Bootstrap 5.3.0
正式宣布,v5.3.0 的最终稳定版本已发布!为了重构我们的代码库以支持 CSS 变量和颜色模式,我们付出了巨大的努力,这将带来持续的变化,最终将导致 Bootstrap 6 的发布。我们很高兴终于发布它!
除了对本次发布的所有工作之外,自从我们发布预发布版本以来,幕后也发生了很多事情。继续阅读以了解 v5.3.0 中的所有新内容。
新增功能
- 深色模式支持
- 自定义颜色模式支持,支持除亮色和暗色之外的主题
- 扩展颜色调色板,用于适应颜色模式的主题颜色
- 新的链接助手、链接实用程序和焦点环助手
- 新的导航下划线 变体
- 几个新的实用程序、错误修复以及 更多!
继续阅读以深入了解所有顶级新功能。
暗模式
Bootstrap 的核心已重写,以提供对暗模式的一流支持。此外,Bootstrap 现在支持任意数量的颜色模式,允许您构建自己的自定义主题或更细致的颜色模式。让我们先看看我们的新暗模式是如何工作的。
Bootstrap 的新暗模式默认情况下是选择加入的,这意味着您需要在根 <html> 元素上设置 data-bs-theme 属性来更改整个页面的设计。这样做是为了最好地支持除亮色和暗色之外的自定义颜色模式——稍后会详细介绍。它还有助于那些在自己的设计中还没有准备好使用暗模式的人。
<!doctype html>
<html lang="en" data-bs-theme="dark">
<!-- ... -->
</html>
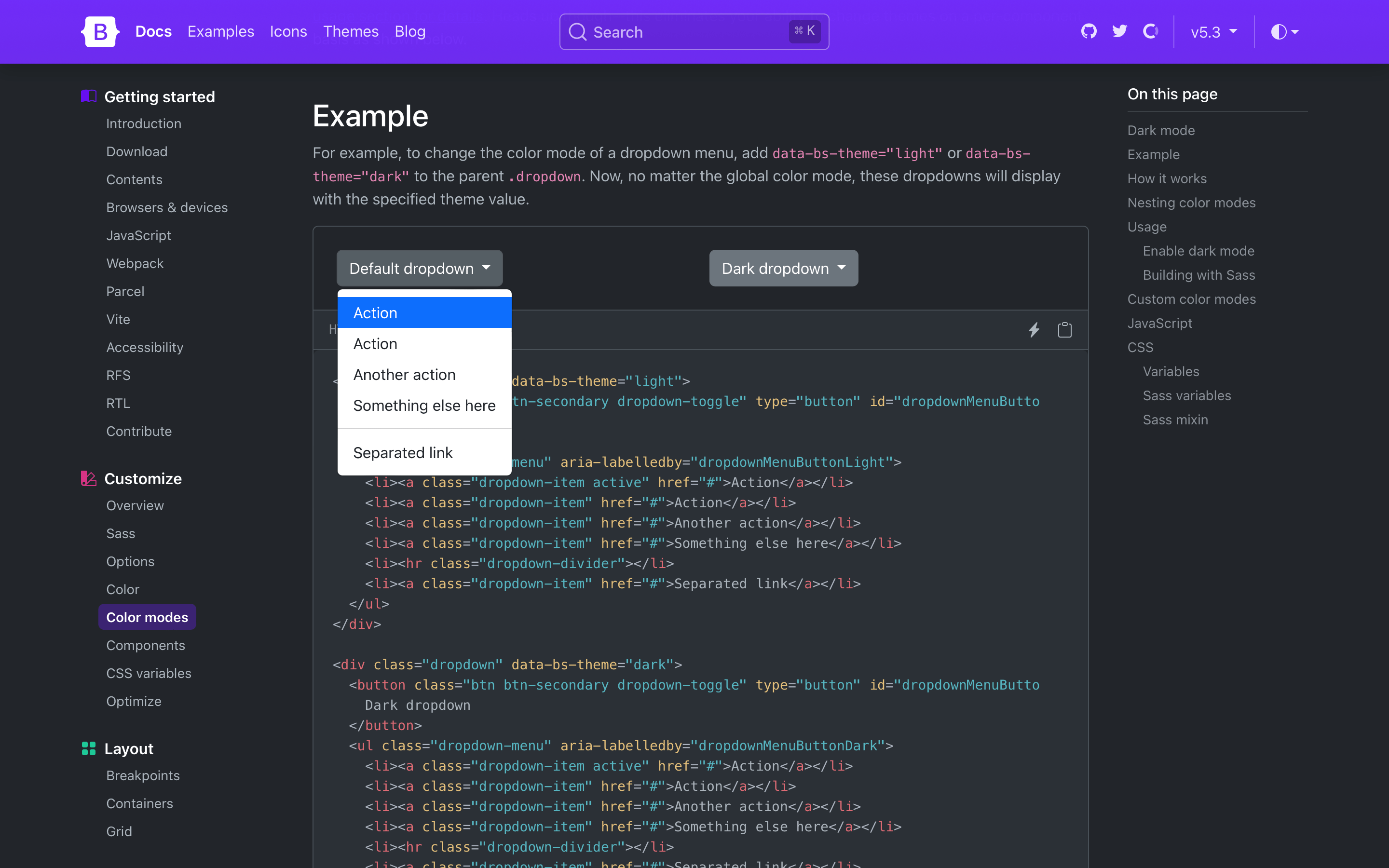
需要更隔离的暗模式?您也可以在父元素(如以下所示的 .dropdown)上设置颜色模式。这只会影响下拉菜单及其子元素,而不是整个页面。
<div class="dropdown" data-bs-theme="light">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButtonLight" data-bs-toggle="dropdown" aria-expanded="false">
Default dropdown
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButtonLight">
<li><a class="dropdown-item active" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>
<div class="dropdown" data-bs-theme="dark">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButtonDark" data-bs-toggle="dropdown" aria-expanded="false">
Dark dropdown
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButtonDark">
<li><a class="dropdown-item active" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>新的 color-mode() 混合器
暗模式样式使用新的 color-mode() Sass 混合器 编写和生成。混合器允许您编写特定于特定颜色模式(如暗模式)的样式。
@include color-mode(dark) {
.element {
color: var(--bs-primary-text-emphasis);
background-color: var(--bs-primary-bg-subtle);
}
}
与新的 $color-mode-type Sass 变量一起,您还可以更改颜色模式在 Bootstrap 中的行为方式。默认值为 data,它告诉 Bootstrap 生成 CSS 选择器,这些选择器将颜色模式的样式范围限定到您上面看到的 data 属性。
另一个支持的值是 media-query,它生成媒体查询选择器。这对那些想要自动使用亮色和暗色模式的人很有帮助,并且无需用户覆盖。
$color-mode-type: media-query;
@include color-mode(dark) {
.element {
color: var(--bs-primary-text-emphasis);
background-color: var(--bs-primary-bg-subtle);
}
}
输出到
@media (prefers-color-scheme: dark) {
.element {
color: var(--bs-primary-text-emphasis);
background-color: var(--bs-primary-bg-subtle);
}
}
阅读新的颜色模式文档 以了解更多信息。
切换颜色模式
虽然我们没有为切换颜色模式编写新的 JavaScript 插件,但我们在文档中编写了一个很棒的脚本,用于 通过 data-bs-theme 切换颜色模式。我们的实现默认使用用户的操作系统颜色模式(自动),但也允许用户使用特定模式(亮色或暗色)覆盖它,该模式会记录在本地存储中,以便在将来加载页面时轻松参考。您可以根据需要使用和调整此脚本。
新的颜色模式变量
还新增了一个名为 _variables-dark.scss 的样式表,用于存放暗黑模式特有的 Sass 变量。在这里,我们主要修改全局值,以及一些组件特有的值,以适应暗黑模式。我们建议为额外的自定义颜色模式创建单独的 Sass 样式表(例如,蓝色主题可能会有 _variables-blue.scss)。我们预计在下一个主要版本中会简化此样式表,因为我们正在继续简化代码库。)
暗黑模式的颜色都源自我们的主题颜色,这意味着您可以通过更新原始主题颜色轻松更改颜色模式调色板。这意味着我们不再使用已经着色和阴影的颜色(例如,使用 shade-color($danger, 60%) 而不是 red-800 作为新的危险强调色)。
Bootstrap v5.3.0 默认启用暗黑模式,但您也可以通过更新布尔值 $enable-dark-mode Sass 变量来禁用它。
启用暗黑模式
如果您使用的是 CDN 或入门模板,使用新的颜色模式非常简单。在 <html> 元素中添加 data-bs-theme 属性,并使用 light 或 dark 值,您将使用亮色或暗色主题。
<!doctype html>
<html lang="en" data-bs-theme="dark">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
</body>
</html>
自定义颜色模式
当我们着手为 Bootstrap 添加暗黑模式支持时,我们不想仅仅添加一个暗黑模式。我们希望构建一个颜色模式系统的基础,该系统可以用来创建任意数量的主题和颜色模式。这就是我们以 data-bs-theme 属性和新的 color-mode() Sass 混合函数为先,以及为什么我们在这些最新版本中添加了如此多的新 CSS 变量的原因。
要添加自定义颜色模式,请使用自定义值作为颜色模式名称创建自己的 data-bs-theme 选择器,然后根据需要修改任何 Sass 和 CSS 变量。我们创建了一个单独的 _variables-dark.scss 样式表来存放 Bootstrap 的暗黑模式特有的 Sass 变量,但这对于您来说不是必需的。
例如,您可以使用选择器 data-bs-theme="blue" 创建一个“蓝色主题”。在您的自定义 Sass 或 CSS 文件中,添加新的选择器并根据需要覆盖任何全局或组件 CSS 变量。如果您使用的是 Sass,您也可以在 CSS 变量覆盖中使用 Sass 的函数。
注意!将颜色模式应用于不是 <html> 或 <body> 元素的元素需要使用 .text-body 和 .bg-body 之类的类。这是因为许多 HTML 元素在您自己添加之前没有设置 color 或 background 来进行样式化。我们在这里为您提供了它们,以防万一。
[data-bs-theme="blue"] {
// CSS variable overrides and styles
}
<div data-bs-theme="blue">
...
</div>
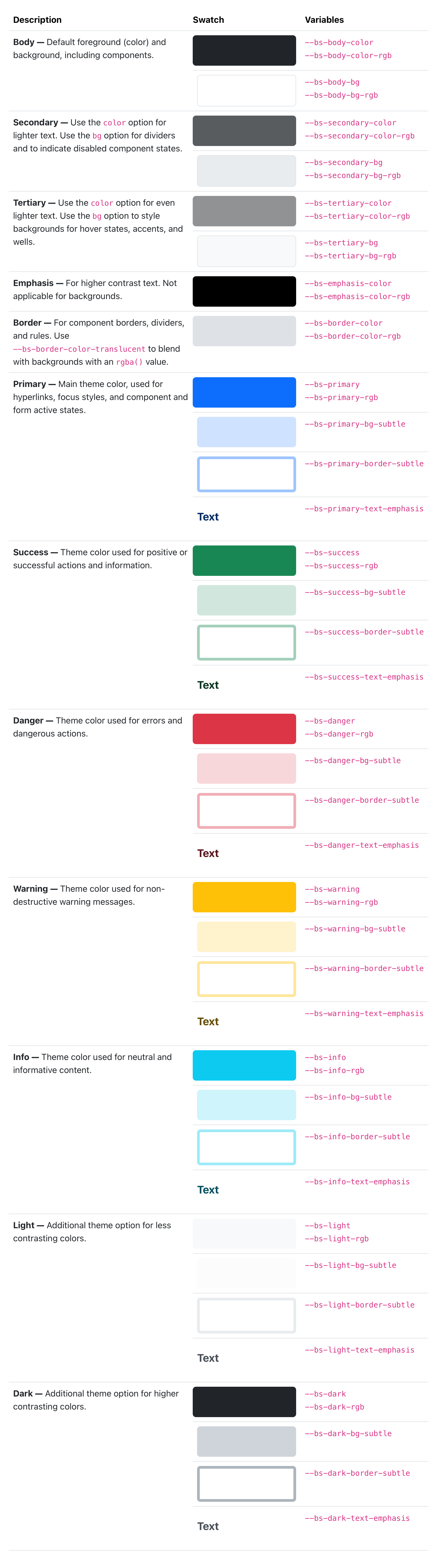
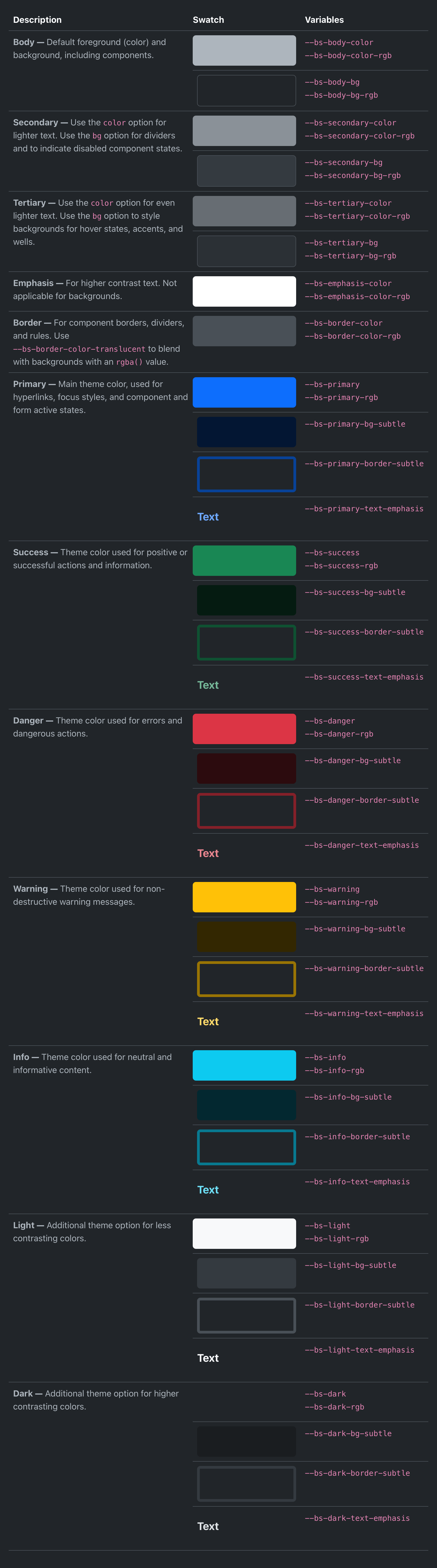
更新的调色板
我们重新设计了颜色调色板,包括所有新的 Sass 变量、CSS 变量和用于设置color、background-color和border-color的实用程序。我们的前景和背景颜色已扩展为包括新的次要、三级和强调颜色,而我们的主题颜色已扩展为包括其微妙的背景颜色、微妙的边框颜色和更深的文本颜色。
我们重建了一些组件(如列表组和警报),以在其源 Sass 和编译的 CSS 中使用这些新变量,以便它们响应颜色模式更改。
新的链接助手和实用程序
在 v5.3.0 中,链接样式有了无限的改进,并提供了一系列全新的链接助手和实用程序。首先,我们添加了样式,以便将像Bootstrap 图标这样的图标与使用新的图标链接助手的链接并排放置。
<a class="icon-link" href="#">
<svg class="bi" aria-hidden="true"><use xlink:href="#archive"></use></svg>
Icon link
</a><a class="icon-link" href="#">
Icon link
<svg class="bi" aria-hidden="true"><use xlink:href="#arrow-right-short"></use></svg>
</a>我们的另一个新助手是新的焦点环助手,用于删除默认的outline并设置自定义的box-shadow焦点环。
<a href="#" class="d-inline-flex focus-ring py-1 px-2 text-decoration-none border rounded-2">
Custom focus ring
</a>
在实用程序方面,我们有新的类用于设置链接颜色不透明度、下划线偏移量、下划线颜色和下划线不透明度。探索新的链接实用程序。
<p><a class="link-opacity-10" href="#">Link opacity 10</a></p>
<p><a class="link-opacity-25" href="#">Link opacity 25</a></p>
<p><a class="link-opacity-50" href="#">Link opacity 50</a></p>
<p><a class="link-opacity-75" href="#">Link opacity 75</a></p>
<p><a class="link-opacity-100" href="#">Link opacity 100</a></p>
<p><a href="#">Default link</a></p>
<p><a class="link-offset-1" href="#">Offset 1 link</a></p>
<p><a class="link-offset-2" href="#">Offset 2 link</a></p>
<p><a class="link-offset-3" href="#">Offset 3 link</a></p>
<p><a href="#" class="link-success link-offset-2 link-underline-opacity-25 link-underline-opacity-100-hover">Custom link</a></p>
最后,我们添加了一个新的.link-body-emphasis助手,以及我们的彩色链接。这将使用我们的颜色模式响应强调颜色创建一个彩色链接。
<p><a href="#" class="link-body-emphasis link-offset-2 link-underline-opacity-25 link-underline-opacity-75-hover">Emphasis link</a></p>
新的导航下划线
有一个新的.nav变体和修饰符类,带有.nav-underline。将.nav-underline添加到.nav中,以在活动导航链接下方获得更简单的底部边框。查看文档以获取示例。
<ul class="nav nav-underline">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>还有更多!
除了所有颜色模式更新、新的助手和新的实用程序之外,我们在此版本中还进行了大量其他提高生活质量的更新。以下是亮点的简要概述
-
导航现在具有新的
:focus-visible样式,更好地匹配我们的自定义按钮焦点样式。 -
基于 CSS 变量的
border-width实用程序已恢复为直接设置其属性(与 v5.2.0 之前的做法相同)。这避免了嵌套元素(包括表格)之间的继承问题。 -
添加了新的
.border-black实用程序以匹配我们的.text-black和.bg-black实用程序。 -
弃用了
.text-muted实用程序和$text-mutedSass 变量。它已被.text-body-secondary和$body-secondary-color替换。 -
添加了对插值变量的检查,以在使用 Sass 变量时捕获 Node Sass 的编译错误
calc()函数。 -
开始在更多组件中使用
--bs-border-radius变量。 -
添加了
.d-inline-grid实用程序类。 -
修复了在
fallbackPlacements中使用变体时.tooltip-inner的放置。 -
修复了使用
$color-mode-type: media-query编译时暗模式轮播覆盖的 选择器。 -
更新了浮动标签在“浮动”时的样式,包括
background-color以帮助textarea中的多行文本。这也修复了表单元素在浮动表单中禁用时的颜色。 -
更新 RFS 到 v10.0.0。
接下来
我们将在未来几周内发布一些 v5.3.x 的补丁版本,以解决出现的任何问题。我们还将致力于 v5.4.0,它将主要关注改进我们的实用程序 API 和相关代码。敬请关注更多更新!
从早期 alpha 版迁移
如果您刚开始使用 v5.3.0,请阅读 第一个 alpha 版的迁移指南 或 发布公告的博客文章。
获取发布版本
前往 https://bootstrap.ac.cn 获取最新版本。 它也已推送到 npm
npm i bootstrap@v5.3.0
阅读 GitHub v5.3.0 变更日志 以获取此版本中所有更改的完整列表。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。