Bootstrap 5.1.0
Bootstrap 5 的第一个次要版本发布了!v5.1.0 已经发布,它包含了许多令人兴奋的新功能和改进。它包含了对 CSS Grid 的实验性支持、导航栏中的 Offcanvas、新的占位符组件、水平折叠支持、新的辅助工具、实用程序中的新 CSS 变量、重构的 JavaScript 等等。
跳转到某个部分
- CSS Grid
- 导航栏中的 Offcanvas
- 占位符
- 水平折叠
- 堆叠和垂直规则辅助工具
- 新的 CSS 变量
- 更新的
.bg-*和.text-*实用程序 - 四个新的示例
- 模态框和 Offcanvas 背景
CSS Grid
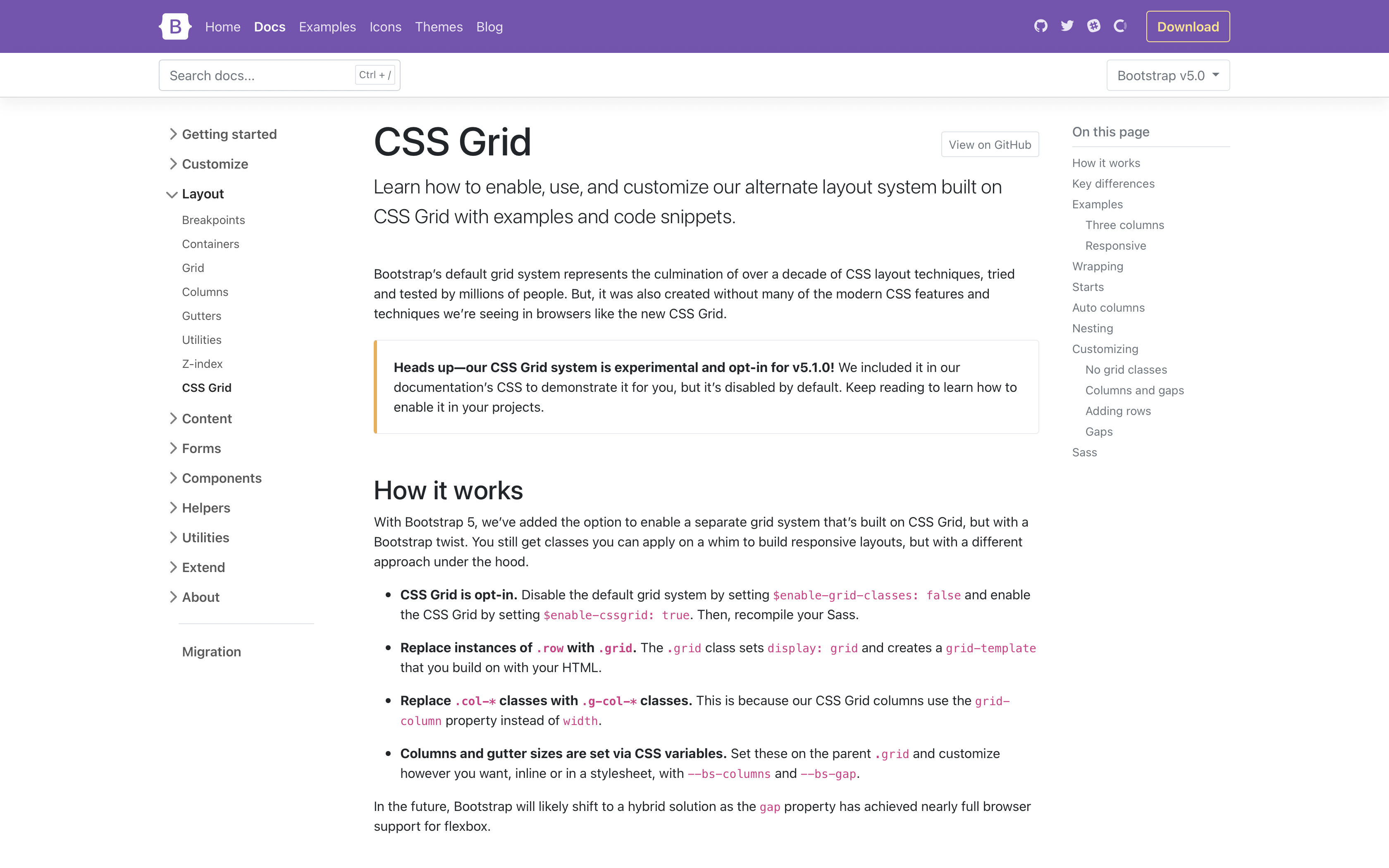
我们添加了一个 新的 CSS Grid 的实验版本,作为我们默认网格系统的可选替代方案。要启用它,请禁用默认网格,方法是设置 $enable-grid-classes: false,并通过设置 $enable-cssgrid: true 来启用 CSS Grid。重新编译后,你就可以切换到新的类。我们新的 CSS Grid 文档页面包含所有详细信息以及一些有用的示例,可以帮助你入门。
将 CSS Grid 支持作为实验性功能发布,使我们能够进行一些尝试,而不会破坏用户的向后兼容性。请帮助我们测试并分享反馈。我们预计它将在未来的次要版本中稳定发布,以便广泛使用。
阅读 Bootstrap CSS Grid 文档 以了解更多信息。
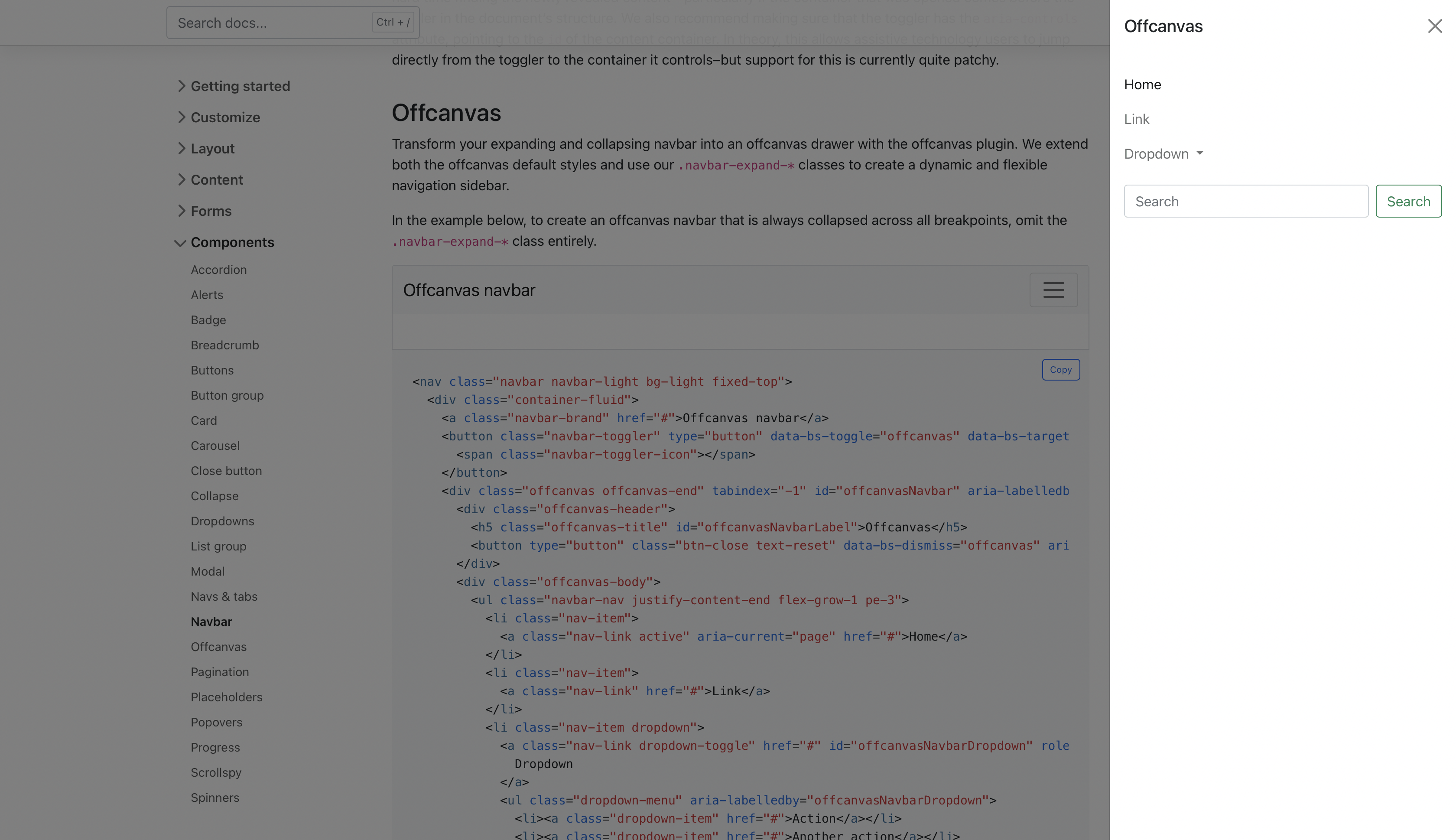
导航栏中的 Offcanvas
我们扩展了 .navbar-expand-* 类(看看我们做了什么?),以包括对导航栏内侧的侧边栏的支持。将导航栏元素用适当的侧边栏 HTML 包裹,将导航栏切换按钮指向侧边栏,然后大功告成。
前往侧边栏导航栏文档 以获取更多信息和实时演示。
占位符
城里出现了一个新组件,它带有 占位符,这是一种在真实内容出现之前提供临时块的方法,以帮助指示网站或应用程序中某些内容仍在加载。我们在这里的第一个迭代旨在仅提供 HTML 和 CSS——您需要使用您可能需要的任何自定义代码来实现这些占位符。
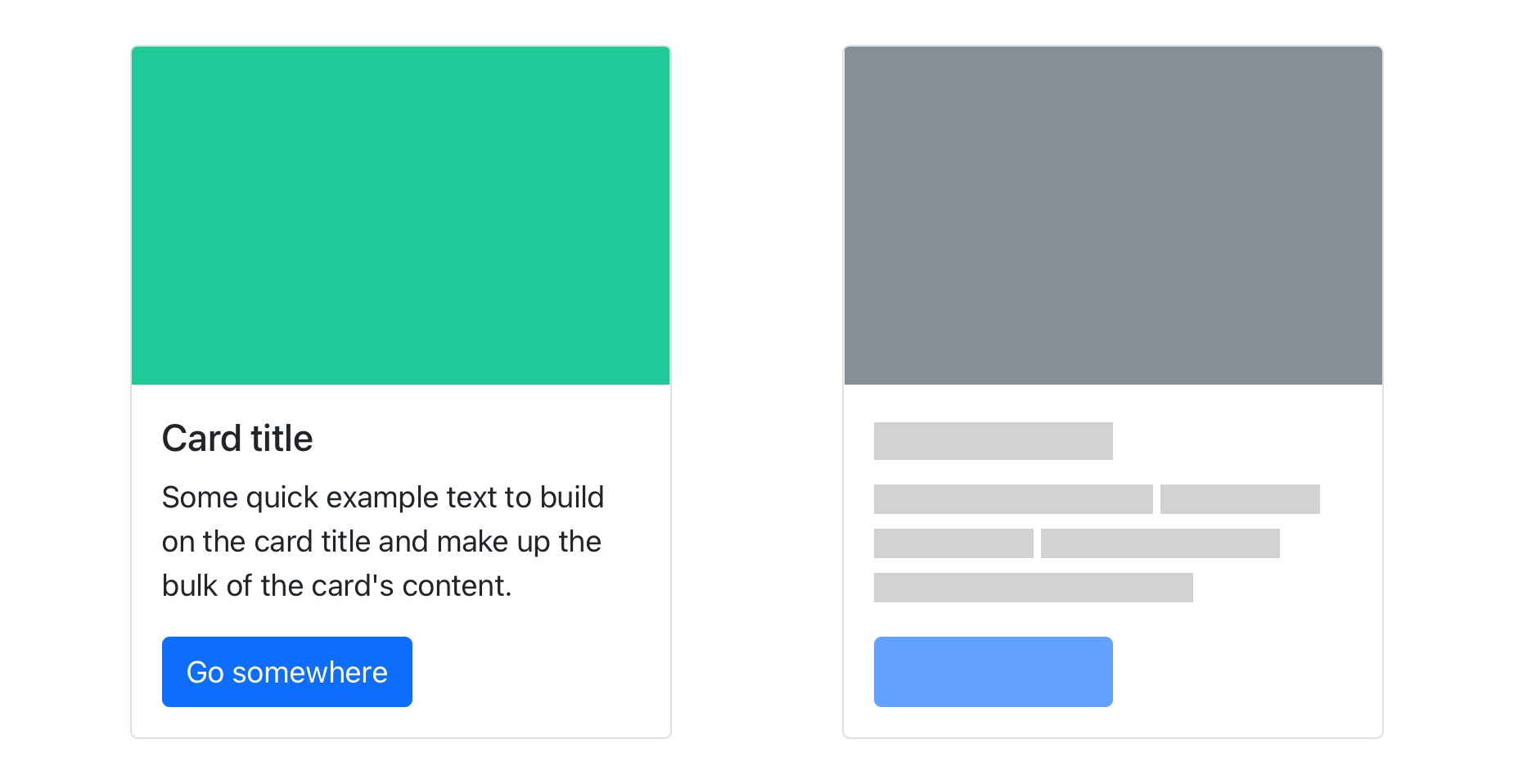
考虑上面显示的基本 Bootstrap 卡片组件。
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
这是使用发光的占位符条重建的,以指示某些内容仍在加载。
<div class="card" aria-hidden="true">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title placeholder-glow">
<span class="placeholder col-6"></span>
</h5>
<p class="card-text placeholder-glow">
<span class="placeholder col-7"></span>
<span class="placeholder col-4"></span>
<span class="placeholder col-4"></span>
<span class="placeholder col-6"></span>
<span class="placeholder col-8"></span>
</p>
<a href="#" tabindex="-1" class="btn btn-primary disabled placeholder col-6"></a>
</div>
</div>
前往占位符文档 以了解更多信息。
水平折叠
天哪,我们终于添加了对 水平折叠 的官方支持!折叠插件已经能够检测 width 与 height 一段时间(甚至在 v4 中),但直到现在我们才在我们的文档中有一个有效的示例。添加 .collapse-horizontal 修饰符类以转换 width 而不是 height,并在直接子元素上设置 width。
<button class="btn btn-primary" type="button" data-bs-toggle="collapse" data-bs-target="#collapseWidthExample" aria-expanded="false" aria-controls="collapseWidthExample">
Toggle width collapse
</button>
<div style="min-height: 120px;">
<div class="collapse collapse-horizontal" id="collapseWidthExample">
<div class="card card-body" style="width: 300px;">
This is some placeholder content for a horizontal collapse. It's hidden by default and shown when triggered.
</div>
</div>
</div>
注意! 您可能需要一些 min-height 或 height 来避免过度浏览器重绘,正如我们在上面的演示中所包含的那样。
堆叠和垂直规则辅助工具
虽然实用程序如今占据了大部分风头,但助手仍然非常有用。 我们最新的助手称为堆栈,它们是元素的垂直和水平堆栈的快捷方式。它们受到开源 Pylon 项目的启发,该项目反过来又受到 iOS 的堆栈的启发。目前,堆栈没有响应性,但可以根据您的反馈轻松更改。
要创建垂直堆叠,请将一系列元素包裹在.vstack中。在父元素上使用.gap-*实用程序(或设置单个margin实用程序)以快速间隔元素。

<div class="vstack gap-3">
<div class="bg-light border">First item</div>
<div class="bg-light border">Second item</div>
<div class="bg-light border">Third item</div>
</div>
想要水平堆叠?使用.hstack代替。

<div class="hstack gap-3">
<div class="bg-light border">First item</div>
<div class="bg-light border">Second item</div>
<div class="bg-light border">Third item</div>
</div>
为了支持这些堆叠,我们还添加了一个额外的新的辅助程序——.vr,或垂直规则。HTML 最长时间以来一直拥有原生<hr>元素来创建水平规则,但从未有任何东西用于垂直规则。新的.vr辅助程序在水平堆叠和其他border 比较棘手的情况中非常有效。

<div class="hstack gap-3">
<input class="form-control me-auto" type="text" placeholder="Add your item here...">
<button type="button" class="btn btn-secondary">Submit</button>
<div class="vr"></div>
<button type="button" class="btn btn-outline-danger">Reset</button>
</div>
在堆叠辅助程序文档中了解更多信息。
新的 CSS 变量
我们已扩展了:root CSS 变量,以包含我们的灰色调色板、新的<body>变量以及我们主题颜色的新RGB变量。灰度颜色加入了我们现有的颜色和主题颜色变量,以完成全局可用 CSS 颜色的集合。随着 v5 的开发进展,这些变量将在我们的组件中越来越多地使用,以更好地实现全局主题。
说到这里,我们新的<body> CSS 变量现在控制着<body>的样式。这是您在编译后的 CSS 中会找到的内容
body {
margin: 0;
font-family: var(--bs-body-font-family);
font-size: var(--bs-body-font-size);
font-weight: var(--bs-body-font-weight);
line-height: var(--bs-body-line-height);
color: var(--bs-body-color);
text-align: var(--bs-body-text-align);
background-color: var(--bs-body-bg);
-webkit-text-size-adjust: 100%;
-webkit-tap-highlight-color: transparent;
}
与我们所有其他:root CSS 变量一样,这些变量的值是从我们的 Sass 变量生成的。这意味着无论您如何自定义 Bootstrap——通过 Sass 或 CSS 变量——您都不会丢失任何功能或便利性。
阅读 CSS 变量自定义文档以获取更多信息。
更新的 .bg-* 和 .text-* 实用程序
我们新的 RGB 值旨在帮助我们在整个项目中更好地利用 CSS 变量。首先,我们的background-color 和color 实用程序已更新为使用这些新的 RGB 值,以便在不重新编译 Sass 的情况下进行实时自定义,以及对任何背景或文本颜色进行即时透明度。
以下是我们的.bg-* 和.text-* 颜色实用程序在编译后的样子
.bg-success {
--bs-bg-opacity: 1;
background-color: rgba(var(--bs-success-rgb), var(--bs-bg-opacity)) !important;
}
.text-primary {
--bs-text-opacity: 1;
color: rgba(var(--bs-primary-rgb), var(--bs-text-opacity)) !important;
}
我们使用每种颜色的 CSS 变量的 RGB 版本,并附加一个第二个 CSS 变量--bs-text-opacity 或--bs-bg-opacity,用于 alpha 透明度(由于规则集中的本地 CSS 变量,默认值为1)。这意味着现在您每次使用.text-primary 时,计算出的color 值为rgba(13, 110, 253, 1)。每个.text-* 类中的本地 CSS 变量有助于避免在嵌套这些类的实例时出现继承问题。
为了支持这些更改,我们添加了一些新的.text-opacity-* 和 .bg-opacity-* 工具类。从预定义的集合(您可以在工具 API 中修改)中选择类,以快速更改在使用给定 .text-* 或 .bg-* 工具类时使用的本地 CSS 变量。例如

<div class="text-primary">This is default primary text</div>
<div class="text-primary text-opacity-75">This is 75% opacity primary text</div>
<div class="text-primary text-opacity-50">This is 50% opacity primary text</div>
<div class="text-primary text-opacity-25">This is 25% opacity primary text</div>
我们预计这种方法将在下一步应用到 border 工具类。您想看到更多添加的 CSS 变量吗?在 GitHub 上的新问题中分享您的想法。前往 颜色工具 或 背景工具 文档了解更多信息。
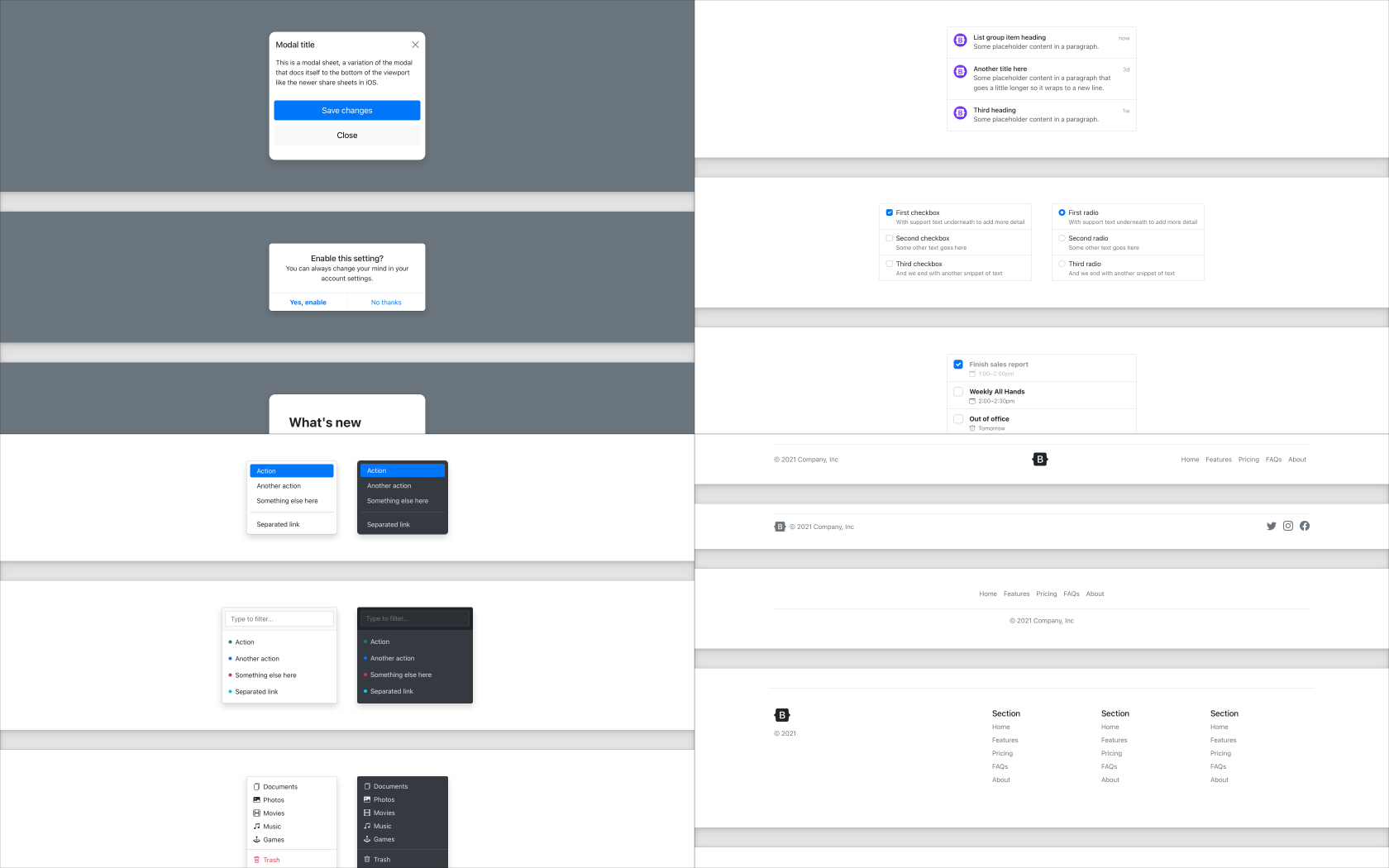
四个新的示例

我们扩展了组件示例,新增了四个示例,这些示例自定义了我们的一些核心组件并实现了常见模式。以下是新增内容
探索我们所有的示例 以了解更多信息。
模态框和 Offcanvas 背景
我们对用于模态框和画布组件的背景类名进行了变量化。这带来了一个新的画布背景类 .offcanvas-backdrop,更重要的是,还有一些更新的 z-index 值。
以前,由于画布共享模态框的背景,模态框和模态框背景之间只有一个画布 z-index。
// Before v5.1.0
$zindex-modal-backdrop: 1040 !default;
$zindex-offcanvas: 1050 !default;
$zindex-modal: 1060 !default;
我们更改了这一点,允许画布和模态框更好地协同工作,为画布、画布背景、模态框和模态框背景提供单独的 z-index 值。
// After v5.1.0
$zindex-offcanvas-backdrop: 1040 !default;
$zindex-offcanvas: 1045 !default;
$zindex-modal-backdrop: 1050 !default;
$zindex-modal: 1055 !default;
除非您修改了画布组件或其 Sass 变量,否则您应该不会遇到任何重大更改。
还有更多!
此版本中还有很多内容未包含在上面的亮点中
- 恢复了
.col-*类覆盖.row-cols-*的功能,因为它在我们的布局中导致了一些重大错误。我们将重新审视并恢复它,以便我们能够以更可扩展且易于维护的方式进行设计。 - 添加了新的
.opacity-*工具类(默认值为0、.25、.5、.75和1)。 - 更新了几个 JavaScript 插件,进行了一些重大清理——警报、折叠、下拉菜单、弹出框和工具提示。
- 插件现在在
getInstance方法中接受不同类型的参数。 - 为我们所有的颜色添加了新的 Sass 映射,以及一个新的
map-merge-multiple()函数来组合 Sass 映射。 - 更新了模态框的
data-dismiss属性,使其可以通过bs-target在模态框外部使用。 - 更新了吐司通知,更改了显示时间和类,以默认情况下保持吐司通知
display: none。 - 在模态框和画布组件中添加了
Shift+Tab键盘支持。 - 将
Build Tools页面重命名为Contribute,以更好地传达其目的。 - 修复了 Scrollspy 中的
Manipulator.offset(),以改进滚动位置检测。 - 在文档中添加了实时警报的示例。
获取发布版本
前往 https://bootstrap.ac.cn 获取最新版本。 它也已推送到 npm
npm i bootstrap
查看 GitHub v5.1.0 版本发布变更日志,以获取自上次发布以来的所有更改列表。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。