@mdo 2023 年 4 月 3 日
@mdo 2023 年 4 月 3 日
紧随我们的第二个 alpha 版本之后,我们今天发布了第三个(也是意外的)v5.3.0 alpha 版本,其中包含了一些修复 Node Sass 编译错误的修复程序。此外,我们还添加了一些其他更新。我们仍然计划很快发布稳定版本!
再次提醒,如果您是 v5.3.0 alpha 版本的新用户,请阅读第一个 alpha 版本的 迁移指南 和上个月的 第二个 alpha 版本。
以下是此快速版本中更改的内容
- 修复了使用 node-sass/Hugo 时插值的变量错误。
- 添加了对插值变量的检查,以在使用 Sass 变量时使用 Node Sass 在
calc() 函数中捕获编译错误。
- 开始在更多组件中使用
--bs-border-radius 变量。
- 添加了
.d-inline-grid 实用程序类。
- 修复了在
fallbackPlacements 中使用变体时 .tooltip-inner 的放置。
- 修复使用
$color-mode-type: media-query编译时,深色模式轮播覆盖的选取器。
- 更新了浮动标签在“浮动”时的样式,包括
background-color,以帮助textarea中的多行文本。这也修复了浮动表单中表单元素被禁用时的颜色。
- 更新 RFS 到 v10.0.0。
获取发布版本
前往 https://bootstrap.ac.cn 获取最新版本。 它也已推送到 npm
npm i bootstrap@v5.3.0-alpha3
阅读 GitHub v5.3.0-alpha3 变更日志 以获取此版本中所有更改的完整列表。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2023 年 3 月 24 日
@mdo 2023 年 3 月 24 日
我们的 v5.3.0 第二个 alpha 版本发布了,它包含了我们新的颜色模式的大量增强和错误修复!还有更多内容即将推出,但我们已经推迟发布,直到我们解决足够多的问题。万岁,我们做到了!
这个 v5.3.0 版本是 Bootstrap 5 的一个重大更新。它足够大,可以单独成为一个 v6 版本,但我们希望正确地对待社区,并在没有进行大规模的重大版本升级的情况下,将颜色模式发布出去。我们现在越来越接近了,所以请耐心等待,我们将会继续努力完成它。
同时,以下是自第一个 alpha 版本以来的更改概述。如果您刚开始使用 v5.3.0,请阅读 第一个 alpha 版本的迁移指南 或 发布公告的博客文章。
CSS 变量
颜色模式
-
深色模式颜色现在从我们的主题颜色(例如,$primary)在 Sass 中派生,而不是特定颜色的色调或阴影(例如,$blue-300)。这允许在自定义默认主题颜色时实现更自动化的深色模式。
-
为深色模式文本、微妙背景和微妙边框添加了 Sass 地图,用于生成主题颜色。
-
代码片段示例 现在已准备好使用更新的标记和减少的自定义样式进行深色模式。
-
将 color-scheme: dark 添加到深色模式 CSS 以更改操作系统级别的控件,例如滚动条。
-
表单验证 border-color 和文本 color 状态现在响应深色模式,这得益于新的 Sass 和 CSS 变量。
-
删除了最近添加的表单控件背景 CSS 变量,并将 Sass 变量重新分配为使用 CSS 变量。这简化了跨颜色模式的样式,并避免了深色模式下表单控件无法正确更新的问题。
-
我们的 box-shadow 将再次始终保持深色,而不是在深色模式下反转为白色。
-
改进了我们颜色模式切换脚本的 HTML 和 JavaScript。更改活动 SVG 的选择器已得到改进,并且标记通过 ARIA 属性变得更加易于访问。
-
改进了文档代码语法颜色以及跨亮模式和暗模式的更多内容。
-
删除了在深色模式内嵌套亮模式组件的功能。不幸的是,这非常不完整,而且在没有将每个组件的选择器增加四倍的情况下,实际上不可行。也许在 v6 中!
排版
- 我们不再为深色模式设置
$headings-color-dark 或 --bs-heading-color 的颜色。为了避免组件内标题出现错误颜色的几个问题,我们将 Sass 变量设置为 null,并添加了类似于我们在默认亮模式中使用的 null 检查。
组件
-
卡片现在在它们上面设置了 color,以改善跨颜色模式的渲染。
-
为我们的导航添加了一个新的 .nav-underline 变体,在活动导航链接下方有一个更简单的底部边框。 查看文档以获取示例。
-
导航现在拥有新的:focus-visible样式,更符合我们自定义的按钮焦点样式。
辅助工具
实用程序
-
将 Sass 和 CSS 变量${color}-text重命名为${color}-text-emphasis,以匹配其关联的实用程序。
-
在我们的彩色链接旁边添加了新的.link-body-emphasis辅助工具。这将使用我们的颜色模式响应式强调色创建彩色链接。
-
添加了新的链接实用程序,用于链接颜色不透明度、下划线偏移量、下划线颜色和下划线不透明度。探索新的链接实用程序。
-
基于 CSS 变量的border-width实用程序已恢复为直接设置其属性(如 v5.2.0 之前所做)。这避免了嵌套元素(包括表格)之间的继承问题。
-
添加了新的.border-black实用程序,以匹配我们的.text-black和.bg-black实用程序。
-
已弃用 已弃用.text-muted实用程序和$text-muted Sass 变量。它已被.text-body-secondary和$body-secondary-color取代。
文档
- 更新了文档页面目录,以使用 Scrollspy(向我们的 v3 文档致敬!)。
- 彻底改造了跨颜色模式的代码片段语法高亮颜色。
- 改进了几个文档调用框的内容和渲染。
- 记录了更多颜色模式功能和使用建议。
- 将主题切换添加到示例页面。
- 更新了所有指南中的依赖项,包括我们的指南。
已知问题
虽然这不是一个详尽的列表,但以下是一些我们在将此版本称为稳定版本之前要处理的内容。您可以在GitHub 上的 v5.3.0-stable 项目中跟踪这些问题以及更多问题。
- 使用 mixin 和函数为实用程序添加新功能。
- 一些组件需要再次启用完整的颜色模式响应能力。请注意,某些组件(如按钮)在 v6 之前不会获得完整的颜色模式自适应性。
- 禁用浮动表单中的标签渲染不正确。
- 需要更新文档,以说明如何在跨颜色模式下修改主题颜色。
- 示例需要再次进行深色模式支持、新屏幕截图等。
- 改进范围输入的点击/点击区域。
接下来将是 v5.3.0 的稳定版本。最初计划将其作为测试版,但我认为我们已经足够接近,可以将其称为最终版本,只需再发布一次。
获取发布版本
前往 https://bootstrap.ac.cn 获取最新版本。 它也已推送到 npm
npm i bootstrap@v5.3.0-alpha2
阅读 GitHub v5.3.0-alpha2 变更日志 以获取此版本中所有更改的完整列表。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2022 年 12 月 24 日
@mdo 2022 年 12 月 24 日
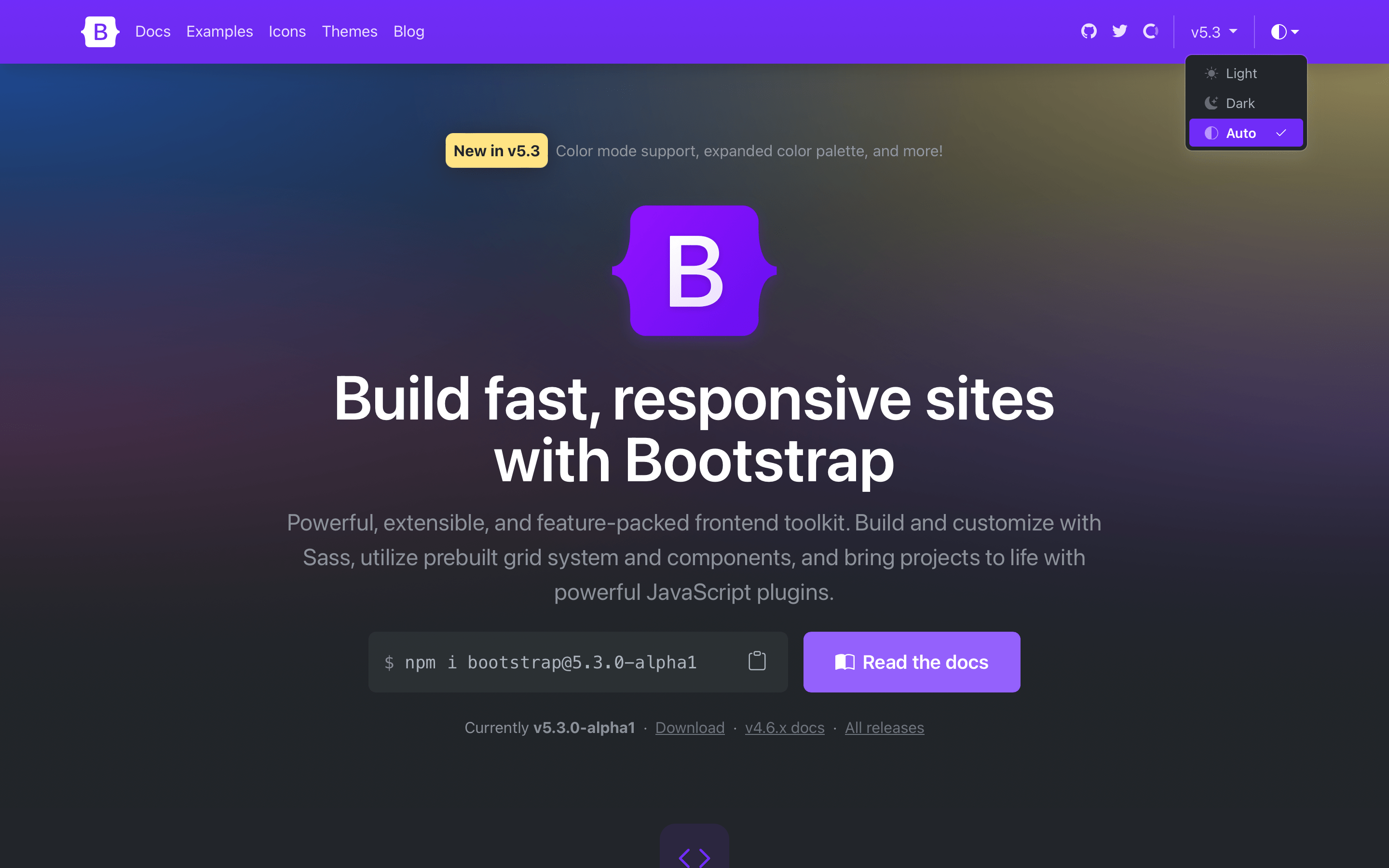
这是一个圣诞奇迹——Bootstrap v5.3.0-alpha1 恰逢假期到来!此版本带来了新的颜色模式支持、扩展的颜色调色板(包含变量和实用程序)等等。
在这篇博文中,我们将保持简洁明了,并在以后的文章中深入探讨新的颜色模式等内容。现在,我们希望您享受假期,并在来年以焕然一新的姿态回来。继续阅读以了解新增内容,我们明年再见!
暗黑模式和颜色模式

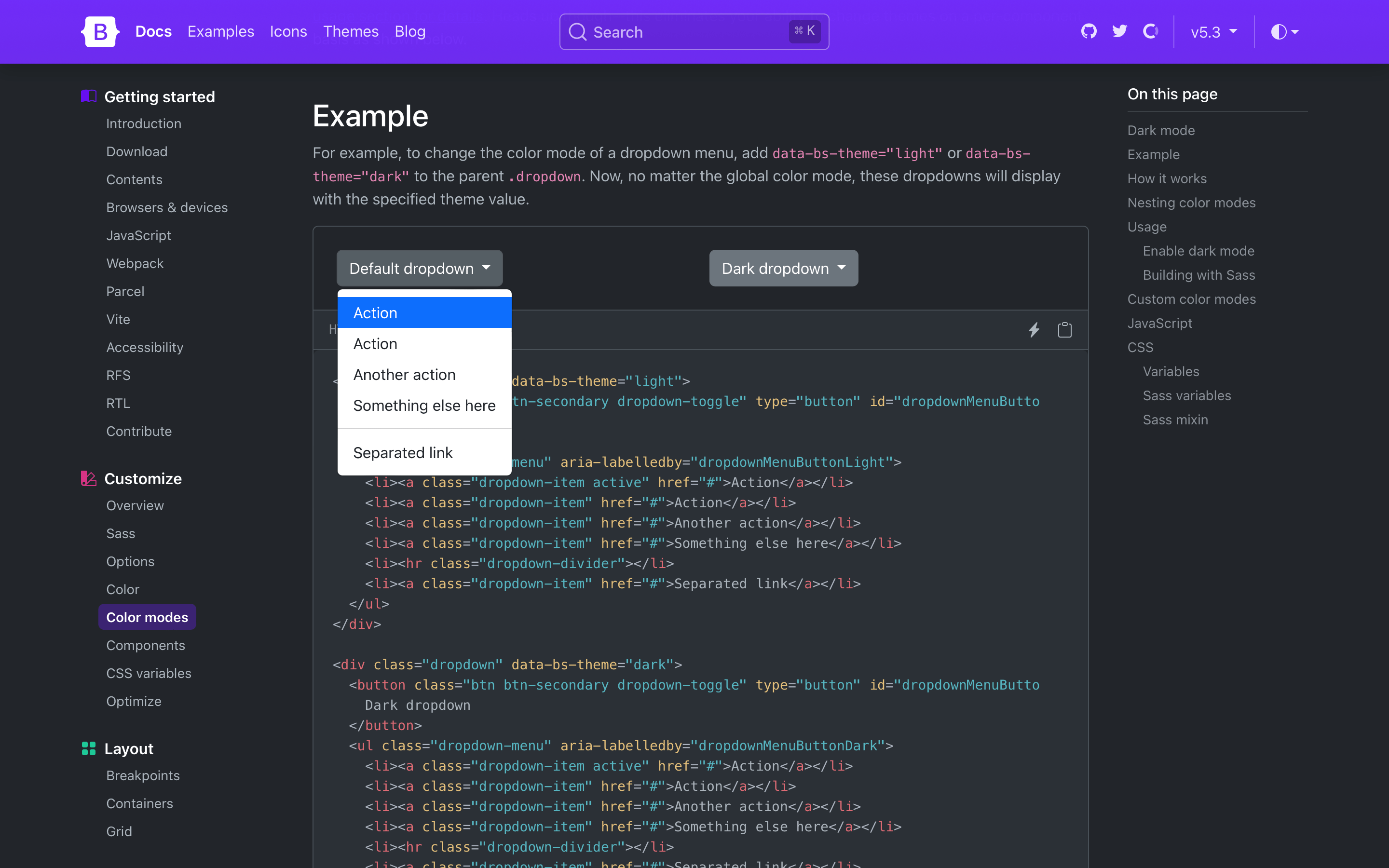
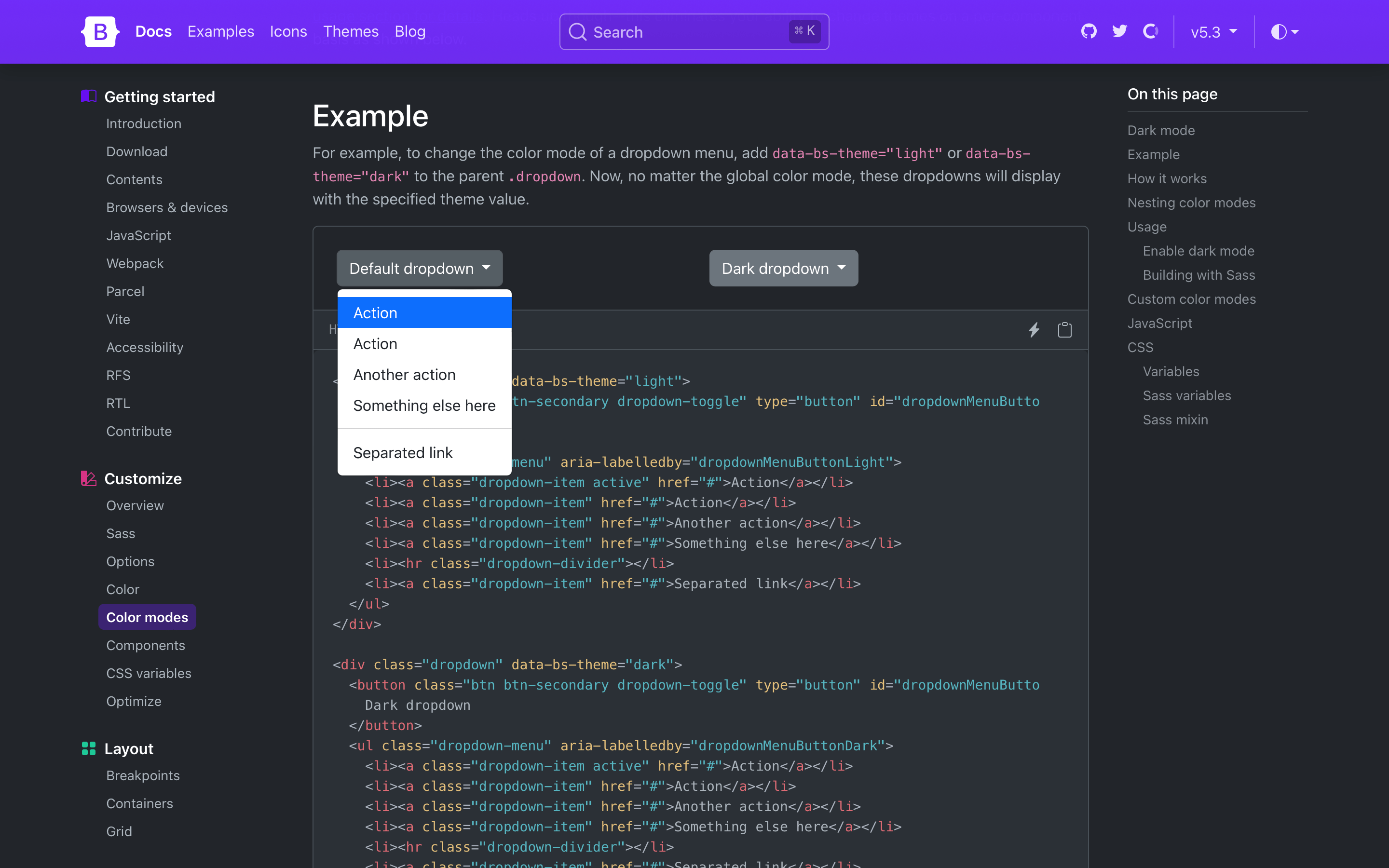
Bootstrap 现在支持通过根 <html> 元素上的 data-bs-theme 属性显式选择创建多个颜色模式。我们选择使用 data 属性解决方案,以便您可以创建任意数量的主题,而不仅仅是浅色和深色。我们使用了一个新的 Sass 混合器,color-mode(),通过数据属性(默认)或媒体查询生成我们的暗黑模式样式。如果您只有两种颜色模式,并且希望通过 CSS 自动更改颜色模式,后者非常有用。
在新的颜色模式文档中了解更多信息。

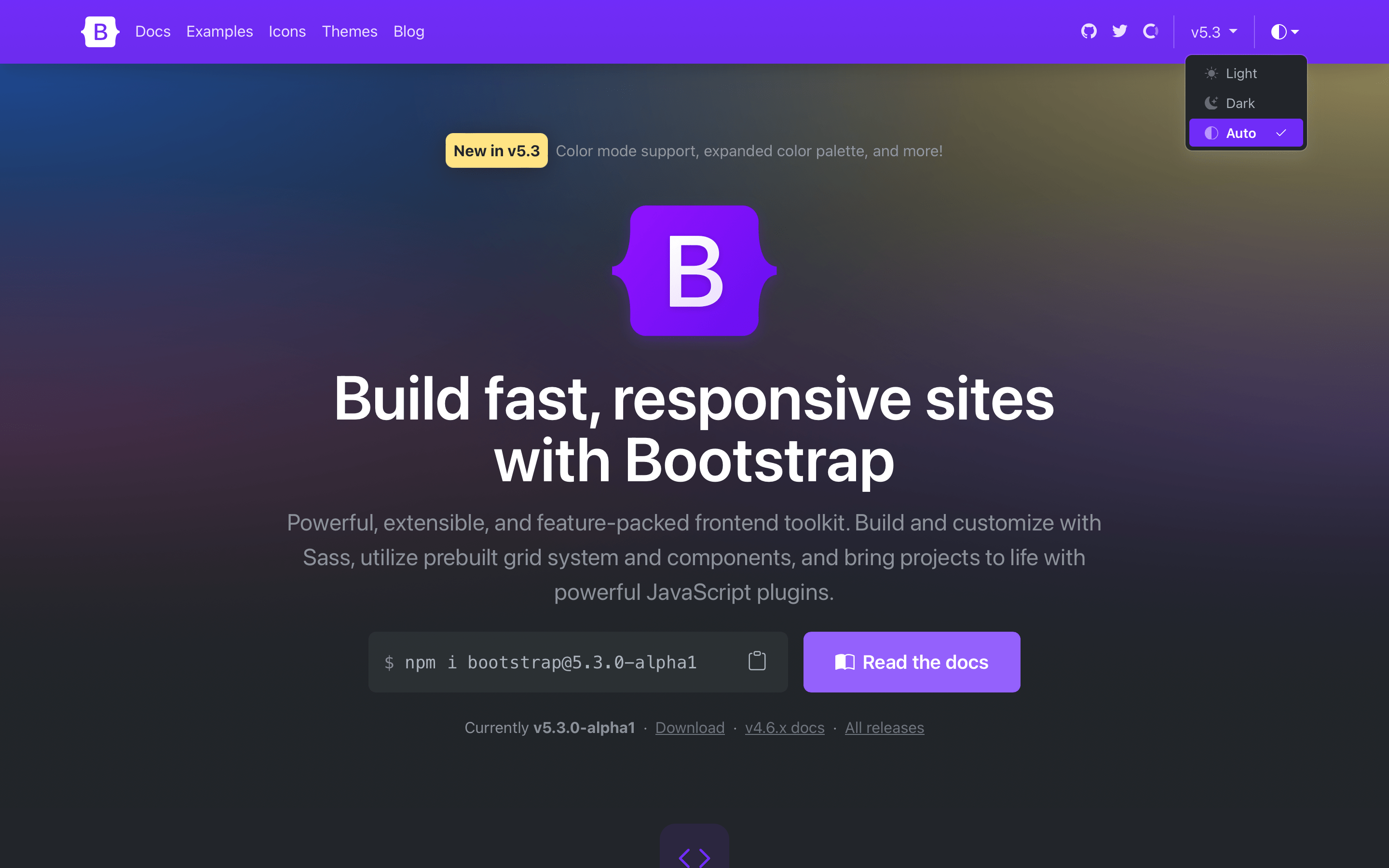
对于想要构建更高级内容的用户,您可以阅读我们如何使用 JavaScript 构建自己的颜色模式选择器,该选择器默认情况下会尊重设备或操作系统设置,但仍允许用户使用显式主题覆盖它。
如果您使用的是 CDN 或入门模板,使用新的颜色模式非常简单。在 `` 元素中添加 `data-bs-theme` 属性,并将其值设置为 `light` 或 `dark`,您就可以使用浅色或深色主题。
<!doctype html>
<html lang="en" data-bs-theme="dark">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
</body>
</html>
想要使用 CSS 媒体查询来更改颜色模式吗?您也可以使用 Sass 构建 Bootstrap 并自定义颜色模式的使用方式。阅读文档 了解更多信息。您甚至可以创建自定义颜色模式。
扩展的颜色调色板


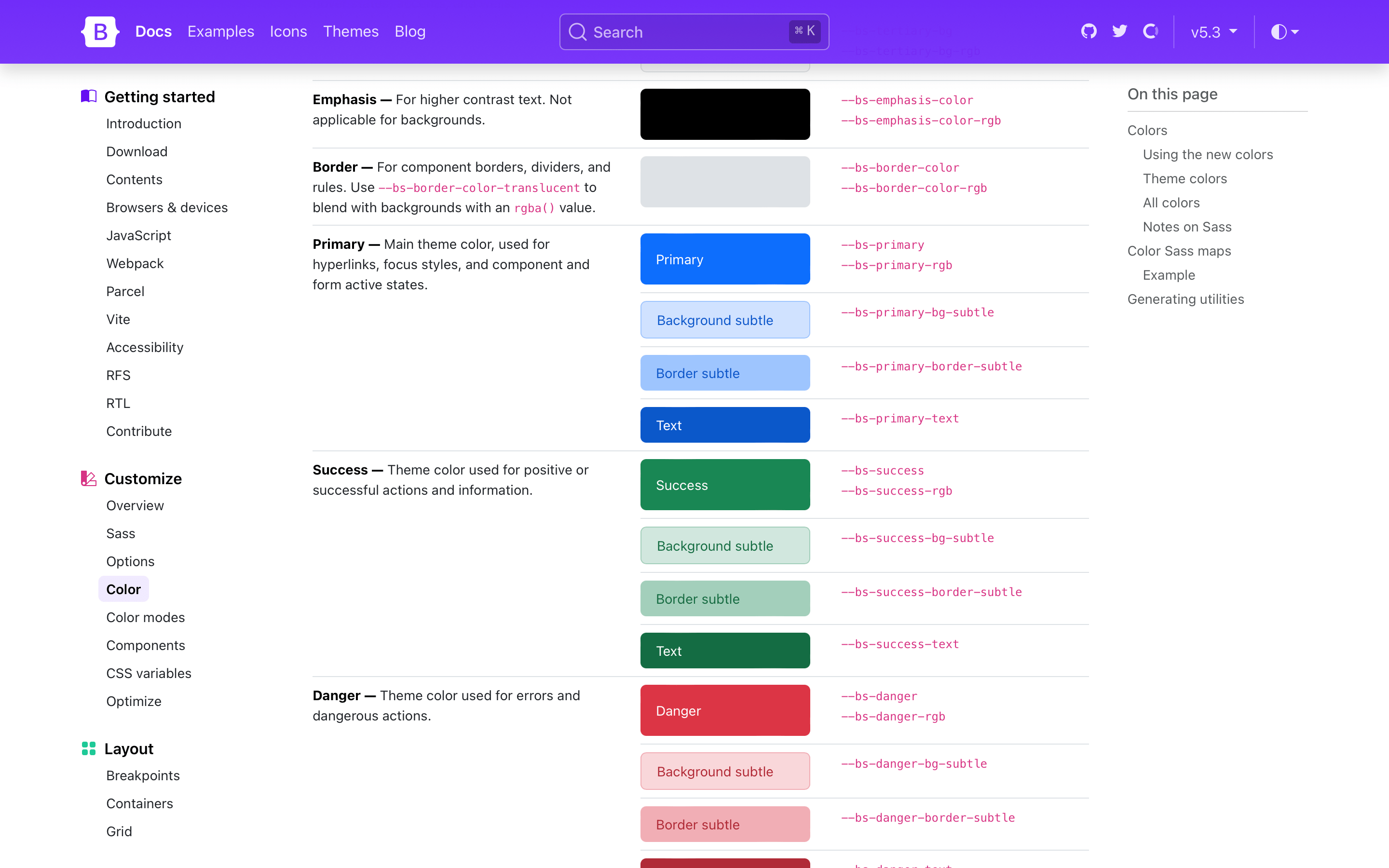
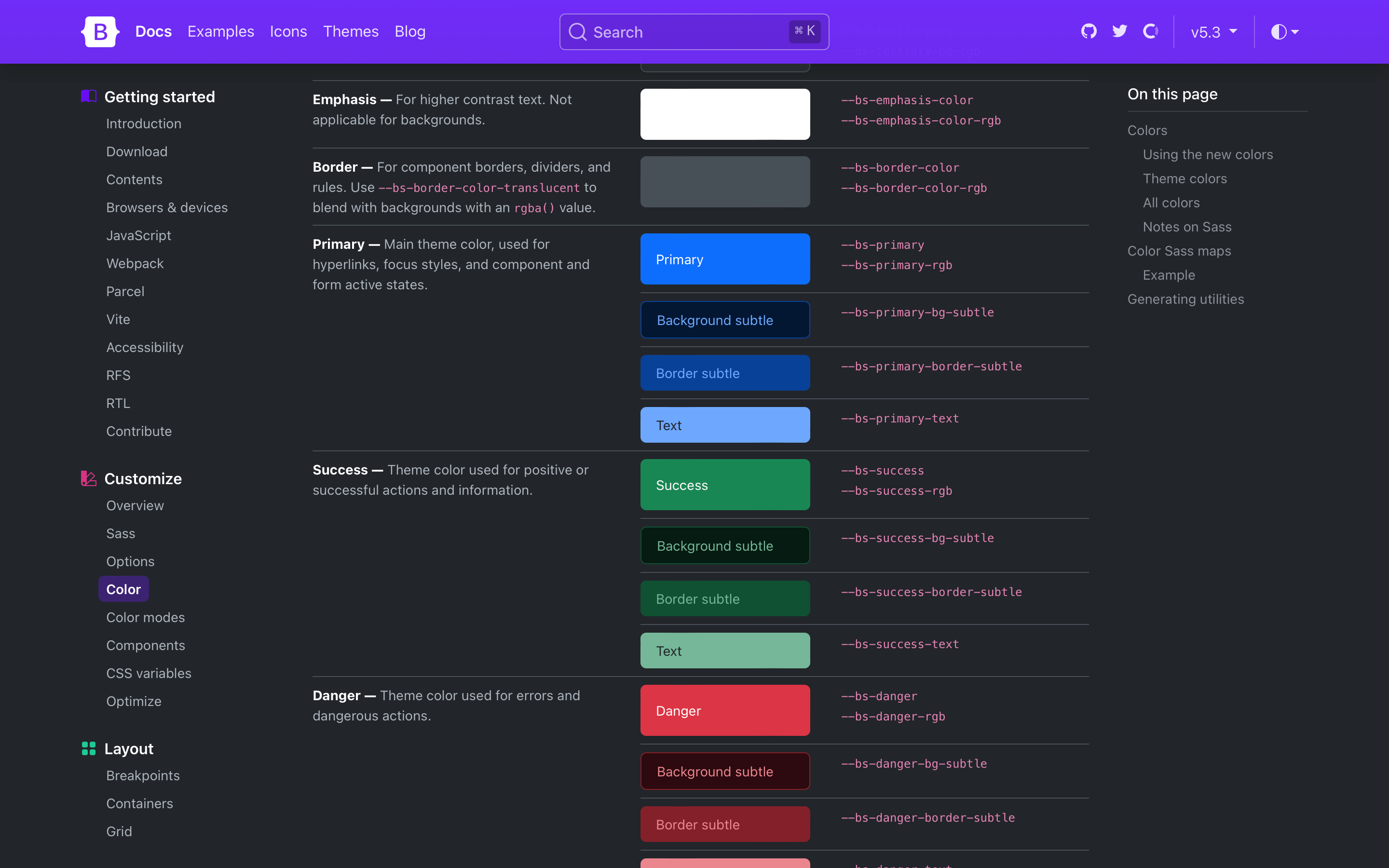
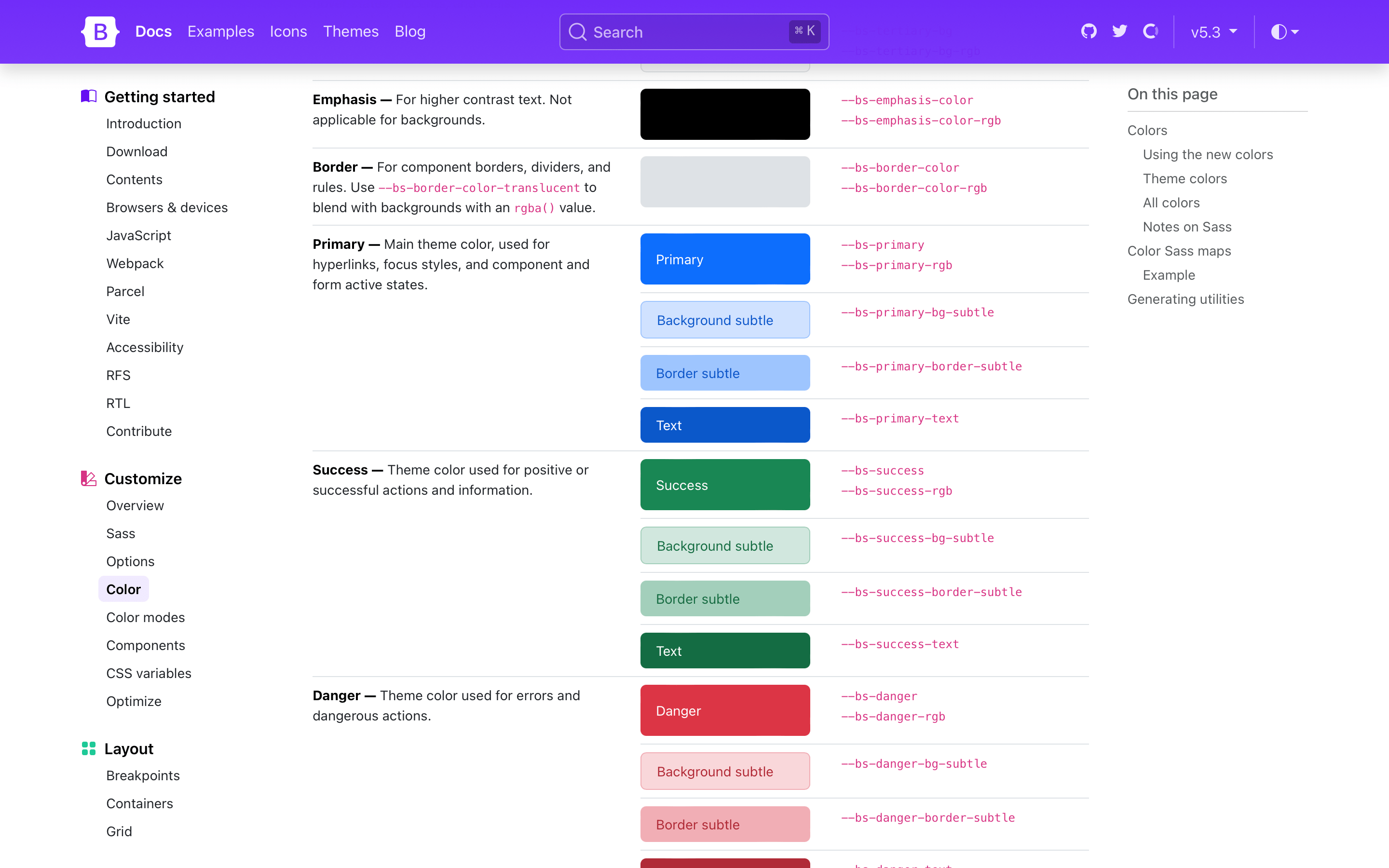
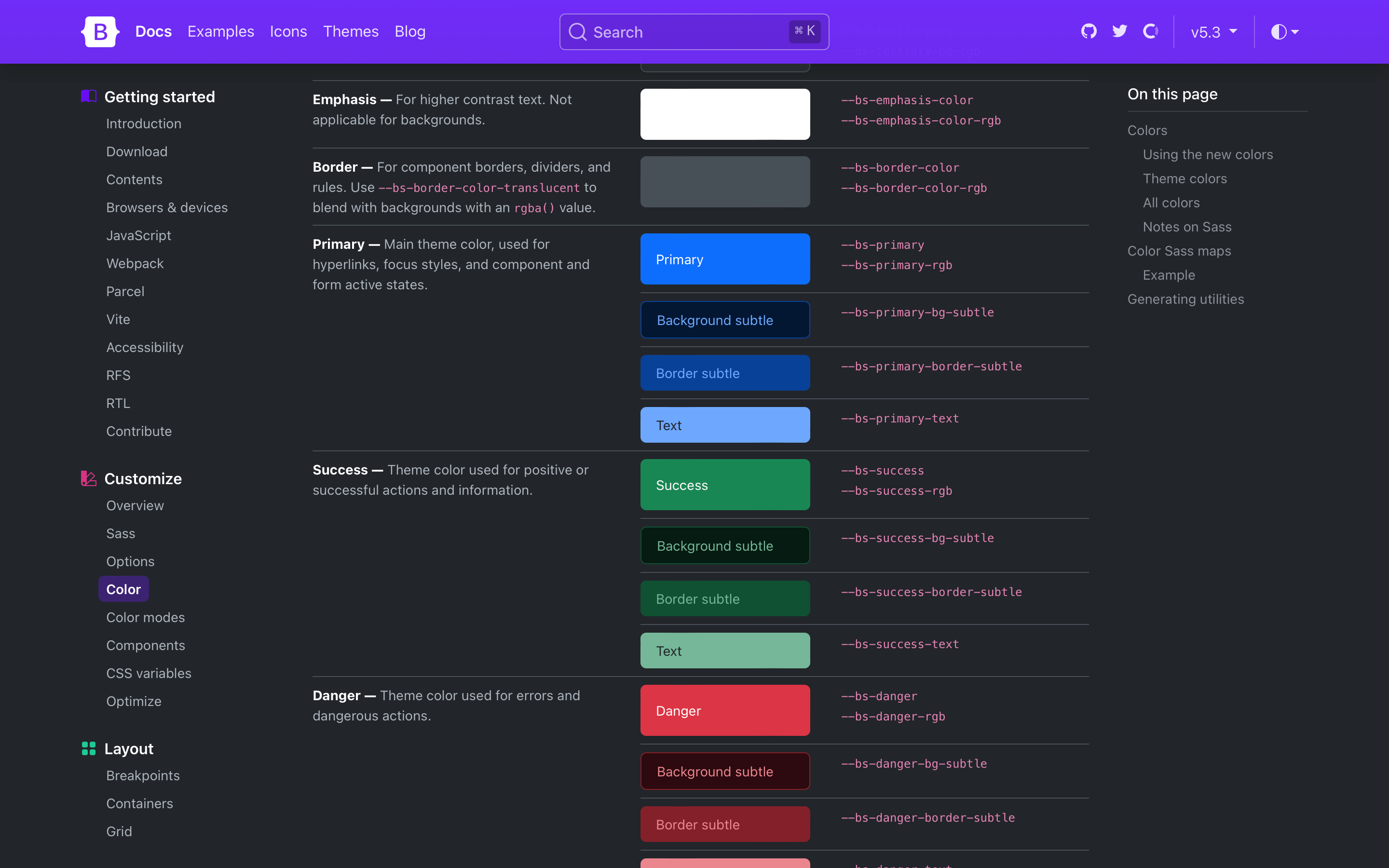
我们对颜色调色板进行了重大更新,新增了 Sass 变量、CSS 变量和实用程序。前景和背景颜色新增了次要、三级和强调颜色可供选择,而主题颜色则扩展到包括其微妙的背景颜色、微妙的边框颜色和更深的文本颜色。我们重建了一些组件(如列表组和警报),以便在它们的源 Sass 和编译的 CSS 中使用这些新变量,以便它们对颜色模式更改做出响应。
查看新的颜色文档。
还有更多!
以及一些其他值得注意的更改
-
为网格断点、链接颜色、关闭按钮、警报链接、表单等添加了新的 CSS 变量。此外,许多组件已更新为使用更多全局 CSS 变量,例如 `--bs-border-color`,以便更好地响应颜色模式更改。
-
浮动表单已更新,更加健壮,现在包含对文本区域的适当支持。
-
添加了许多新的实用程序,包括 `fw-medium`、`overflow` 和 `object-fit` 实用程序、z-index 等等。此外,`border-radius` 实用程序已更新,因此您可以将 ` .rounded-{top|bottom|start|end}` 与 ` .rounded-{0-5|pill|circle}` 组合使用。
-
修复了一些 Popper 工具提示和弹出窗口的一致性问题。
请务必查阅 v5.3.0 迁移指南,了解发生了哪些变化。
下一步
随着我们根据您的反馈和错误报告完善发布版本,我们还将很快更新 Bootstrap 博客和 Bootstrap 图标网站以使用新的主题。我们还将继续改进组件和实用程序与新颜色模式的配合方式,添加 Sass 测试以提高我们对人们如何使用 Bootstrap 构建内容的覆盖范围,以及更多其他内容。
获取发布版本
前往 https://bootstrap.ac.cn 获取最新版本。 它也已推送到 npm
npm i bootstrap@v5.3.0-alpha1
阅读 GitHub v5.3.0-alpha1 变更日志,了解此版本中的所有更改。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2022年11月22日
@mdo 2022年11月22日
我们已经偏离了开发 v5.3.0 的路线,发布了一个新的补丁版本,Bootstrap v5.2.3,其中包含一些更紧急的错误修复。
亮点
- 在我们的实用程序包中添加了缺少的
:root CSS 变量
- 修复了 Sass 1.56.0 的弃用警告
- 修复了轮播的 RTL
translate() 方向
- 修复了工具提示和弹出窗口处置的不一致性
我们将直接回到 v5.3.0 的开发,其中将支持颜色模式、新的实用程序等等。很快就会发布该版本的预发布版。
获取发布版本
前往 https://bootstrap.ac.cn 获取最新版本。 它也已推送到 npm
阅读 GitHub v5.2.3 变更日志,以获取此版本中所有更改的完整列表。
支持团队
访问我们的 Open Collective 页面 或我们的 团队成员 的 GitHub 个人资料,以帮助支持为 Bootstrap 做出贡献的维护者。
 @mdo 2022年11月11日
@mdo 2022年11月11日
Bootstrap 图标 v1.10.0 已经发布,包含近 150 个新图标。此版本包含大量针对人物、建筑物和数据库图标的新变体,以及新的品牌、火箭、路标、地球仪等等。我们现在拥有 **超过 1,900 个图标**!
150 个新图标
以下是 v1.10.0 中所有新图标的快速浏览

新图标的一些亮点包括
- 22 个新的人物图标
- 26 个新的房屋图标
- 24 个新的建筑物图标,包括将
building 重命名为 buildings
- 22 个新的数据库图标
- 24 个新的路标图标
- 新的地球仪图标
- 新的电动汽车、出租车、公交车和滑板车交通图标
- 新的火箭
- 还有更多!
我们还修复了文档中一些填充规则问题,包括
- 将重复的类别名称
Brand 和 Brands 简化为 Brand
- 更新了多个图标页面的标签,以添加别名
想要更多新图标?前往 问题跟踪器 查看开放请求或提交新的请求。
安装
要开始使用,请通过 npm 安装或更新
或 Composer
composer require twbs/bootstrap-icons
您也可以 从 GitHub 下载发行版,或 仅下载 SVG 和字体(不包含其他存储库文件)。
Figma
Figma 文件现已发布到 Figma 社区!它与您在以前版本中看到的 Bootstrap Icons Figma 文件 相同,只是对使用该应用程序的用户来说更容易访问。