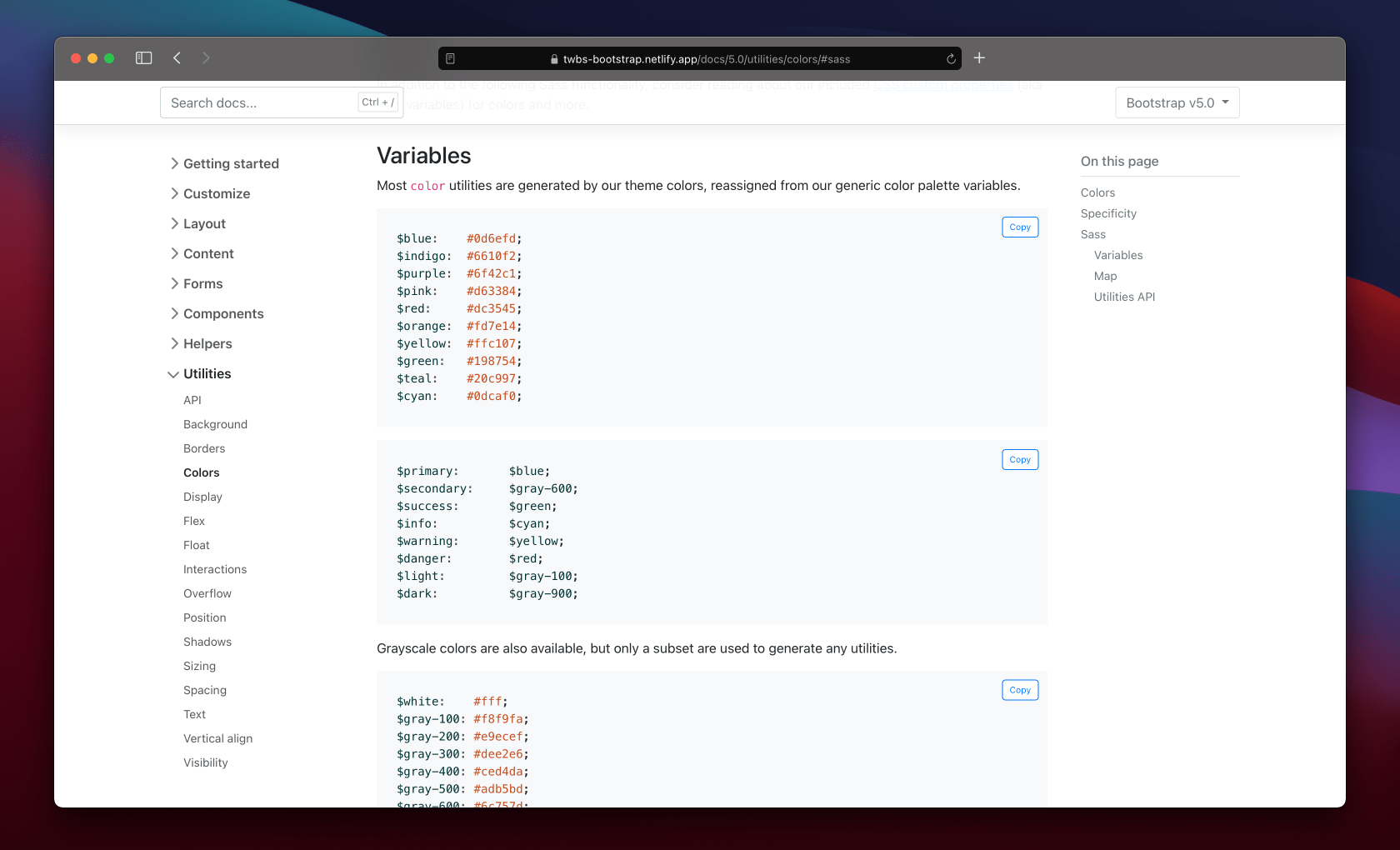
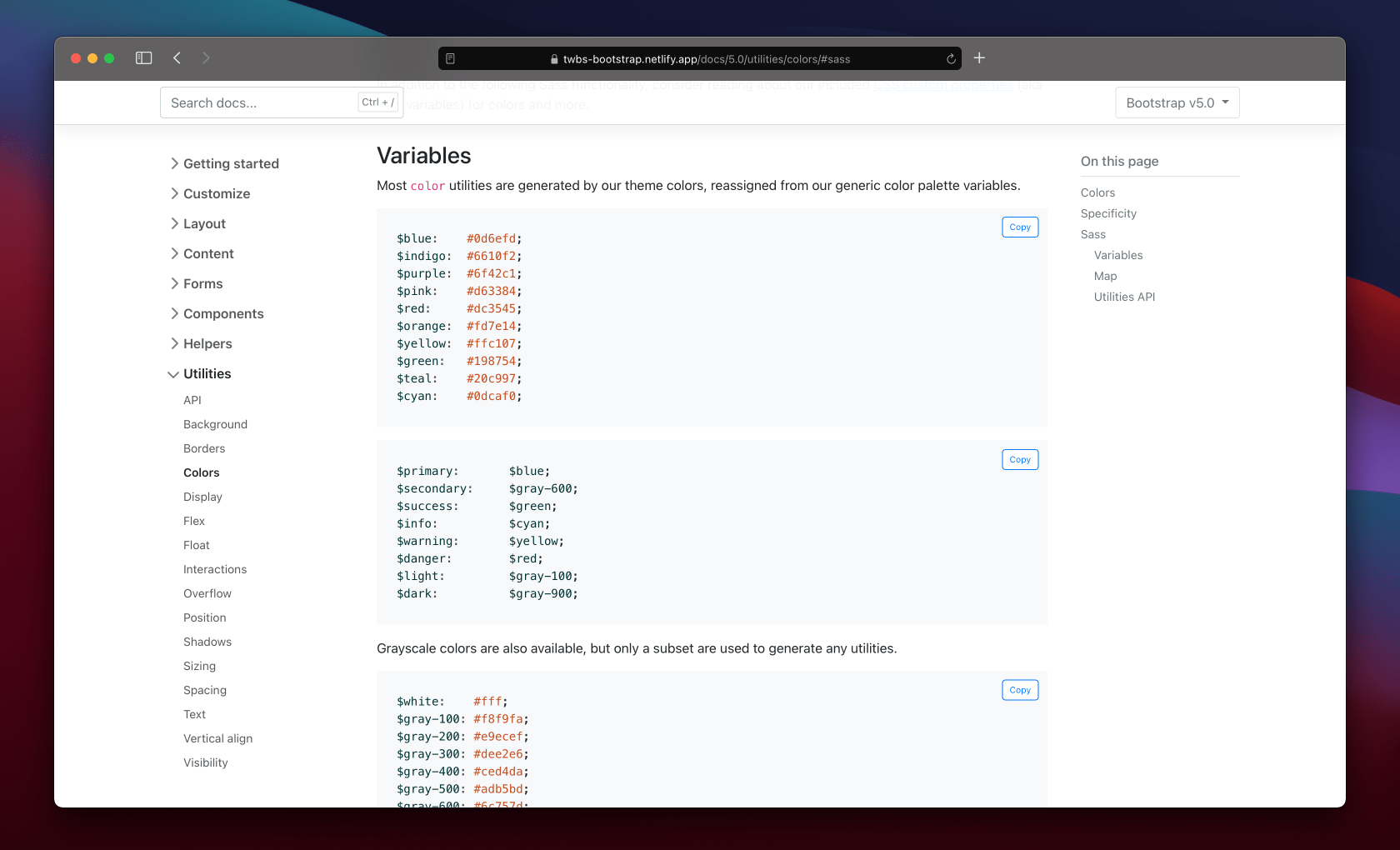
颜色实用程序文档

我们彻底修改了颜色实用程序文档,将文本 color 类与我们的 background-color 类分开。我们还广泛使用 scss-docs 短代码,在我们的文档中包含了更多代码片段。
这两个页面现在都包含一个新的 Sass 部分,显示与每组实用程序相关的源代码的相关片段。我们列出了所有可用的颜色变量、主题颜色变量和映射、关联的混合和循环,甚至在实用程序 API 中生成这些实用程序的位置。
预计这种文档改进将持续到我们的下一个版本。在 GitHub 上关注 将 Sass 文档添加到我们所有组件的草案拉取请求。
JS 更新
在 Beta 2 中,我们花费了大量时间改进我们的 JavaScript 插件,以修复错误并改善行为,因为我们放弃了 jQuery。
- 下拉菜单现在在
.dropdown-toggle 上而不是 .dropdown 上发出事件。
- 恢复了下拉菜单的偏移选项。
- 修复了点击 `data-bs-toggle="modal"` 时模态框切换的问题。
- 我们现在将基础组件构建为单独的 `.js` 文件。
- 我们现在阻止 `getSelector` 返回 URL 作为选择器,这会导致下拉菜单和滚动间谍插件出现错误。
- 重构组件以使用实用程序函数来定义 jQuery 插件
杂项更新
总的来说,我们对其他组件进行了一些小的更改,值得在这里简要提及。
- 导航栏
- 添加了一个新的 `.navbar-nav-scroll` 类,以便在打开折叠的导航栏时启用垂直滚动。它可以通过 Sass 和 CSS 变量进行自定义。 在文档中了解更多信息。
- 我们已将 `flex-grow` 重新添加到 `.navbar-collapse` 中,以恢复 v4 中的 flexbox 行为,并防止某些内容被意外压缩。
- 表单
- 从 `.form-select` 中删除了 `vertical-align`
- 表单验证混合器更新了附加参数
- 修复了 `.form-select` 中的验证图标放置
- 复选框和单选按钮在输入组中对齐得更好
- 按钮
- 添加了用于调整按钮状态颜色的变量
- 在 Chromium 中抑制了按钮的默认焦点轮廓
- 吐司
- 将 `word-break` 添加到 `.toast-body`
- 在文档中添加了一个实时示例来触发真实的吐司
- 捆绑
- 轮播
- 更新了文档示例,尽可能使用 `<button>` 而不是 `<a>` 元素。
- 更改了 CSS 选择器以使用 `<button>` 作为指示器(从 `carousel-indicators li` 到 `carousel-indicators [data-bs-target]`)。
有关更完整的更改列表,请查看 v5 Beta 2 项目看板 或 此 版本 中的问题和 PR 列表。
入门
前往 https://bootstrap.ac.cn 探索新版本。 我们也已将此更新发布为 npm 预发布版,因此如果您想尝试新功能或对新功能感到好奇,您可以通过这种方式获取最新版本。
下一步
我们接下来将发布三个版本
- Bootstrap v5.0.0-beta3(可能升级到 v5 稳定版)
- Bootstrap v4.6.1(带来更多错误修复和与 v5 最新版本的对齐)
- Bootstrap 图标 v1.4.0
我们的 v5 Beta 3 将继续专注于 JavaScript 问题和文档改进。特别是工具提示,在我们修复下拉菜单和弹出窗口后,需要一些关注。v5 稳定发布后,我们将考虑添加一些我们积压的酷炫功能。查看 v5.1 项目 以了解计划中的内容。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2021 年 1 月 19 日
@mdo 2021 年 1 月 19 日
Bootstrap v4.6.0 现已发布,它包含一些新功能、几个错误修复以及一些很棒的文档更新,使 v4 在我们开发 v5 的同时更易于维护。
继续阅读以了解突出显示的更改,或 前往 v4.6 文档 以查看最新内容。
Hugo!
v4.6.0 中最大的变化是在幕后——我们彻底改造了我们的开发环境,使其与 v5 相匹配。我们的 v4.x 文档现在由 Hugo 提供支持。这意味着 v4.x 不再依赖 Ruby,主要版本之间的可维护性得到提高,开发速度更快,与 Jekyll 相比,构建速度也快得多。
更改
也可以在 GitHub 上的 v4.6.0 版本 中找到。
亮点
- 工具提示和弹出窗口可以通过
customClass 选项拥有自定义类。
- 添加了新的
.navbar-nav-scroll 类,用于在移动设备上滚动展开的导航栏内容。
- 为了提高可访问性,当启用
prefers-reduced-motion 时,旋转器现在会减速。
- v4.x 文档现在基于 Hugo 构建,以便于维护和从 v5.x 回溯。
.dropdown-item 的 background-color 变暗,以改善悬停状态对比度,并使禁用的 .dropdown-item color 变亮。- 改进了表单验证工具提示的对齐方式。
- 文件输入不再超出其容器。
CSS
- #31557: 修复表单验证工具提示对齐方式
- #31657: 处理 Ubuntu 无衬线字体的情况
- #31700: 抑制面包屑中的 flexbox 副作用
- #31882: 当 prefers-reduced-motion 时,减慢微调器的速度
- #31886: 已修复:导入“bootstrap-grid-scss”时,未定义的 mixin“deprecate”
- #32141: 使用正确的值顺序
- #32145: 避免不可见的真实文件输入“溢出”容器
- #32160: 为自定义文件标签添加溢出抑制
- #32211: 将负 margin-bottom 从 .nav-item 移动到 .nav-link
- #32212: 删除不必要的 Stylelint 禁用
- #32833: 添加
.navbar-nav-scroll 以便于垂直滚动导航栏内容
- 添加两个新的变量用于分页边框半径值;回溯 #32423
- 删除旧的/不必要的重启错误修复;回溯 #32631
- 抑制按钮的焦点轮廓,当它不应该在 Chromium 中可见时;回溯 #32689
- 一致地使用
outline:0 而不是 outline:none;回溯 #32751
- 使下拉菜单项悬停样式变暗;回溯 #32754
- 将禁用的下拉菜单文本颜色变亮为
$gray-500
JS
- #31820: 检查轮播第一个幻灯片的 data-interval
- #31834/#32225: tooltip/popover:添加
customClass 选项
- #32001: 将
js/src/index.js 向上移动一个文件夹
- #32045: 测试:修复消毒器测试
- #32220: 当
config.keyboard 为 false 时,不要隐藏模态框
- #32312: build-plugins:切换到“bundled”以用于 babel 帮助程序
文档
- #31861: 将下拉菜单大小文档拆分以改善渲染
- #31892: 从分页控件中删除冗余的视觉隐藏“(current)”
- #31893: manifest.json:切换到相对 URL,这样我们就不需要在每次主要/次要版本发布时更改路径
- #31898: 建议使用 jsDelivr 作为 CDN
- #31904:
- docs(forms): 使用 legend 而不是 aria-label 为 fieldset 设置标题
- docs(forms): 修复 fieldset 中 legend 嵌套错误
- #31936: forms: 更改内联自定义单选按钮名称
- #31951: 将 anchor-js 更新至 v4.3.0
- #31960: 明确提及表情符号字体,调整排版中的句子
- #31981: list-group.md: 修复代码片段
- #32005: 移除
bugreport.apple.com,因为它不再有效
- #32015: 修复重定向
- #32050: 使文档中的 anchorjs 链接在键盘焦点时变暗
- #32054: 添加关于在深色背景上使用浅色调的说明
- #32077: 切换到 Hugo
- #32083: 提及 “Liberation Sans”
- #32087: download.md: 也链接到 JS 文件比较
- #32094: 导航栏文档/说明的更改
- #32106: 再次澄清 v4 的 JS 包文档
- #32137: input-group.md: 修复错误的类
.visually-hidden
- #32138: navbar.md: 从代码片段中移除
loading=lazy
- #32147: 修复 caniuse.com 重定向
- #32151: 在文档中提及 user-select-all 支持
- #32196: homepage: 分割代码片段并显示复制按钮
- #32203: 将剩余的文档资产切换到 jsDelivr
- #32223: introduction: 分割注释
- #32247: 修复工具提示/弹出框文档中的错别字
- #32253: 添加俄语翻译
- #32363: 移除布局/概述中无用的
.text-left
- #32399: 移除社区部分中重复的 “在 Twitter 上关注 Bootstrap” 链接
- #32457: 添加关于自定义文件输入所需的 bs-custom-file-input 插件的说明
- #32461: 在
:focus 上设置剪贴板按钮样式,而不仅仅是 :hover
- #32462: 将 Lorem Ipsum 占位符文本替换为更具代表性(或至少是英文)的文本
- #32634: 删除动态选项卡行为中对下拉菜单的错误提及
- #32639: v4: 在轮播文档中添加一个实际的
data-touch="false" 示例
- #32728: 在版本中添加 v5.0
- #32761: 提到与表格元素一起使用的拉伸链接约束
- #32789: 从轮播示例中的 CTA 链接中删除
role="button"
- #32791: 文档 v4: Sass 实现和舍入精度
- #32809:
- 澄清 Sass 导入和自定义文档,说明如何修改变量默认值
- 在几个页面中添加 npm 启动项目调用
- #32827: 在文档中添加一个实时吐司示例
- #32759: 在 v4 文档中提及 CSP 和嵌入式 SVG
- docs(dropdowns): 澄清
.show 应用的位置
- 对于带有验证的输入组,需要
.has-validation
- 修复移动菜单跳跃和双边框
- 从主页 SVG 中删除双空格
- browserconfig.xml: 切换到相对图像路径
- 调整折叠的措辞,以表明按钮是首选的/语义更强的;#32632 的回退
- 在我们的文档中澄清
$enable-shadows 选项;#32685 的回退
示例
杂项
- #29753: 改善 build/generate-sri.js 正则表达式
- #32003: CI: 切换到 Node.js 14
- #32008: 更新 CONTRIBUTING.md 上的 Edge 渲染引擎
- #32486: BrowserStack: 在 macOS Catalina 上测试而不是 High Sierra
- #32756: Stylelint: 禁止某些属性值
- 针对 npm 7.x 的修复 package.json: 将
version_short 变量移到 config 对象下;#32737 的回退
- 更新 build-examples 脚本,以便生成的示例 zip 文件只包含必要的文件
- 各种 CI 调整
- 更新了 devDependencies
接下来
我们的 v5 第二个测试版即将发布。我们正在努力解决 Popover 2 更新中的一些问题,这比预期的要花更长时间。这会影响我们的下拉菜单、弹出框和工具提示。一旦一些主要问题得到解决,我们将发布下一个测试版。
请继续反馈我们如何改进,我们的版本发布表现如何,以及任何其他建议。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,帮助支持为 Bootstrap 做出贡献的维护者。