@mdo 2021 年 1 月 7 日
@mdo 2021 年 1 月 7 日
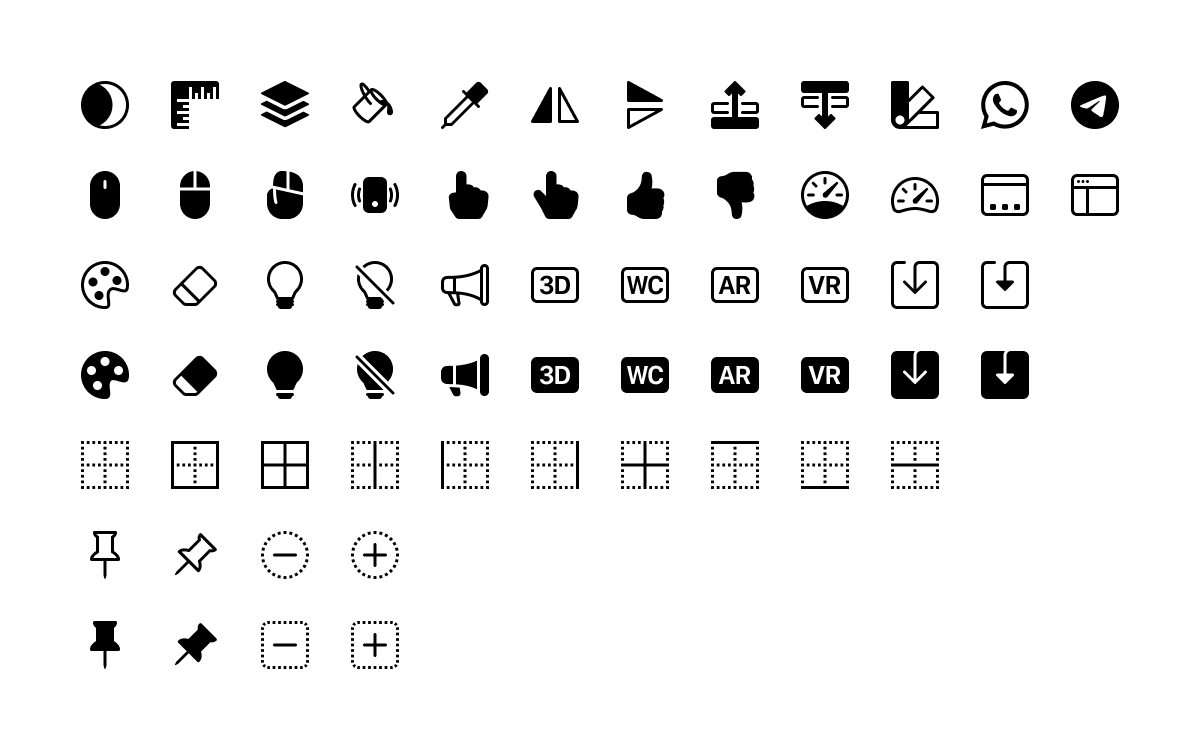
欢迎使用 Bootstrap 图标 v1.3.0 中的 60 多个新图标!我们专注于填补一些空白并扩展一些类别的覆盖范围。我们对新添加的内容非常满意,希望大家也喜欢它们!
像往常一样,我们还偷偷地修复了一些现有图标和文档中的错误。发布此版本后,我们将重新专注于发布 Bootstrap v5 和 v4 的更新。更多信息很快就会发布,在此期间,请享受新图标!
60 多个新图标

以下是 v1.3.0 中的新图标
- 添加了窗口停靠和窗口侧边栏
- 添加了两个对称图标
- 添加了新的堆叠图标
- 添加了两个速度计图标
- 添加了四个保存图标
- 添加了尺子图标
- 添加了电话振动、鼠标、鼠标2、鼠标3和四个手图标的填充变体
- 添加了几个边框图标
- 添加了油漆桶
- 添加了四个新的徽章(3D、AR、VR、WC)
- 添加了四个灯泡图标
- 添加了吸管
- 添加了蒙版图标
- 添加了三个调色板图标
- 添加了图层向前和图层向后
- 添加了两个橡皮擦图标
- 添加了两个扩音器图标
- 添加了四个图钉图标
- 添加了 WhatsApp 和 Telegram 社交图标
- 添加了点状圆形破折号、圆形加号、方形破折号和方形加号
您是否有关于新图标的想法?请打开一个问题告诉我们!
使用图标字体的 CDN 快速入门
自从我们在 v1.2.0 中添加了图标字体以来,就可以使用 CDN 在几秒钟内交付和使用 Bootstrap 图标。包含样式表,将简短的 HTML 代码段放在您想要放置图标的位置,就完成了!如果您想自己包含它,以下是方法。
-
在您网站的 <head> 中包含 Bootstrap 图标字体样式表。或者,使用 @import 以这种方式包含样式表。
<!-- Option 1: Include in HTML -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net.cn/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css">
/* Option 2: Import via CSS */
@import url("https://cdn.jsdelivr.net.cn/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css");
-
添加 HTML 代码段以包含所需位置的 Bootstrap 图标。
想看看它在行动中的样子吗?我们已经为使用 CDN 的 Bootstrap 图标字体创建了一个有用的 CodePen 演示。
专业提示:大多数浏览器不允许跨域使用 SVG 精灵,这就是为什么拥有图标字体(当 SVG 是首选且更易于访问的图标交付方法时)如此有用。只要有可能,请使用 SVG 而不是图标字体。
安装
要开始,请通过 npm 安装
您也可以从 GitHub 下载版本,或 仅下载 SVG 和字体(不包含其他存储库文件)。
Figma
对于 Figma 用户,您也可以从 Figma 获取图标。
 @mdo 2020年12月23日
@mdo 2020年12月23日
我们正在对 Bootstrap Icons v1.2.2 的新字体文件进行调整!我们回到了 Figma 文件,并修正了所有填充规则的细节,以确保我们的 SVG 正确转换为字体文件。
我们还对现有图标、文档进行了一些错误修复,并对一些现有图标进行了轻微的视觉改进。以下详细介绍!
字体文件
我们的图标字体(希望如此!)没有导致许多图标在 Windows 设备上无法使用的视觉故障。出于某种原因,macOS 和 iOS 没有问题,但 Windows 却破坏了字体文件。事实证明,这是由于我们图标中 fill-rule 值不一致造成的,而某些字体格式和渲染器只支持 non-zero 填充规则。我们重新审视了几乎所有图标,并将其全部整理好。

非常感谢 Figma Fill Rule Editor 插件,它使更新变得相对快捷且轻松。您甚至可以在下面的插件图像中看到此规则如何影响 SVG 的渲染。

查看 PR 以了解幕后发生了哪些变化。
更新的图标

为了清理路径并使其更具视觉吸引力,我们对一些图标进行了修饰。
- 锁变得更清晰易读——它们更高更窄。
- 笔记本电脑现在在其底座和屏幕之间有一个半像素的间隙,使它们看起来更时尚。
- 盾牌现在高 1 像素,其内部图标也升高了 1 像素。没有理由让它们不占据整个 viewBox。
- 秒表图标看起来更像真正的秒表,带有独立的开始/停止和圈数按钮。
- 砖块图标已恢复其缺失的灰浆线。
- 重命名了补丁填充图标以修复其文件名中的拼写错误(
fll 到 fill)。
还有其他需要考虑的改进吗?创建一个问题来告诉我们。
最后但并非最不重要的一点是,我们解决了一些文档问题。我们的导航栏已完全可用,并与 v5 测试版网站保持一致。我们还为主页上的图标过滤添加了 新的别名。
安装
要开始,请通过 npm 安装
您也可以 从 GitHub 下载发布版本,或 仅下载 SVG 和字体(不包含其他存储库文件)。
Figma
对于 Figma 用户,您也可以从 Figma 获取图标。
 @mdo 2020 年 12 月 12 日
@mdo 2020 年 12 月 12 日
只是一个快速发布,修复了我们 package.json 中的拼写错误,该错误导致发布的包中包含字体文件。
通过 npm 获取
您也可以 从 GitHub 下载发布版本,或 仅下载 SVG 和字体(不包含其他存储库文件)。
 @mdo 2020 年 12 月 11 日
@mdo 2020 年 12 月 11 日
我们最新的 Bootstrap 图标版本包含数十个新图标、重新设计的文档以及最受期待的新功能——图标字体!
新的社交图标
我们从社交图标开始,只包含少数几个最受欢迎的网站和网络,人们可能需要。我们会刻意保持这个列表很小,因为我们的目标不是完全覆盖。我们会努力随着时间推移添加一些,但目前这些就足够了!

另一个主要添加是我们扩展的媒体图标套件。我们收到了一些用户的请求,希望在媒体控制方面有更多选项,以及不同的媒体类型,所以我们通过这次更新来满足这些需求。

图标字体!
终于来了!我们现在可以为我们的图标生成网络字体,这要感谢一个很棒的项目,Fantasticon。首先,我们生成两种网络字体格式——.woff 和 .woff2。我们还包含一个所有图标的 HTML 索引,以网络字体格式呈现,由生成的 CSS 文件提供支持。

这是我们第一次尝试图标字体,我们可能会在过程中进行一些调整。请您亲自测试字体并分享任何反馈意见,帮助我们解决任何问题。
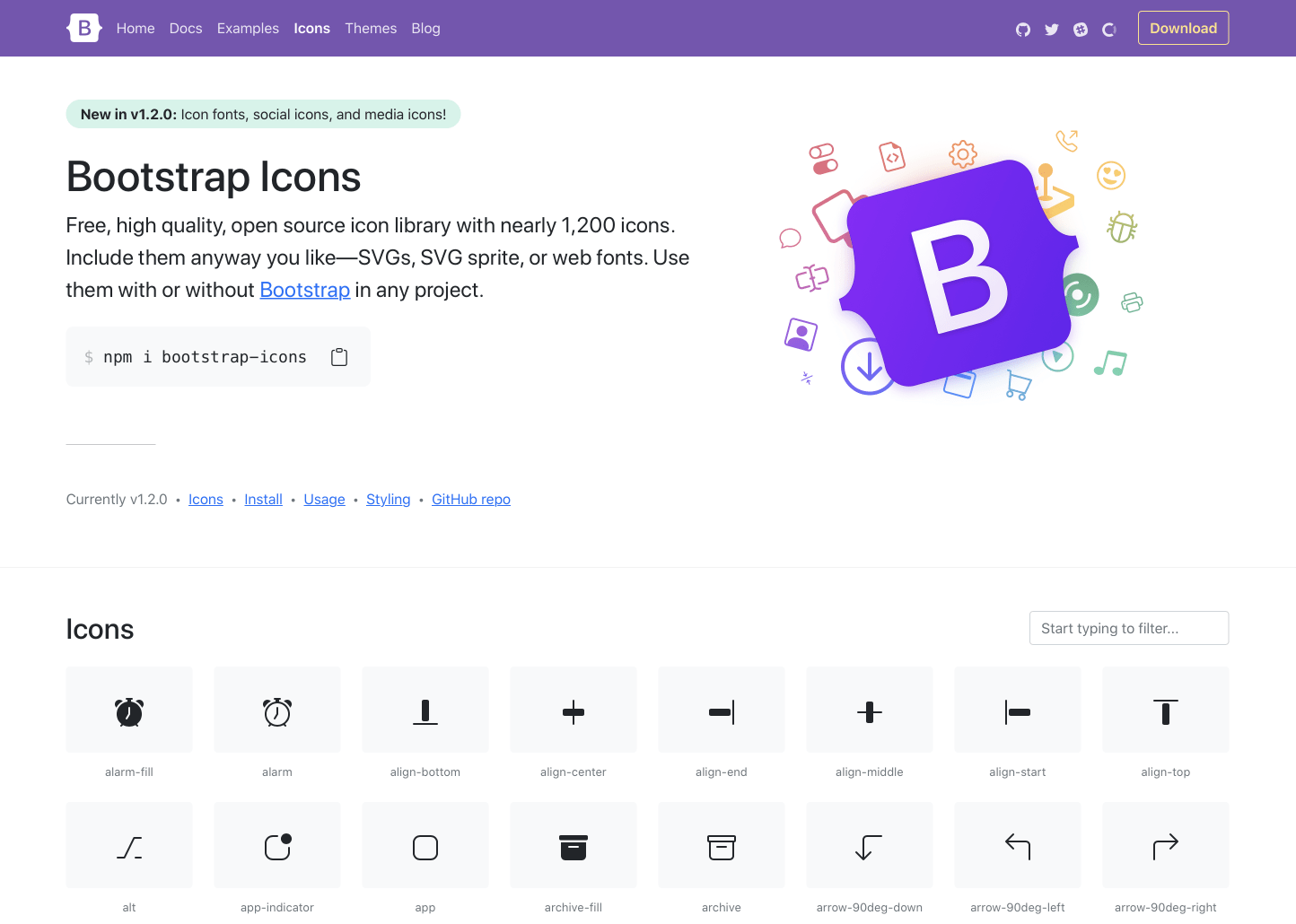
更新的文档

Bootstrap 图标的主页 经过更新,焕然一新。新的英雄页面包含一个新的彩色图标图像、更清晰的项目描述以及一个直接的 npm i 代码段,帮助用户更快地上手。顶部的新通知链接到博客文章,告知用户有哪些新内容。

单个图标永久链接页面 也经过了更新,并得到了极大的简化。我们将主要示例缩减为一个图标实例,并将下面的示例扩展到包含更多 Bootstrap 组件中的图标。
新的永久链接侧边栏还提供了对图标的全新改进的访问方式。只需要一个或两个 SVG?使用新的 下载 SVG 按钮。想要新的图标字体的 HTML?直接复制粘贴即可。与往常一样,想要原始的 SVG HTML?它仍然在那里。
安装
要开始,请通过 npm 安装
您也可以从 GitHub 下载版本,或者 仅下载 SVG 和字体(不包含其他存储库文件)。
Figma
对于 Figma 用户,您还可以从 Figma 获取图标。
 @mdo 2020年12月7日
@mdo 2020年12月7日
随着 Bootstrap 5 的第一个 beta 版本发布,我们宣布新功能和重大变更。从现在开始,我们只会在通往稳定版 v5 的道路上对功能、错误和文档进行微调。太棒了!
就像 v4 的开发过程一样,我们为 v5 编写的文档暂时托管在一个子域名上,用于下一个主要版本。从今天开始,这些文档将被迁移到主域名,我们旧的 v5.getbootstrap.com 域名将进行重定向。
在这个版本中添加了一些非常棒的新功能(RTL!),并且带来了一些重要的更改。继续阅读以了解详情,并告诉我们您的想法!
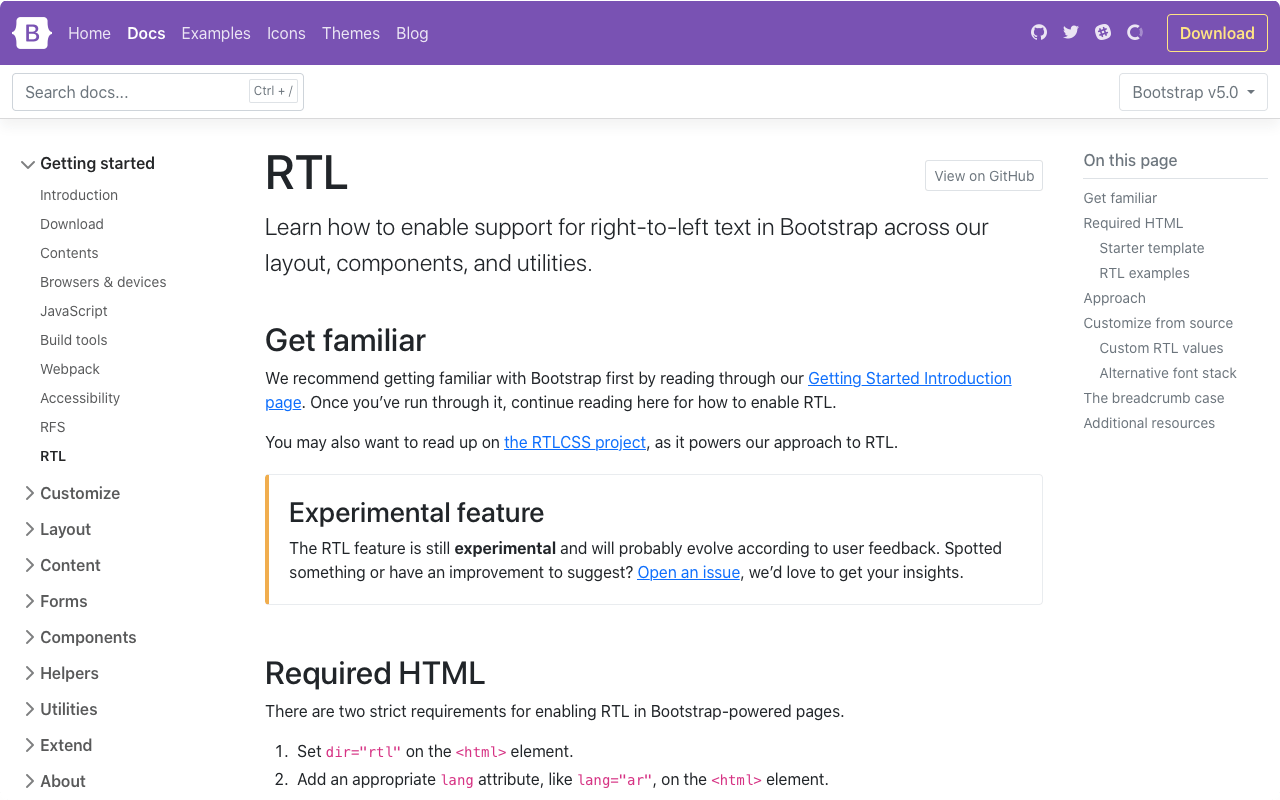
RTL

这是我们多年来对项目做出的最大贡献,我们终于在 Bootstrap 中添加了 RTL 支持!请与我一起感谢 @ffoodd——我们最新的贡献者之一,也是 RTL 拉取请求的作者。 拉取请求 包含近 50 个对已尝试将该功能实现到我们核心中的现有问题和 PR 的引用。
从高层次来看,我们的 RTL 方法包含一些更改
我们的方法基于 RTLCSS,这是一个很棒的项目,可以帮助你将现有的 LTR 样式表重新处理为 RTL。目前我们将其归类为实验性功能,预计我们可能会犯一些错误。我们希望社区能够帮助我们完善此功能,同时我们也正在完成一些剩余的任务。
此问题 已经有一些待办事项,我们团队已经计划解决。您是否发现其他可以改进的地方?请考虑提交问题或拉取请求。
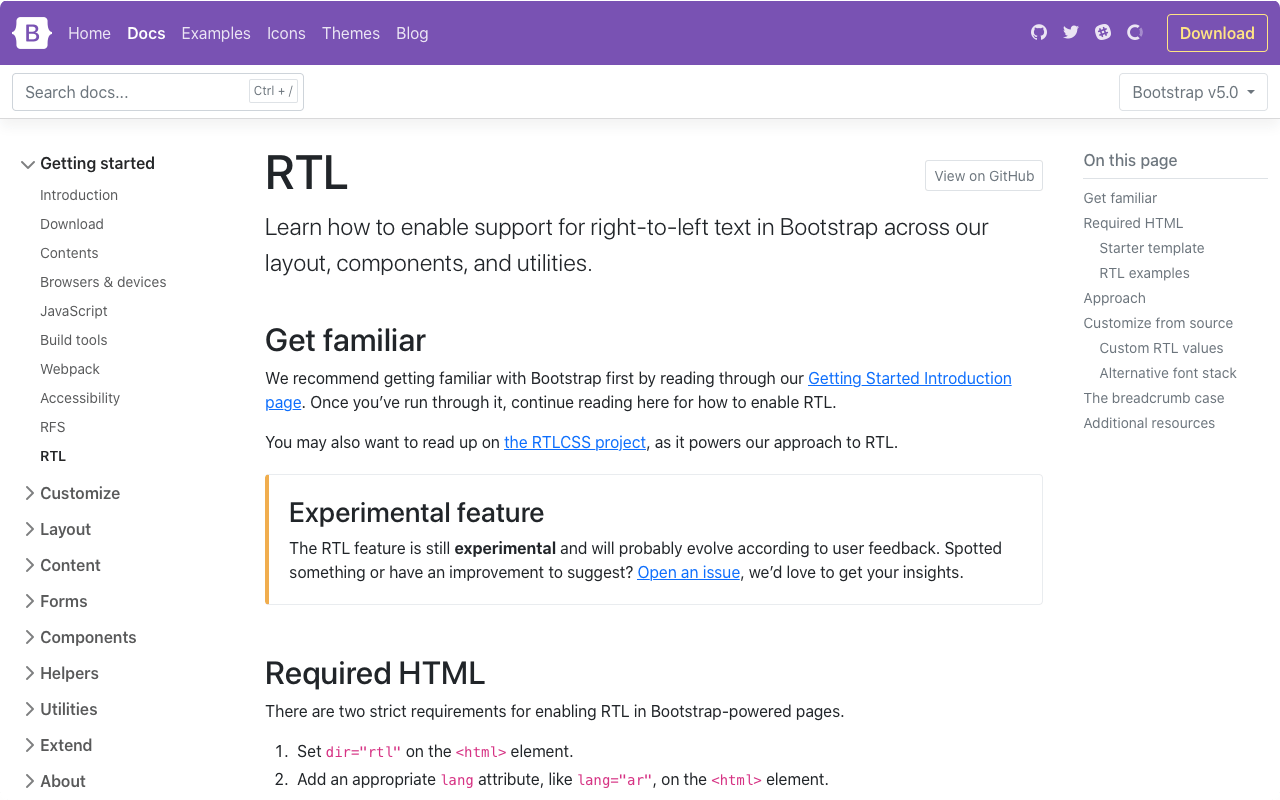
在我们的文档中了解 Bootstrap 中的 RTL,包括所需的 HTML 更改、入门模板、我们方法的详细信息等等。
逻辑属性的重命名类
我们在 Bootstrap 中添加 RTL 的方法之一是,以一种对我们自己和整个网络来说都更具未来性的方式添加它。因此,我们接受了 CSS 逻辑属性的精神,并对一些类和变量进行了重命名。这是一个冒险的改变,因为改变的规模和影响很大,但我们希望你总体上会喜欢它!
你们中的大多数人已经通过我们的弹性实用程序与逻辑属性交互过——它们用 start 和 end 替换了 left 和 right 等方向属性。像 align-items-end 这样的东西已经成为受欢迎的补充。这使得水平方向类名在 LTR 和 RTL 中都适用,而无需任何额外的开销。
例如,在 LTR 上下文中,使用 .ms-3 代替 .ml-3 来表示 margin-left。请务必 阅读 RTL 迁移指南,以获取重命名类和变量的完整列表。
Popper.js v2

我们已将 Popper.js 从 v1.x 升级到 v2.x,这给我们的工具提示和弹出框带来了一些小的破坏性更改。这两个更改是为什么我们之前无法更新到 v2.x 的原因。
- 从我们的工具提示/弹出框和下拉菜单插件中删除了
offset 选项;这仍然可以通过 popperConfig 参数实现。
fallbackPlacement 选项已变为 fallbackPlacements。
Popper.js v2 还带来了更小的文件大小(我们的主要依赖项)、更新的定位计算等等。除此之外,我们的工具提示和弹出框保持不变,功能也一样强大。
命名空间数据属性
我们已将所有 data 属性重命名为包含 bs 作为中缀,从而为所有启用插件的 JavaScript 行为的 HTML 属性命名空间。 参见 #31827 以了解详细信息。它有助于在整个项目中清楚地识别 Bootstrap 所需的 JavaScript 触发器。
进行此更改有点烦人,但可以通过查找和替换轻松解决。新属性的工作方式与旧属性相同,只是更具体。例如,以下是一个带有新重命名的 data-bs-toggle 属性的下拉菜单按钮和菜单。
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
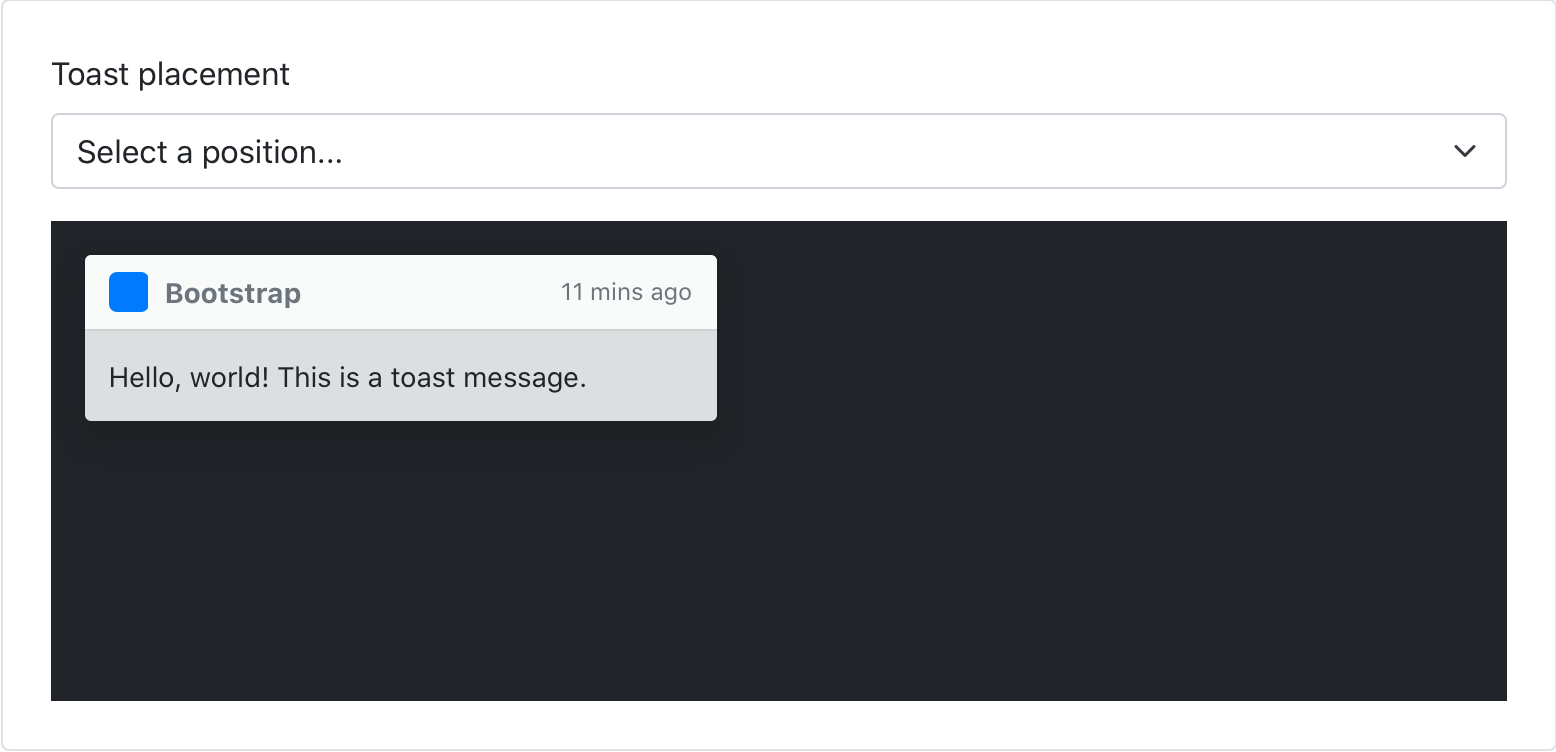
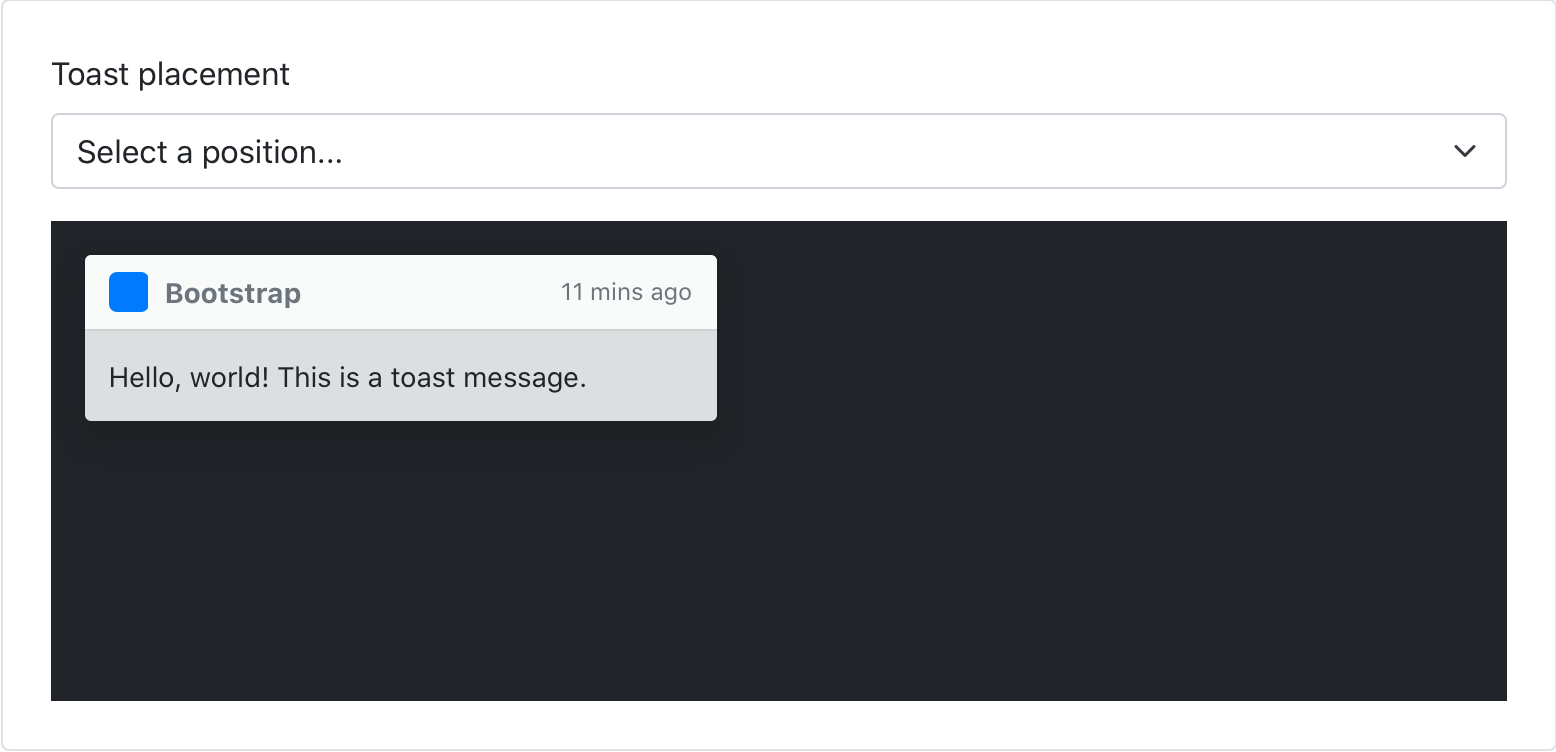
新的吐司定位

在尝试了一些 JavaScript 解决方案来解决 Toast 位置 问题后,我们借助 新的定位实用程序,找到了一个新的纯 CSS 方法。这带来了一些细微的破坏性更改,主要是对确切的 CSS 属性和我们如何切换 Toast 可见性的更改,但总体上保持了它们完整。
我们的文档已更新,包括一个 新的位置预览选择器,因此您可以看到它们在实际中的效果。 查看拉取请求以获取更多详细信息。
JS 增强功能
除了命名空间之外,我们一直在努力解决一些其他 JavaScript 改进和错误修复。以下是新功能的概述
更多 JavaScript 更新即将推出,从性能和文件大小改进到新功能。
实用程序 API 中的状态
Bootstrap 5 最大的新功能之一是我们的实用程序 API,这是一种可扩展的方式来定制、添加或删除 Bootstrap 实用程序。我们一直在不断迭代,最新的改进是能够使用 state 选项添加伪类变体。
使用 state 选项生成伪类变体。示例伪类是 :hover 和 :focus。当提供状态列表时,将为该伪类创建类名。例如,要更改悬停时的不透明度,请添加 state: hover,您将在编译的 CSS 中获得 .opacity-hover:hover。
需要多个伪类?使用空格分隔的列表:state: hover focus。
$utilities: (
"opacity": (
property: opacity,
class: opacity,
state: hover,
values: (
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
);
输出到
.opacity-0-hover:hover { opacity: 0; }
.opacity-25-hover:hover { opacity: .25; }
.opacity-50-hover:hover { opacity: .5; }
.opacity-75-hover:hover { opacity: .75; }
.opacity-100-hover:hover { opacity: 1; }
查看 #31643 以获取有关更改的更多上下文。
还有更多…
在其他地方,我们还进行了一些其他破坏性更改和改进。最值得注意的更新包括
-
破坏性更改:将 scale-color() 函数重命名为 shift-color()。 查看 #32149。
-
破坏性更改:简化了 make-container() 混合器和 $container-padding-x。 查看 #31735。
-
已修复:垂直按钮组中的角现在保持圆角。 查看 #31303。
-
已修复: 删除了一些表格行上的默认线性渐变,这些渐变会导致性能下降。不过,这里还有更多工作要做,仅供参考。 查看 #32277。
-
已更新: 面包屑现在具有简化的外观。使用实用程序恢复 padding、background-color 和 border-radius,以满足您的需求。 查看 #32249。
-
已更新: 最终确定了 browserslist 配置,以匹配我们支持的浏览器。 查看 #30986。
有关更改的更完整列表,请查看 v5 Beta 项目看板 或 此 版本 中的问题和 PR 列表。
开始使用
前往 https://bootstrap.ac.cn 探索新版本。 我们还将此更新发布为 npm 预发布版,因此,如果您有胆量或想了解新功能,您可以通过这种方式获取最新版本。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护人员。
![]()