@mdo 2020 年 11 月 11 日
@mdo 2020 年 11 月 11 日
我们的第三个 alpha 版本发布了,其中包含对我们的组件、实用程序、文档、表单、JavaScript 等的众多更新。这对我们来说是一个更大的 alpha 版本,为我们第一个 beta 版本奠定了基础,我们将在这个版本中引入一些最终的重大更改和功能。
我们正在努力快速前进,并牢记项目的未来和整个网络的未来,因此此版本对我们来说是一个重要的里程碑。我们正在平衡从 v4 的实际迁移与反映不断变化的前端社区的有意义的更改。
我们认为您会喜欢此版本,所以请继续阅读并告诉我们您的想法!
组件
我们在本版本中改进了一些组件,甚至删除了一个组件,以换取一些新的改进的实用程序。
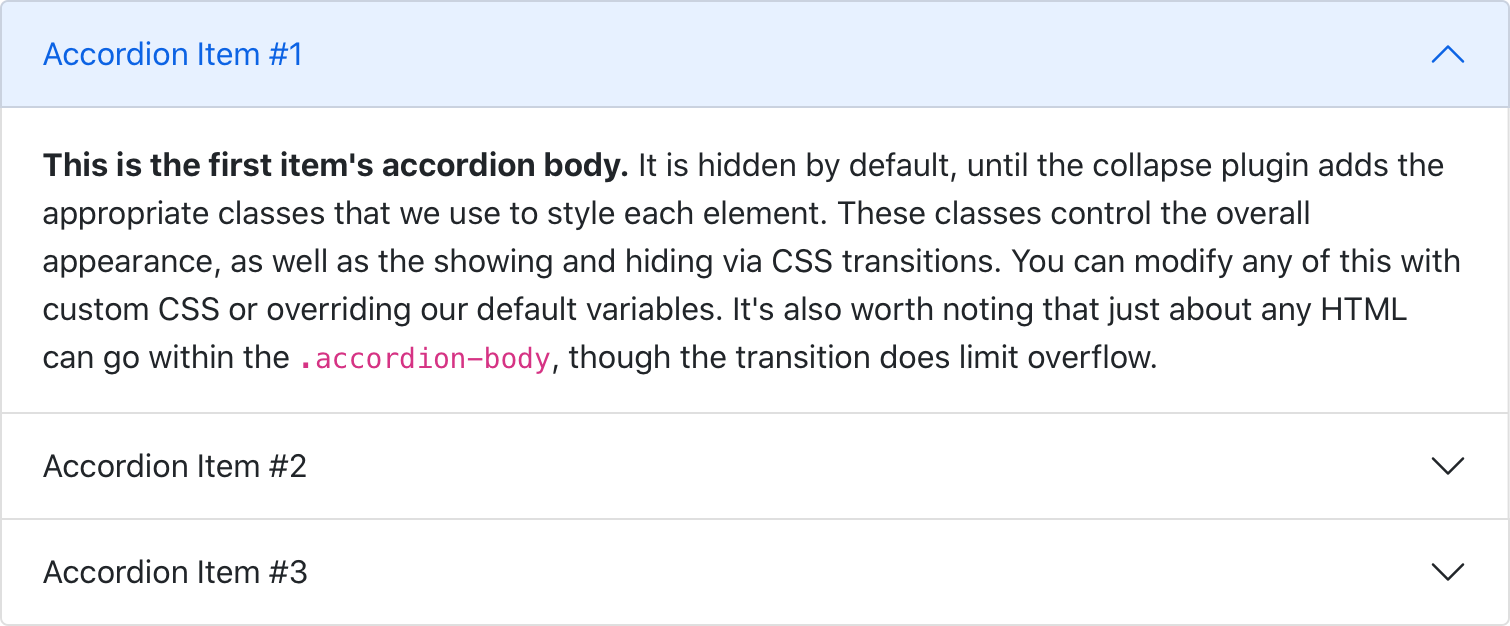
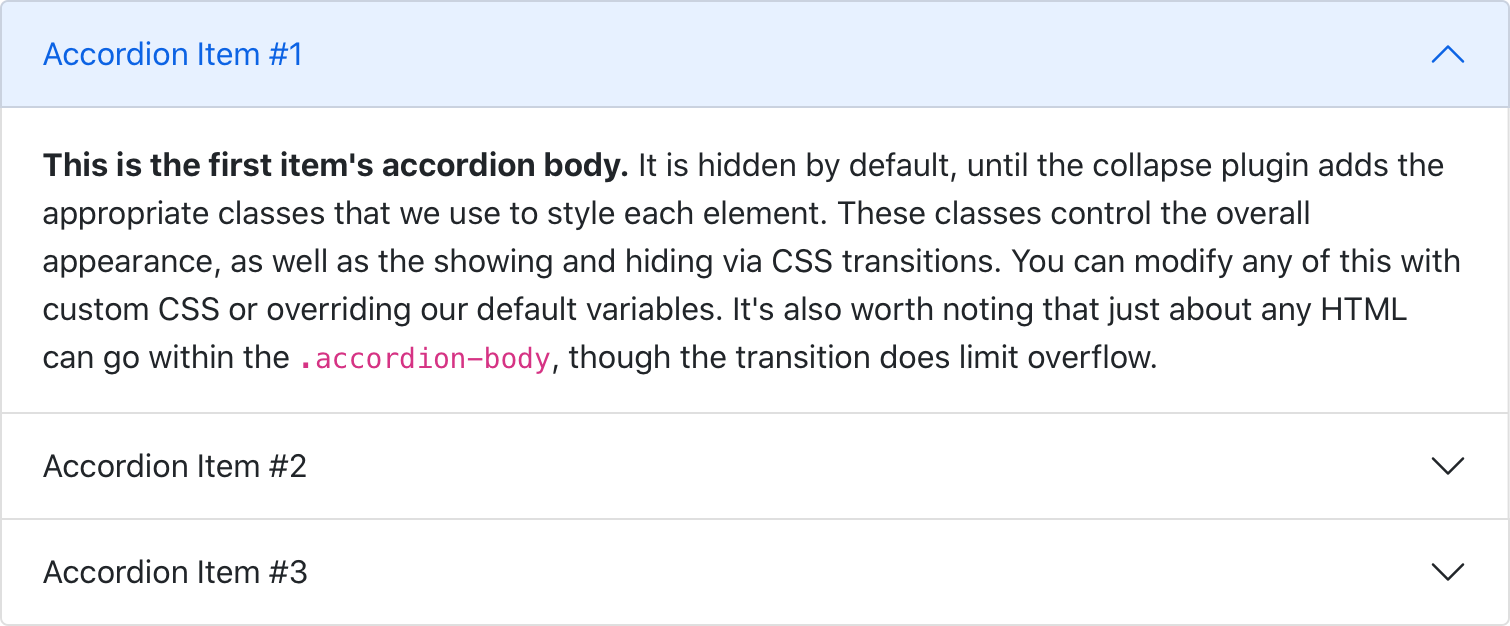
新的手风琴
我们已经放弃了基于.card的手风琴,取而代之的是全新的.accordion组件,在此过程中修复了几个错误。我们新的手风琴仍然使用 Collapse JavaScript 插件,但使用自定义的 HTML 和 CSS 来支持它,使用起来比以往任何时候都更好、更容易。

新的手风琴包含 Bootstrap 图标作为指示状态和可点击性的 Chevron 图标。我们还包含了对齐平手风琴的支持(添加.accordion-flush)以删除外部边框,从而更轻松地将其放置在父元素中。
查看 PR 以获取有关新增内容的更多详细信息,或访问新的文档页面。

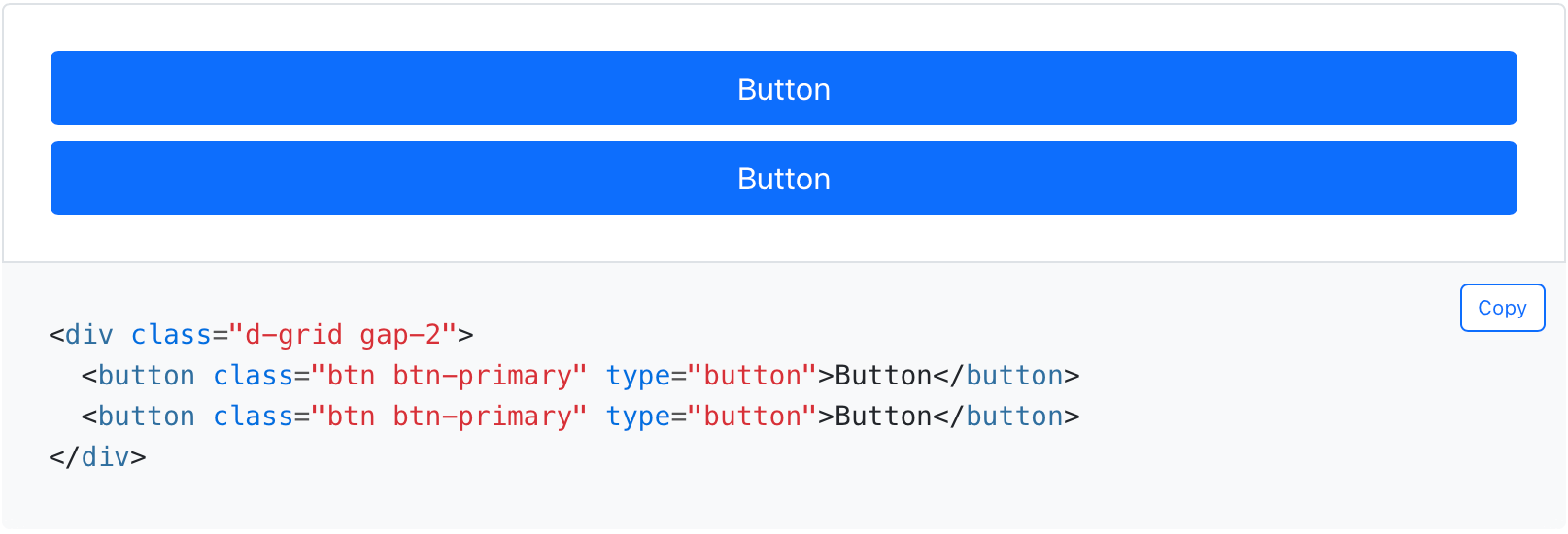
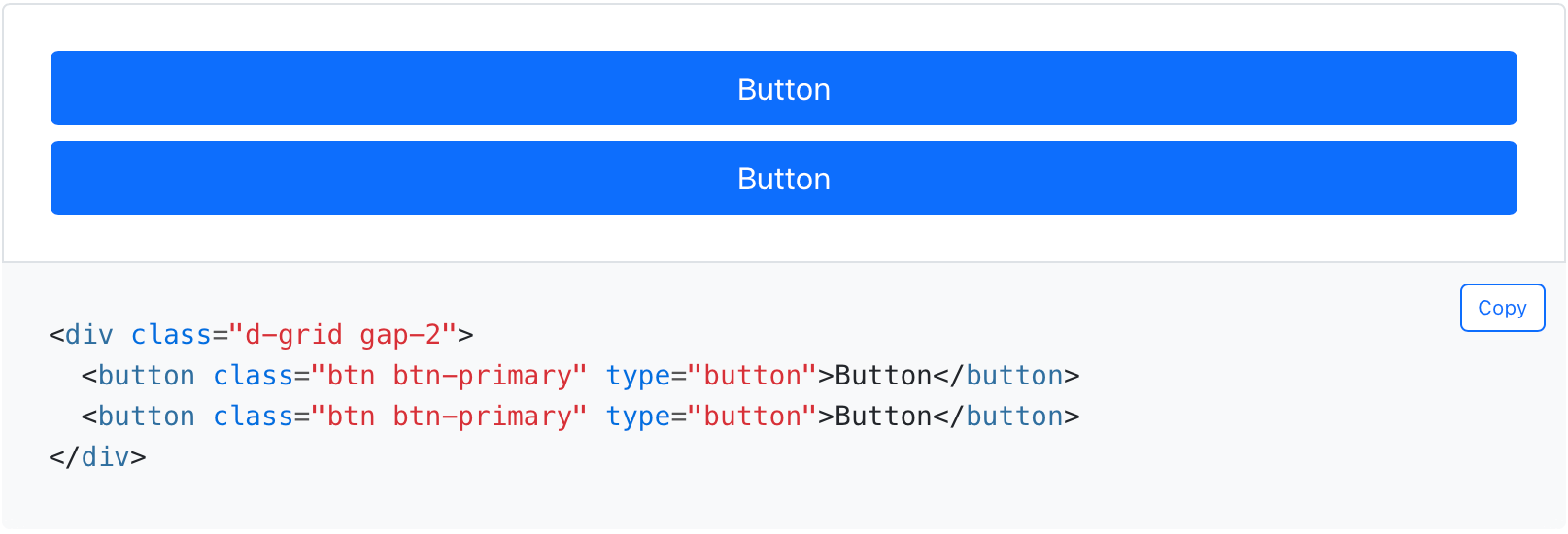
v5 中不再有块按钮——我们已经放弃了.btn-block 类,转而使用.d-grid 和.gap-* 实用程序。这允许相同的行为和样式,但对间距、对齐方式甚至响应式布局选项有更大的控制。
查看按钮文档页面以获取详细信息。
文档改进
我们一直在寻找改进文档的新方法,这次发布也不例外。我们有很多大大小小的变化。

我们添加了一个键盘快捷键来将您的焦点集中在搜索字段上。按Ctrl + / 来触发它。
我们还重写了文档侧边栏以使用实际的<button> 元素而不是锚点,并改进了焦点样式。
在内容方面,我们已将“导航”页面重命名为“导航和选项卡”,以帮助人们更好地找到我们的选项卡 JavaScript 功能。我们还进行了一些样式更改,改进了标题锚点链接的焦点样式,并从代码片段中删除了文本换行,以使代码更短、更易读。
Sass
对我们的 Sass 源代码进行了三个重要且有用的更改
-
我们已切换到 Dart Sass,LibSass 已被弃用。我们已经使用 Dart Sass 测试了我们的构建一段时间,并决定在 LibSass 几周前被弃用后进行切换。我们目前仍在保留 Sass 模块。
-
使用color-level() 和$theme-color-interval 的颜色系统已被删除,取而代之的是新的颜色系统。我们代码库中的所有lighten() 和darken() 函数都被tint-color() 和shade-color() 替换。这些函数将颜色与白色或黑色混合,而不是以固定量改变其亮度。scale-color() 将根据其权重参数是正数还是负数来对颜色进行色调或阴影处理。查看 #30622 以获取更多详细信息。
-
我们添加了一个 Sass 变量用于 CSS 自定义属性前缀。
JS
在 Beta 1 中进行一些较大且必要的 JavaScript 更改之前,我们已经对我们的插件进行了一些更新。
- 简化下拉菜单的放置位置
- 由于我们放弃了 IE 和 Legacy Edge,因此删除了冗余的 polyfills
- 通过检查第一个幻灯片的
data-interval 来修复轮播 data-interval 错误
- 删除了
Manipulator.toggleClass 以简化一些代码,因为我们只在一个地方使用它
实用程序
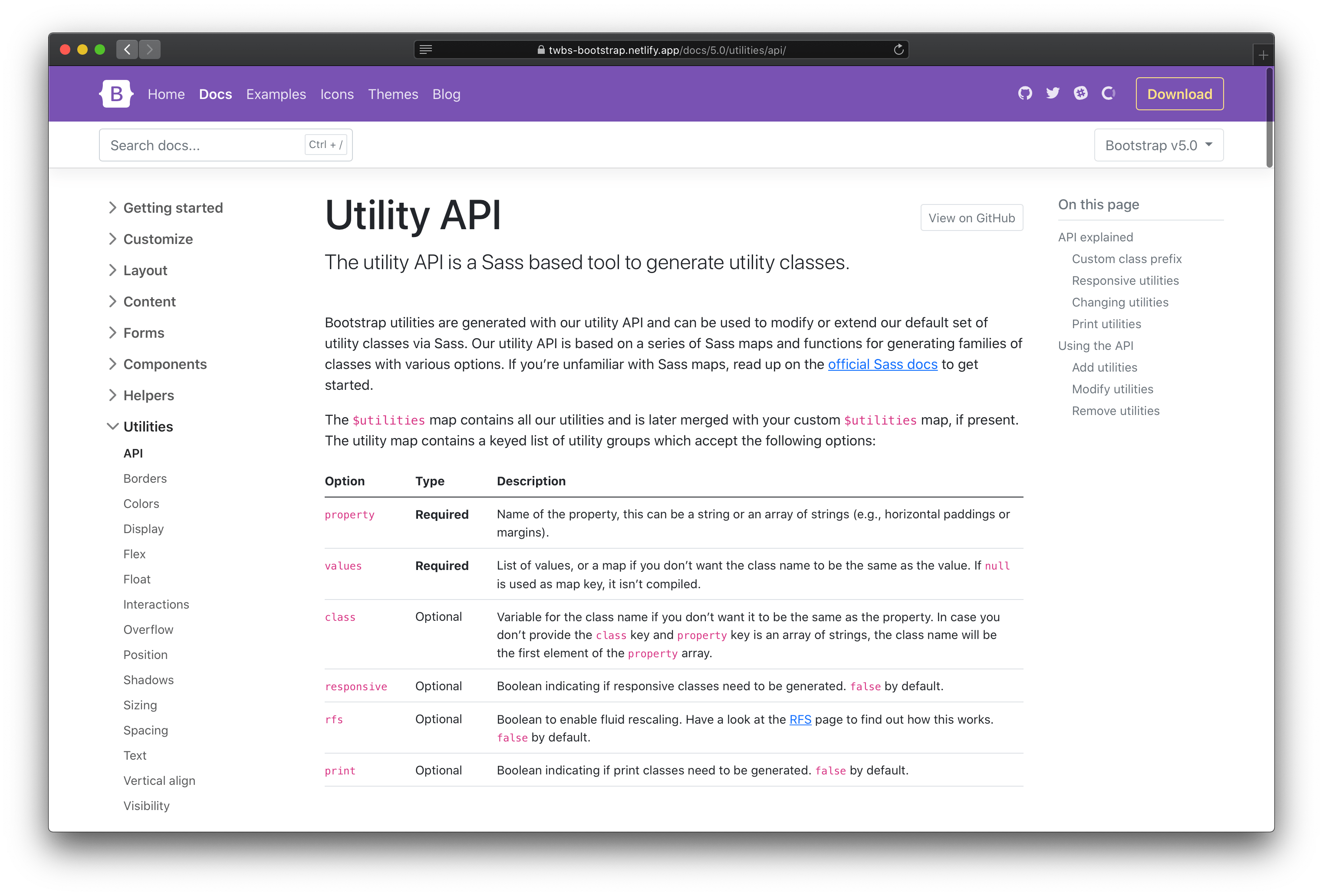
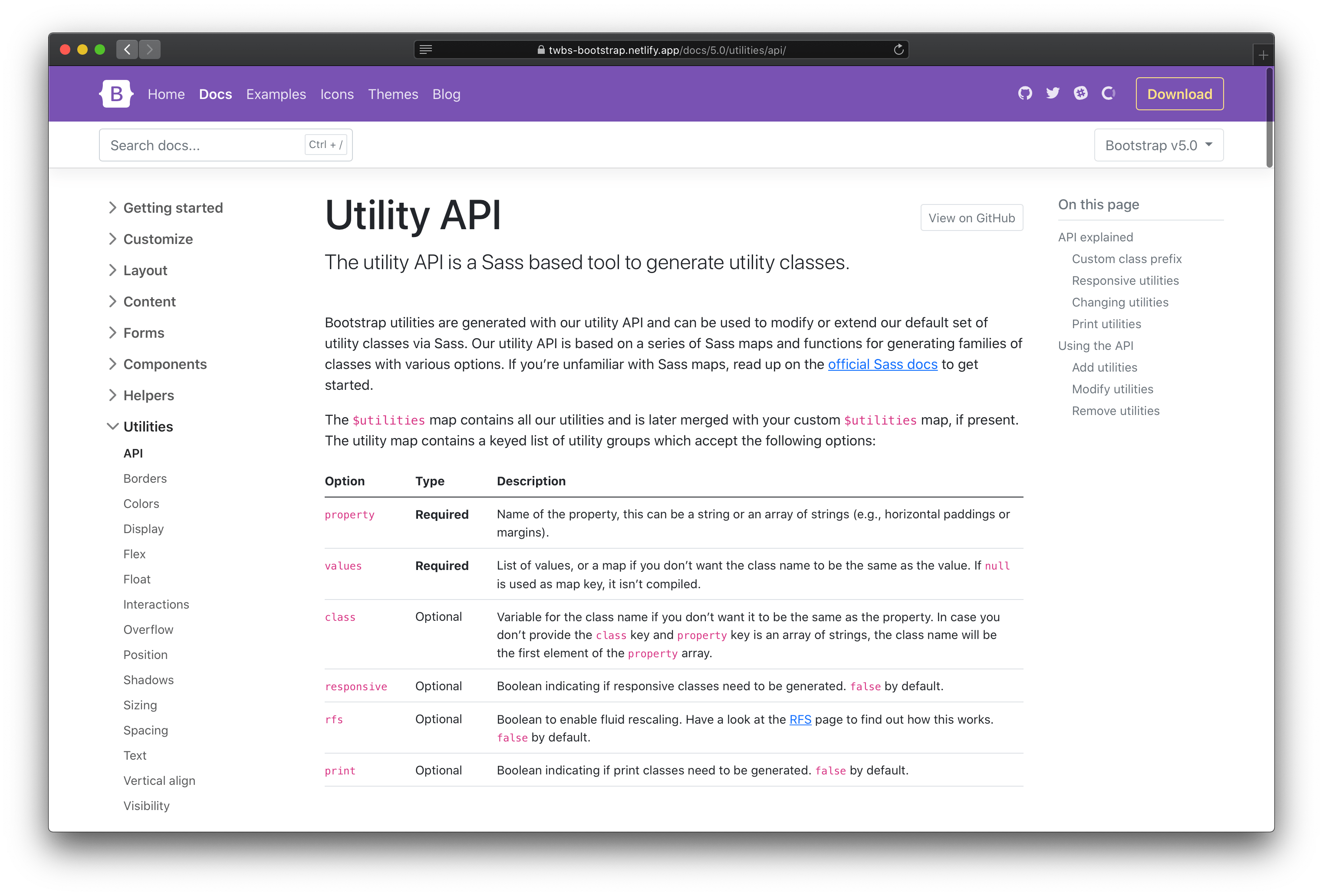
实用程序类在 Bootstrap 中非常强大,尤其是在我们新的 实用程序 API 中。

在我们的第一个测试版中,我们彻底改造了我们的 API 文档,以提供更清晰的示例和有关添加、修改、删除和扩展我们默认实用程序的信息。
此外,我们还添加了一些新的默认实用程序,使生活更轻松
- 添加了
.d-grid 用于 display: grid
- 添加了
.fs 实用程序用于 font-size
- 将
font-weight 实用程序重命名为 .fw
- 添加了
.rounded-1、.rounded-2 和 .rounded-3 用于新的小型、中型和大型 border-radius 实用程序
- 添加了
.overflow-visible 和 .overflow-scroll 实用程序
我们的下一个版本还将在我们的实用程序中添加另一个强大的功能,即伪类支持!
由于添加了浮动标签作为完整的表单布局选项和一个新的文件输入,表单有一些令人兴奋的变化。
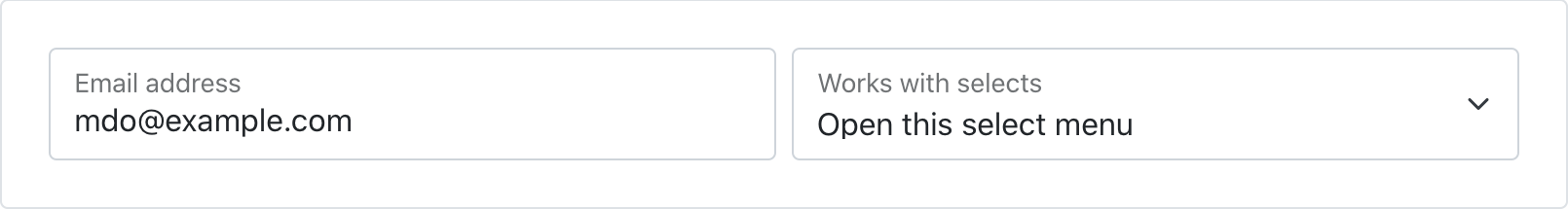
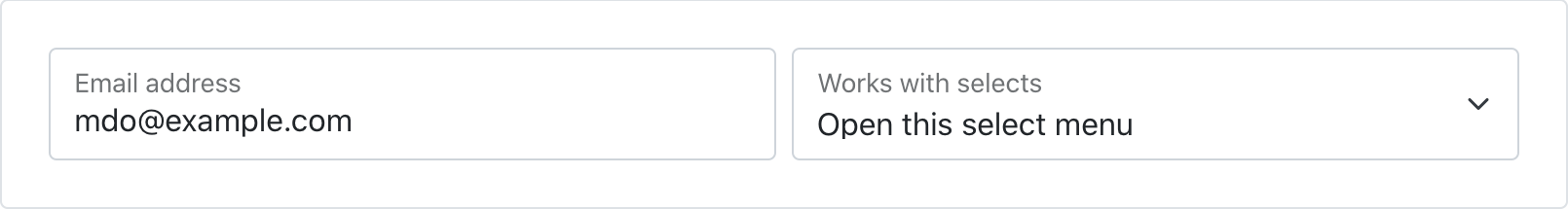
浮动标签

浮动标签 包括对文本输入、选择和文本区域的支持。我们对文本区域有一个限制,其中多行文本可能会被浮动标签遮挡。我们正在努力解决这个问题,如果您有任何想法,请告诉我们!

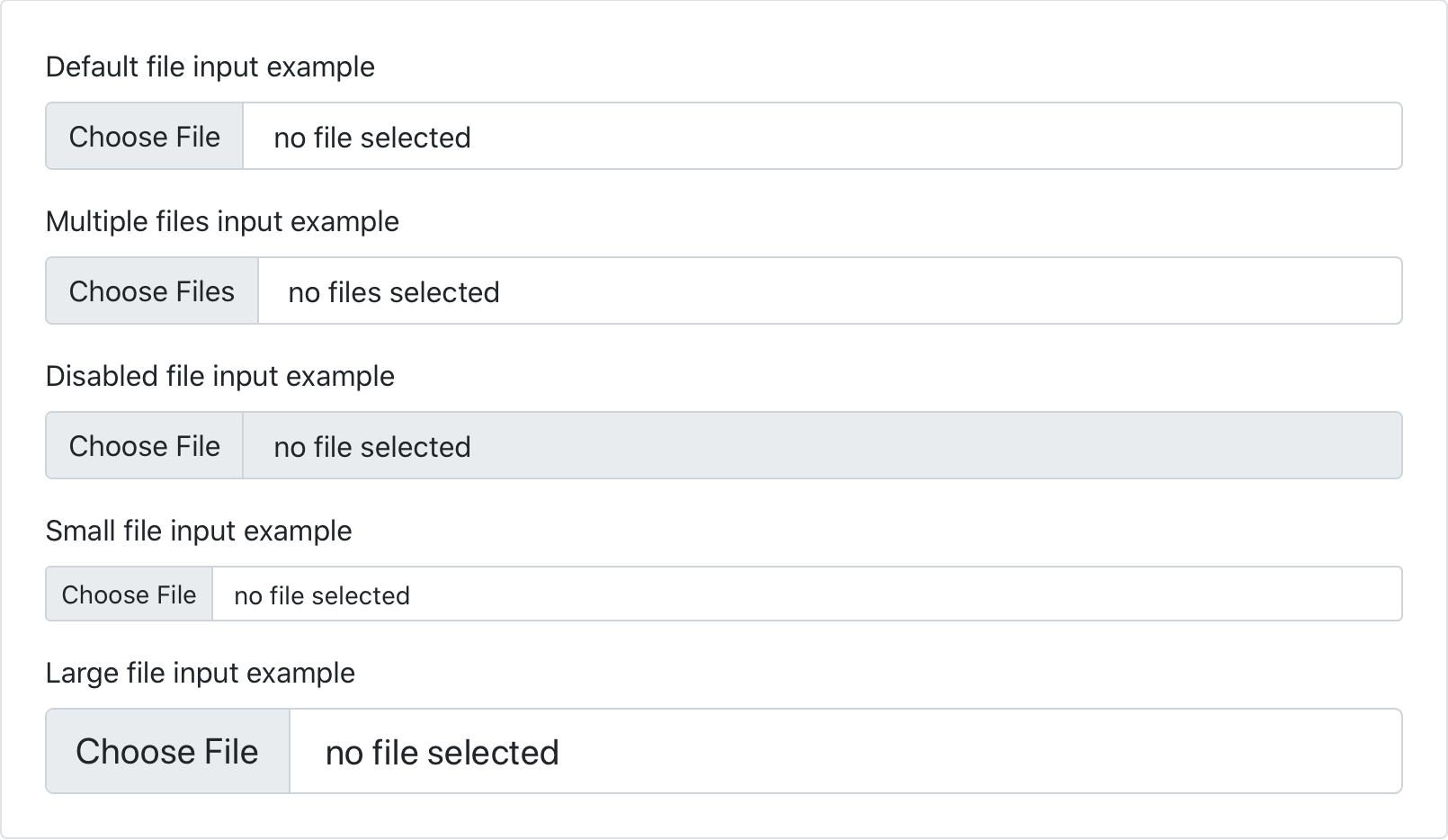
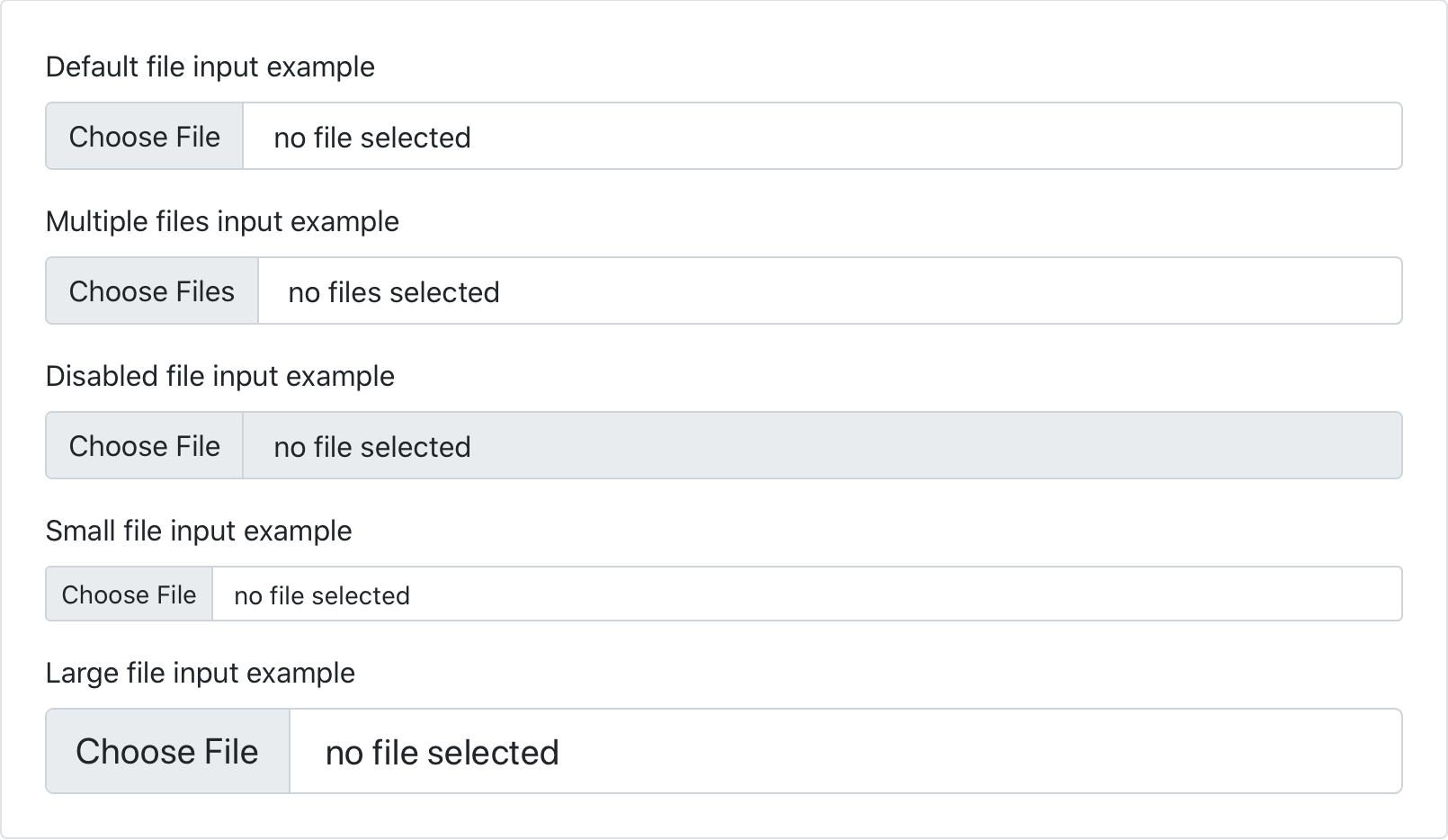
我们放弃了自定义的 .form-file 类,以便在 .form-control 类上添加其他样式。这意味着我们不再需要额外的 JavaScript 来使我们的文件输入样式起作用——新的表单文件 全部是 CSS!
除此之外,我们终于决定添加一个新类来修复使用验证时输入组上的圆角。将 .has-feedback 类添加到 .input-group 中,以在输入组中启用验证消息,而不会出现任何视觉回归。好消息是,这也在我们下一个版本中被 反向移植到 v4。
还有更多
此外,我们还对表单进行了一些其他改进
- 从大多数表单控件中删除了显式的
height。
- 修复了禁用的复选框切换按钮
- 为禁用的
.form-control、.form-select 和 .form-range 元素添加了文档示例
您是否有任何表单功能请求或改进建议?请提交问题!
生活质量
最后,我们对浏览器支持、Reboot 样式、组件等方面进行了全面的小幅更新
- 将我们的首选 CDN 从 BootstrapCDN 迁移到 jsDelivr
- 放弃对 Legacy Edge 的支持(太棒了!)
- 更新到 Node.js 14 和 PostCSS 8.x
- 从我们的 CSS 中删除了过时的前缀
- 为颜色输入添加了
cursor: pointer 和高度
- 删除了
.btn-close 上的 background-clip,因此 background-image 不再被裁剪
- 改进了 Ubuntu 中的
sans-serif 字体选择
- 启用减少运动时,旋转器现在会减速,而不是完全停止
- 修复面包屑中不一致的空格
查看 v5 Alpha 3 项目看板 和 v5 alpha 3 版本变更日志 中的所有更改。请务必 阅读迁移指南,了解自 Alpha 2 以来发生了哪些变化。
即将推出 Beta 1
Beta 1 将是一个更专注的版本,我们希望将这些最终的重大更改作为其一部分发布。
-
RTL! RTL 即将推出! 该 PR 正在由我们的团队审核,我们希望它能在 Beta 1 中发布,以确保我们能够从社区获得一些测试。
-
更新到 Popper.js v2。 仍在我们的计划中,但由于主要版本中的一些差异,进展比我们预期的要慢。 查看 PR 以获取详细信息。
-
命名空间数据属性,有助于将我们的功能与您自己的功能清晰地分开。 查看 PR。
-
使用 state 选项更新了实用程序 API,支持伪类。 添加任何以空格分隔的伪类列表,以获取该伪类的其他实用程序。 查看正在进行的 PR 以获取详细信息。
有关更完整的更改列表,请务必关注 v5 Beta 项目看板。
入门
前往 https://v5.getbootstrap.com 探索新版本。 我们也已将此更新发布为 npm 预发布版本,因此如果您感觉大胆或对新功能感到好奇,您可以通过这种方式获取最新版本。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2020 年 10 月 28 日
@mdo 2020 年 10 月 28 日
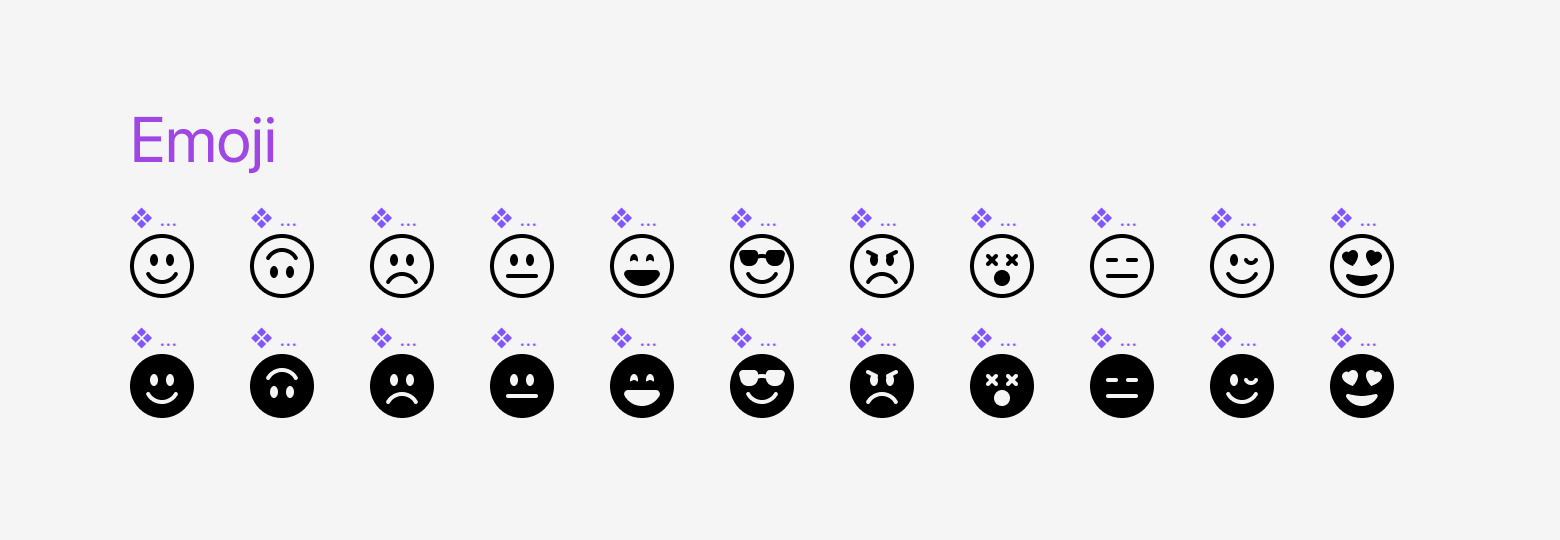
Bootstrap Icons 的第一个次要版本发布,包含 30 多个新图标和一些错误修复。 新图标包括我们表情符号图标的填充变体,包括一些新的表情符号,以及几个新的文件类型图标。
30 多个新图标
以下是截至 v1.1.0 版本的文件和表情符号图标。 此版本中新增的表情符号包括眨眼和爱心眼,以及完整集的填充版本。 此外,我们还添加了 Word、Excel、PowerPoint 和通用条形图文件类型的图标。


更改
以下是此版本中更改的更完整列表。
- 修复 #415:正确命名
grip-horizontal 和 grip-vertical
- 修复 #423:更新
arrow-up-square-fill
- 修复 #437:使
file-earmark 变体保持一致
- 新增:添加了 18 个文件类型图标 #465
- 新增:添加了 13 个表情符号图标 #66
安装
要开始使用,请通过 npm 安装
您也可以 从 GitHub 下载版本,或 仅下载 SVG(不包含其他存储库文件)。
Figma
对于 Figma 用户,您也可以从 Figma 获取图标。
 @mdo 2020 年 10 月 13 日
@mdo 2020 年 10 月 13 日
我们更新了 Bootstrap 4,发布了一个新的补丁版本,修复了一些错误,从 v5 回溯了一些迭代更改,等等。尽情享受吧!
您可能已经知道,我们正在 v4 和 v5 版本之间交替发布,以保持两个版本同步发展。这有助于我们缩小 v4 和 v5 之间的差距,并使升级到 v5 尽可能容易。
继续阅读以了解突出显示的更改。
更改
也包含在 GitHub 上的 v4.5.3 版本 中。
CSS
- #31653: 在我们的
escape-svg 函数中添加注释,以说明数据 URI 必须加引号。
- #31693: 使用
custom-control 阴影变量,而不是通用的 input-focus-box-shadow。
- #31793: 回溯一些 v5 更改(在 Reboot 中改进
th 样式,打印时自定义表单字段样式,以及对 .text-break 的改进)。
- #29714: 打印时保留自定义复选框、单选按钮和开关主题。
- #30781: Reboot 的
th 更新:继承来自用户代理样式表的 font-weight: bold。
- #30932:
.text-break 更改以删除 overflow-wrap 并再次使用 word-wrap
- #31754: 改进版本页面渲染(同时反转了顺序)。
- #31846: 回溯对可关闭
.alert 中 .close 按钮的 z-index 更改。
JS
- #31000: 避免在按钮插件中多次触发更改事件。不适用于 v5,因为我们的按钮 JS 插件已被纯 CSS 大部分替换。
- #31673: 修复下拉菜单变量始终评估为 true 的问题。
- #31696: 确保可以阻止
hidePrevented.bs.modal。
- #31718: 从 v5 回溯新的
$dropdown-padding-x 变量。
文档
- #30811: 在提示的文档说明中提及 GPU 加速修复。不适用于 v5,因为我们正在更新到 Popper v2。
- #30838: 更恰当地解释
dispose 方法。
- #31706: 反向移植更新的代码片段边距,以提高可读性。
- #31769: 反向移植来自 v5 的 JS 包指南。
- #31851: 反向移植对缺少
to 和 nextwhenvisible 方法的提及。
其他
- #31297: 切换到 xo ESLint 配置
- 更新了 devDependencies 版本
下一步
我们将回到 v5,我们的第三个 alpha 版本将在几周内发布。之后,我们将发布另一个 v4 更新,即 v4.6.0,它将继续进行 v5 的反向移植和功能开发。请继续提供有关我们如何改进、我们的版本发布表现以及任何其他建议的反馈。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2020 年 9 月 29 日
@mdo 2020 年 9 月 29 日
我们又回来了,带来了 Bootstrap 5 的全新 alpha 版本!我们的第二个 alpha 版本带来了一些新的改进功能、颜色对比度改进、改进的辅助工具和实用程序,以及一些文档设计更新。
在 https://v5.getbootstrap.com 中查看最新的文档。 阅读发布说明,了解自 Alpha 1 以来所有更改的完整列表。我们的 迁移指南 也已更新,其中包含 Alpha 2 的新部分。
更新的文档导航
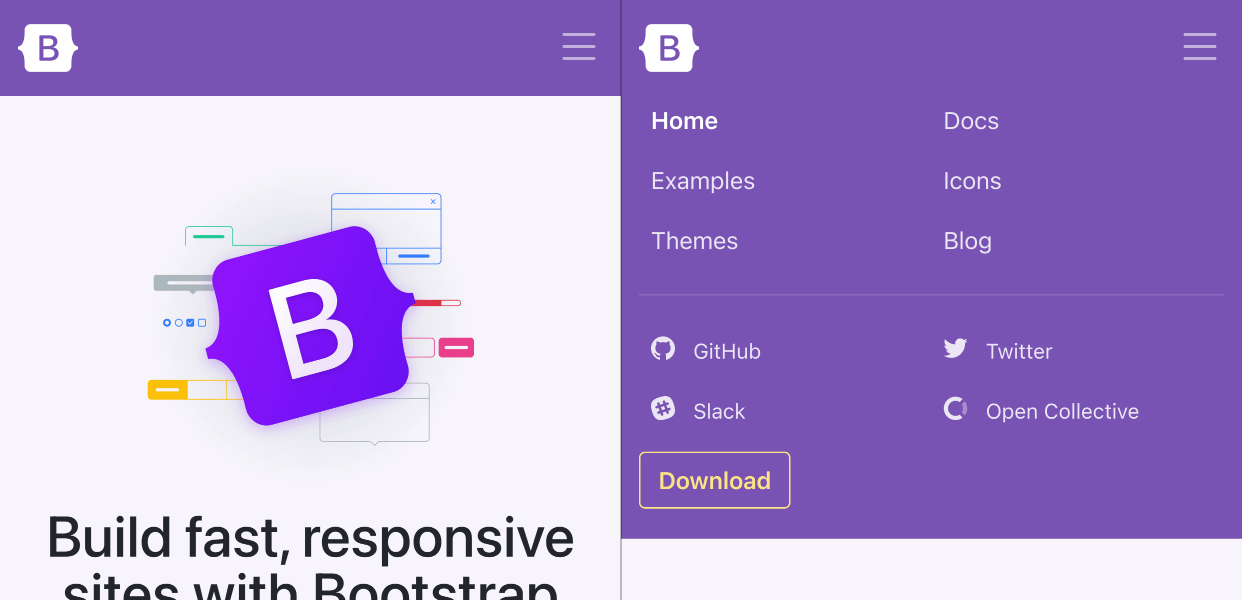
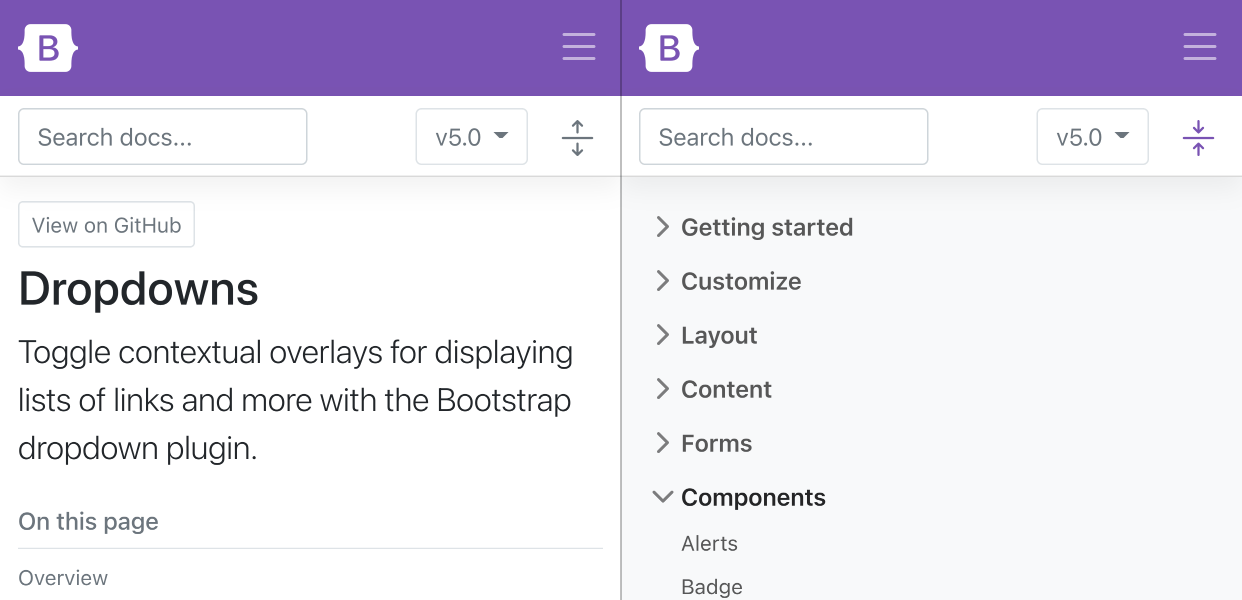
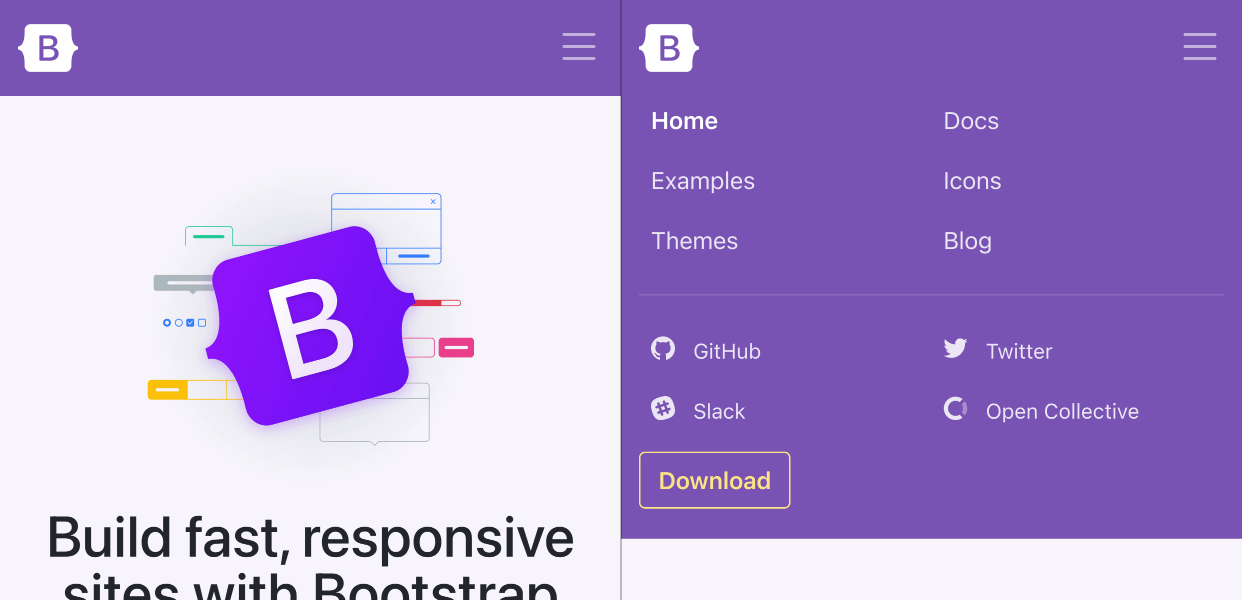
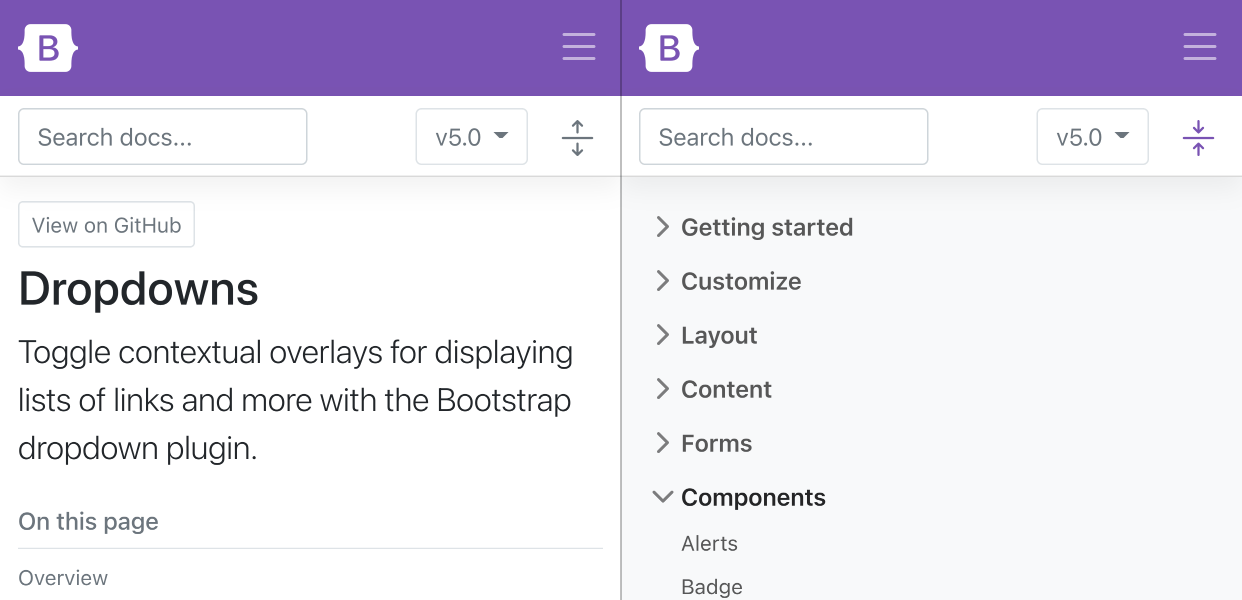
我们对文档中的导航进行了清理,以便在移动设备或窄视窗上使用时更加方便。我们重新设计了主导航栏,在小型设备上隐藏链接,展开时,这些导航链接现在具有更大的点击区域。

我们的子导航也经过了简化,在移动设备上占用一个水平栏,为文档提供更多空间。我们还区分了两个导航栏中展开和折叠菜单的图标。

这些改进应该让您更快、更轻松地浏览我们的文档,并作为一个小小的演示供其他人参考。
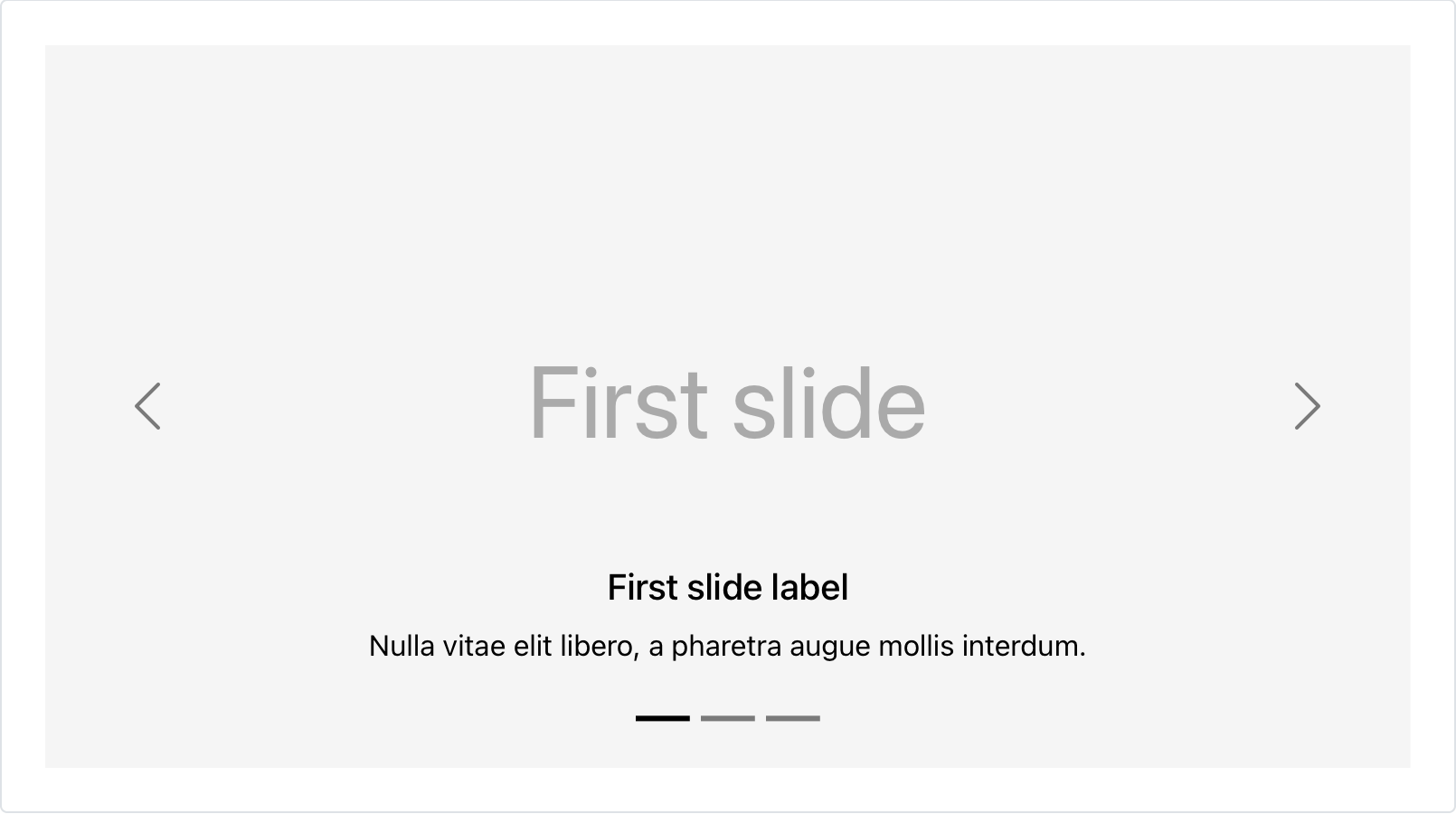
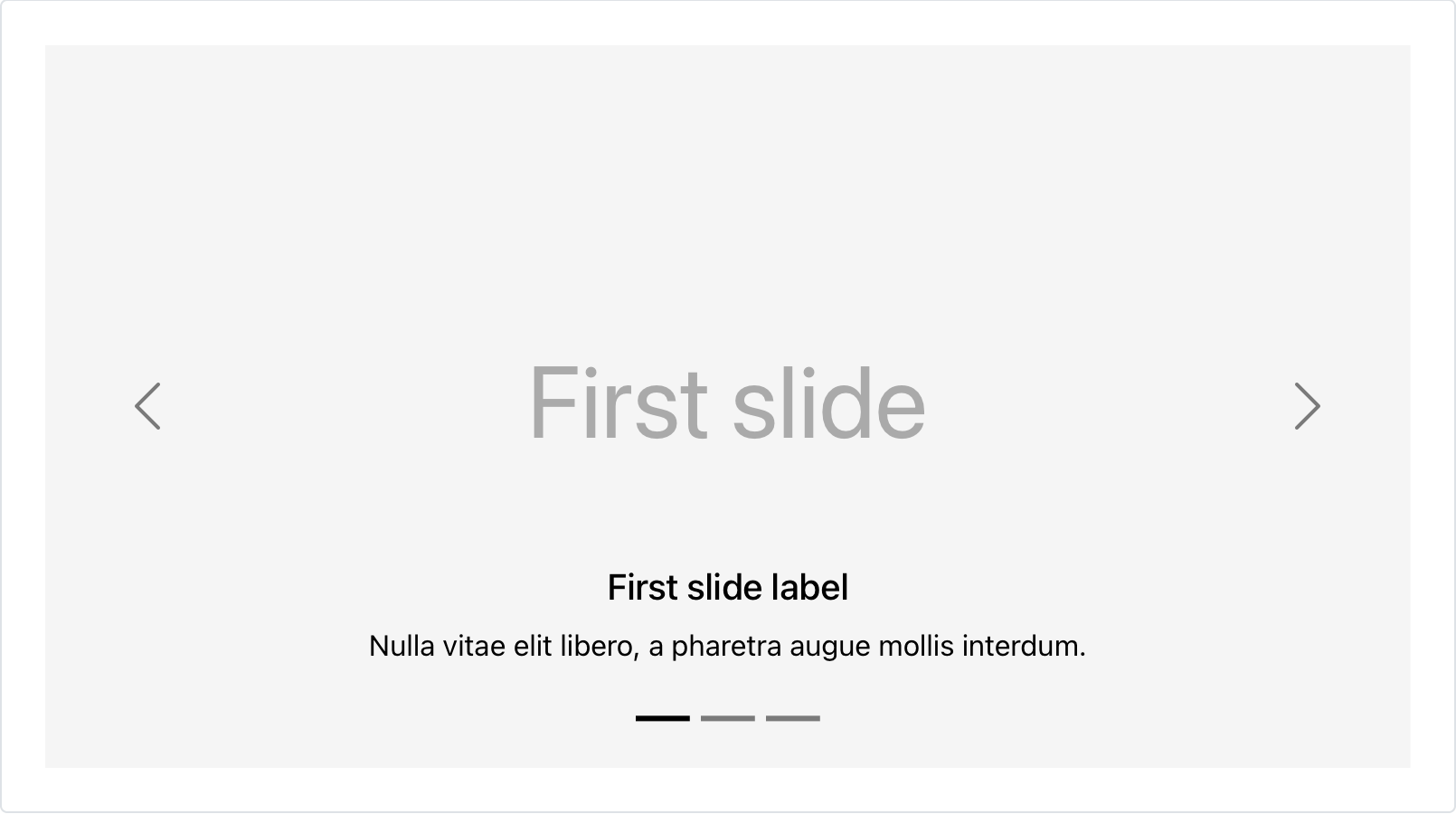
深色轮播
在任何 .carousel 中添加 .carousel-dark 类,可以将默认的白色文本、控件和指示器切换为黑色。

值可以通过 Sass 变量进行配置。为了节省文件大小,我们使用 CSS filter 来反转轮播控件的 SVG。如果您问我们,这非常棒!
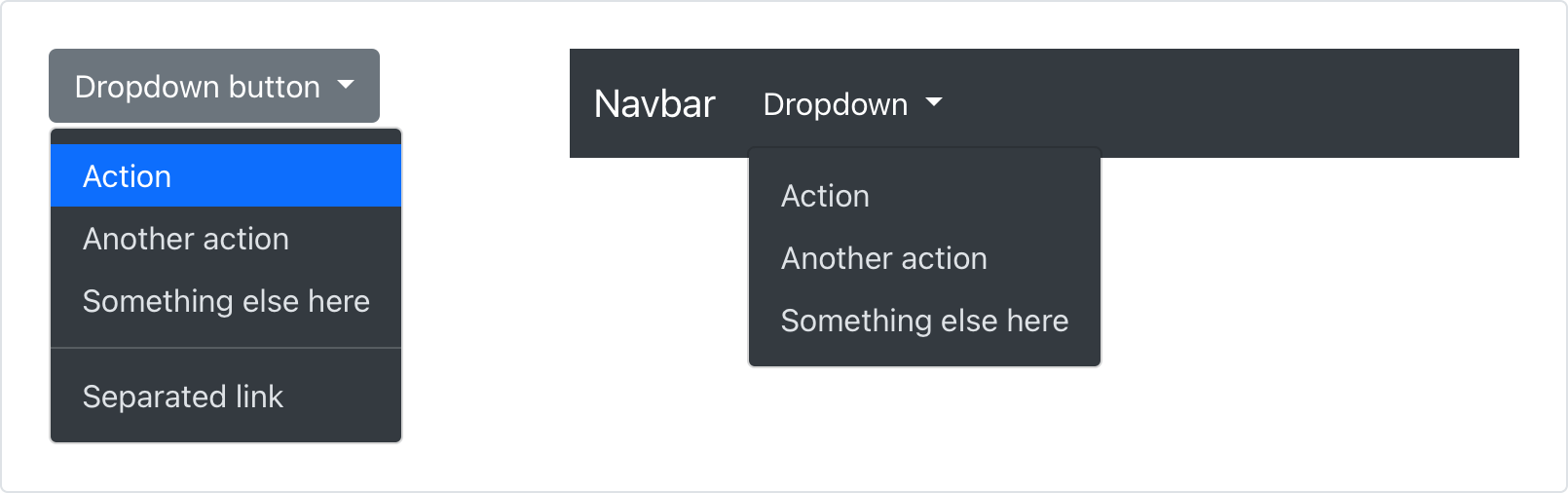
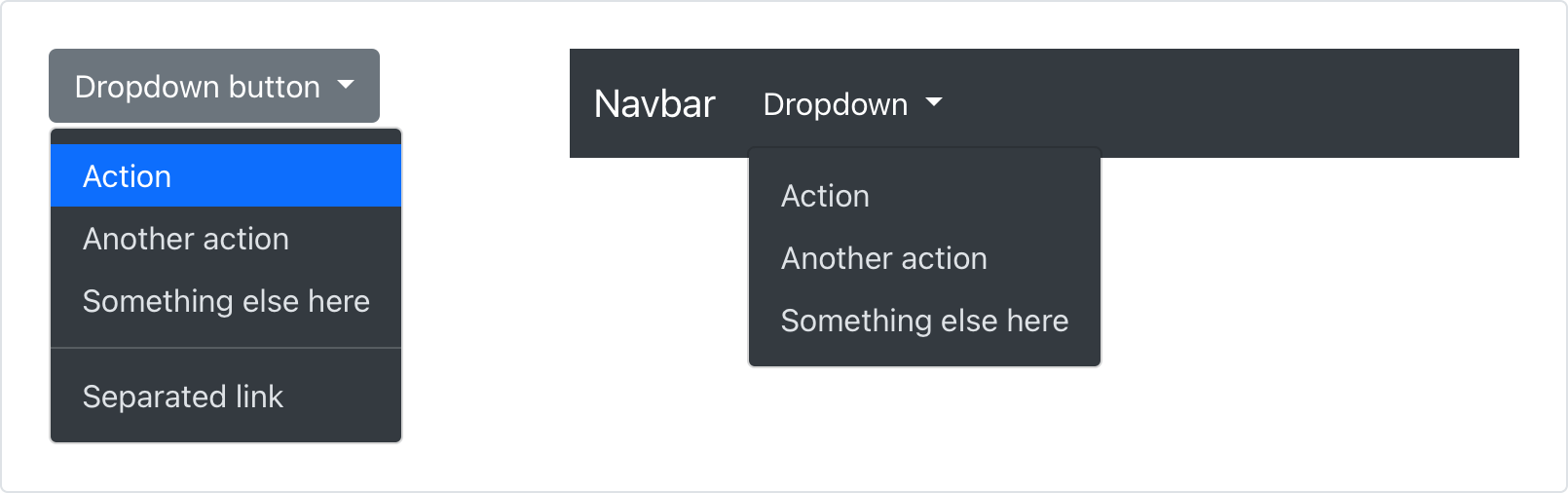
深色下拉菜单
自 Bootstrap v1 诞生近九年以来,我们首次推出了深色下拉菜单!在任何下拉菜单中添加 .dropdown-menu-dark 类可以更改其外观。深色下拉菜单是可选的,因此您需要在使用时添加该类。

我们希望在 v5 的一些次要版本中重新审视这些内容,以在整个项目中推进黑暗模式。在此之前,请享受这些新类!
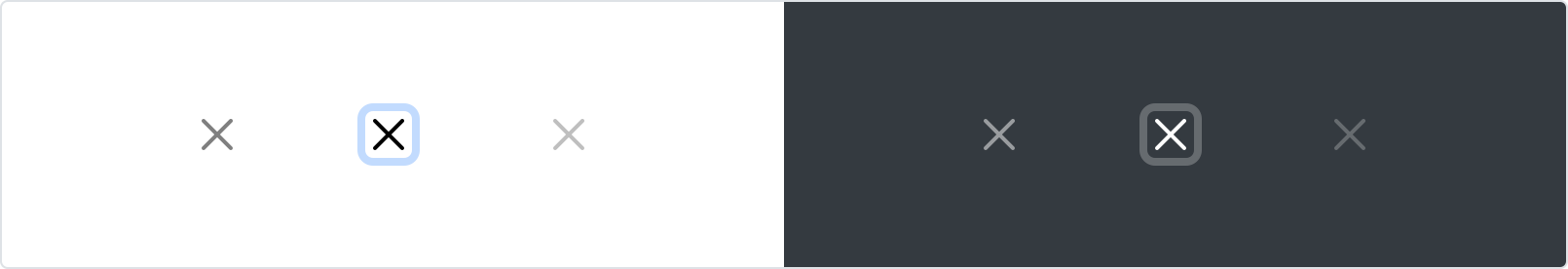
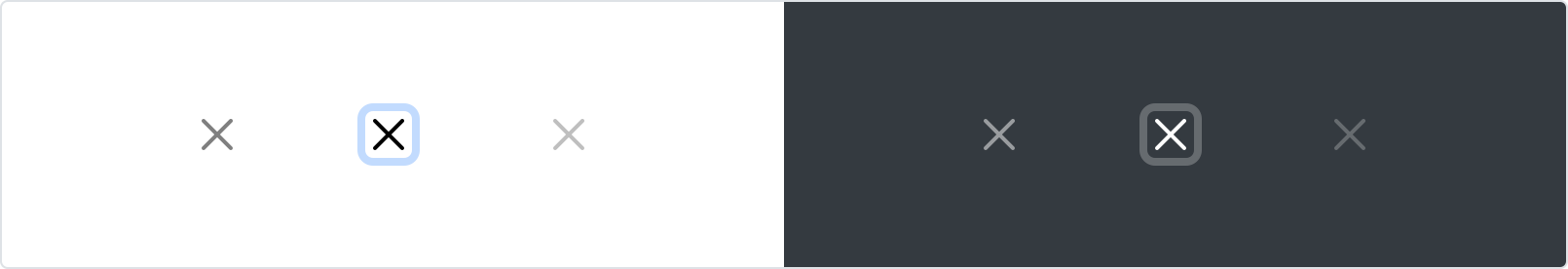
我们的关闭按钮已重命名、重新设计,并具有新的焦点状态和新的颜色选项。

我们已将类名从通用的 .close 重命名为 .btn-close。此外,我们放弃了在 HTML 中使用 ×,而是通过 CSS 使用 SVG background-image。通过全面的样式更新,关闭按钮具有更清晰的焦点状态,甚至还有全新的白色变体(也由 CSS filter 提供支持)。
定位实用程序
感谢我们的贡献者,我们添加了新的方向定位实用程序。使用我们的新 top、right、bottom 和 left 实用程序,可以快速定位元素,默认情况下支持 0、50% 和 100%。

结合新的翻译工具,还可以将元素居中到边缘或角落!这些新的工具得益于实用程序 API 和一些智能 Sass 地图默认值,可以配置和扩展。
更多亮点
对一些组件和更改进行了一些其他增量更改,包括
- 容器水平
padding已更新以匹配行间距变量和值。
- 复选框和单选按钮从
1.25em缩小到1em,以改善字体缩放支持。
- 改进的颜色,绿色和青色获得了新的值,以及更高的对比度。
- 改进了吐司样式,现在没有
overflow: hidden。
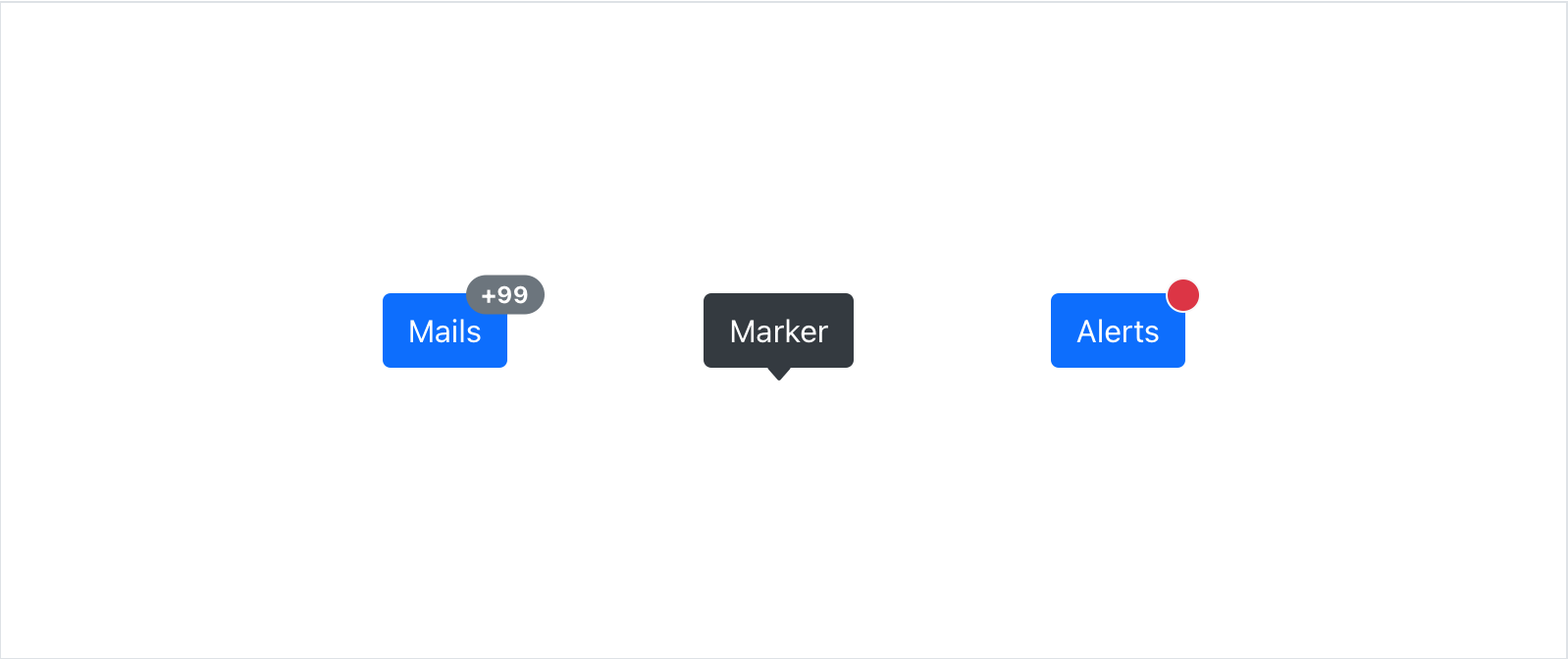
- 徽章填充略有增加。
- 改进了“响应式嵌入”助手,现在称为比率助手。所有板上的新类名,更灵活的样式,以及一个用于自定义动态和响应式比率的新 CSS 变量。
- 屏幕阅读器类现在是“视觉隐藏”类。
- 新的
.border-width实用程序。
查看v5 Alpha 2 项目板中的所有更改,并确保阅读迁移指南,了解自 Alpha 1 以来发生了哪些变化。
Alpha 3 中即将推出
我们已将一些额外的重大更改和重要的组件更新推送到 Alpha 3。为了提醒您,以下是一些即将推出的重要举措
- 得益于新的侧边模态,即将推出画布支持!
- 我们正在改进输入组组件,放弃对相当多的变体的支持。它太复杂了,支持了太多变体,并且在整个 v4 中都存在最烦人的
border-radius错误。(对此我深感抱歉!)
- 我们正在将浮动标签从文档示例升级为完整的表单布局选项,支持文本输入、选择和文本区域。
- 我们正在添加字体大小实用程序并更新我们的字体粗细实用程序。
- RTL 仍在进行中!该 PR 正在由我们的团队审核,我们希望将其包含在 Alpha 3 中,以便我们可以让一些人对其进行测试。
有关更详细的更改列表,请务必关注v5 Alpha 3 项目板。计划进行更多文档改进,并可能进行更多重大更改。从那里开始,将在 Beta 3 中进行最终的重大更改。
发布预期
我们将交替发布 v4 和 v5,以保持势头。我们将在接下来发布 v4.5.3,然后立即回到 v5 发布 Alpha 3。我们已在我们的发布仓库中记录了我们预期的发布计划。我们还会在进行过程中不断更新该仓库的自述文件。
入门
前往 https://v5.getbootstrap.com 探索新版本。 我们也已将此更新发布为 npm 预发布版本,因此如果您感觉大胆或对新功能感到好奇,您可以通过这种方式获取最新版本。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2020 年 8 月 28 日
@mdo 2020 年 8 月 28 日
经过过去九个月的五个 Alpha 版本,Bootstrap 图标已正式发布 v1.0.0 版本,进入稳定状态!我们现在拥有超过 1100 个图标,并且将在即将发布的次要版本中添加数百个新图标。这真是一个充满爱的劳动,我很高兴发布最新的更新。
自两个月前的第五个 Alpha 版本以来,我们超过三分之一的图标都经过了重新绘制,我们对路径和形状进行了微调。这里的大部分重新绘制和改进都是为了准备图标字体,但遗憾的是,这已被推迟到 v1.1.0 版本发布,因为从 SVG 生成字体的工具证明更难做到正确。
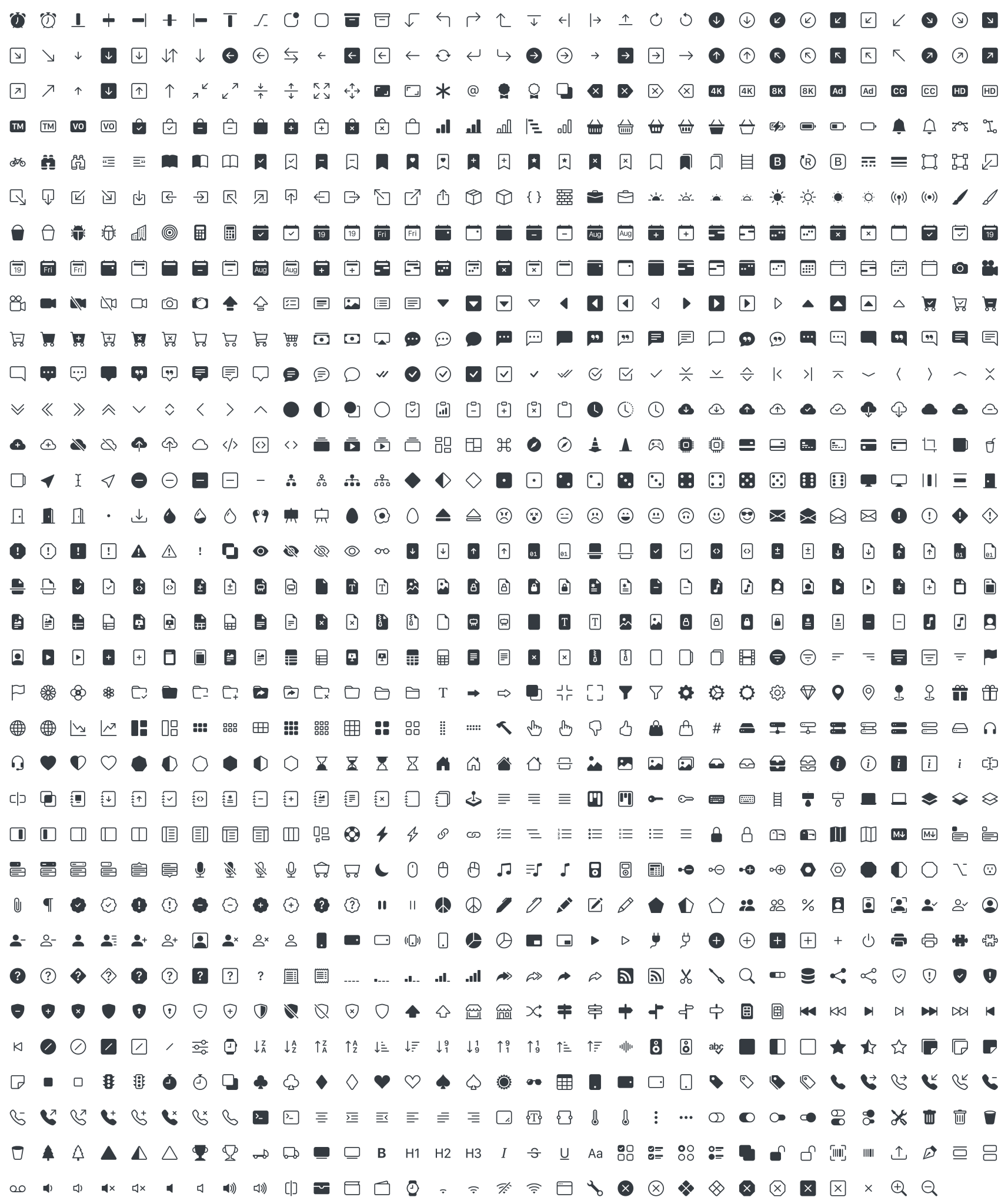
1100 多个图标
我们的第一个 Alpha 版本只有 200 多个图标,现在我们第一个稳定版本已经拥有 1120 个图标。而且我们将在未来的版本中添加更多图标。

用法
如果您一直在关注过去几个月的进展,您就会知道 Bootstrap 图标是基于 SVG 的。这使得它们非常易于导入、自定义和扩展,无论项目是什么。虽然它们是 Bootstrap 家族的一部分,但它们可以在任何地方使用。这是因为它们是在 MIT 许可下发布的。
将它们用作嵌入式 SVG、用作带有 <img> 标签的外部资产、用作 SVG 精灵,甚至嵌入到您的 CSS 中。 访问文档以了解更多信息。
安装
要开始使用,请通过 npm 安装
您也可以 从 GitHub 下载发布版本,或 仅下载 SVG(不包含其他存储库文件)。
Figma
对于 Figma 用户,您也可以从 Figma 获取图标。
下一步
我们希望在下一个 v1.1.0 版本发布时重新审视图标字体。此外,我们已经绘制了另外 200 多个图标,并且计划在之后绘制更多图标。我们将继续对这些图标进行微调和迭代,所以请继续提供反馈和请求。